일러스트 로고 작업, 로고 만들기, 스포티한 로고 만들기,
스트라이프 로고, 입체감 있는 로고

안녕하세요! 그래픽 디자이너 윤호야입니다.
오늘은 간만에 돌아온 로고작업입니다!
이런 스포티한 느낌의 로고들 많이 볼 수 있었을텐데요,
알파벳 하나로, 아니면 심플한 원, 별 등의 모양으로 이렇게 입체감을 더해서
요즘 유행하는 Y2K 느낌의 로고들이 많이 포착되고 있어요.
작업 방법도 그리 까다롭지 않으니,
일러스트레이터 초보자 분들이라면 이번 포스팅으로
Transform 기능과 마스킹 기능 실습해보시면서 여러분만의 로고를 만들어보시면 좋겠습니다.
그럼 포스팅 시작하겠습니다!
1. Transform 활용하여 스트라이프 만들어주기

자 오늘은 A4 용지 기준으로 작업을 해보겠습니다.
원리만 이해하신다면 어느 사이즈의 대지로 작업하시든 상관 없습니다.
(다만, 일러스트레이터가 익숙치 않거나, 저랑 똑같은 세팅으로 작업 진행 원하시는 분들은 A4로 작업해주시면 됩니다)

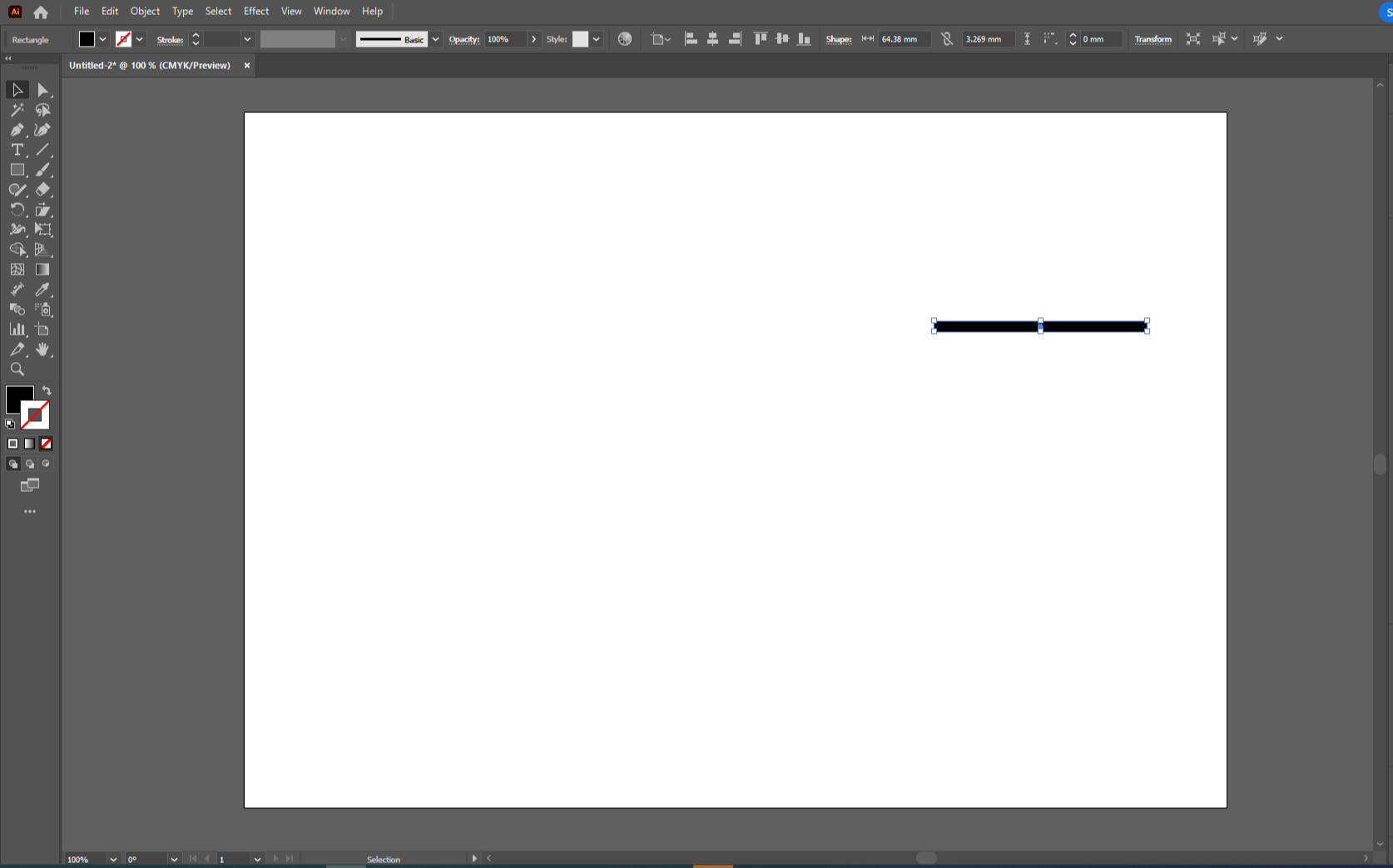
먼저 스트라이프 줄무늬가 될 사각형을 간단하게 만들어 줄게요.
저는 6.3*3.2(cm) 정도의 사각형을 만들어주었습니다.

그리고, Effect -> Distort & Transform -> Transform(변형)을 들어가서
Transform 창을 띄워줍시다.

맨 아래 Copies는 저는 15정도로 맞추었구요,
Move는 Vertical로 4mm 맞추어주었습니다.
(여러분이 원하시는 세팅값으로 자유롭게 맞추어 주세요)
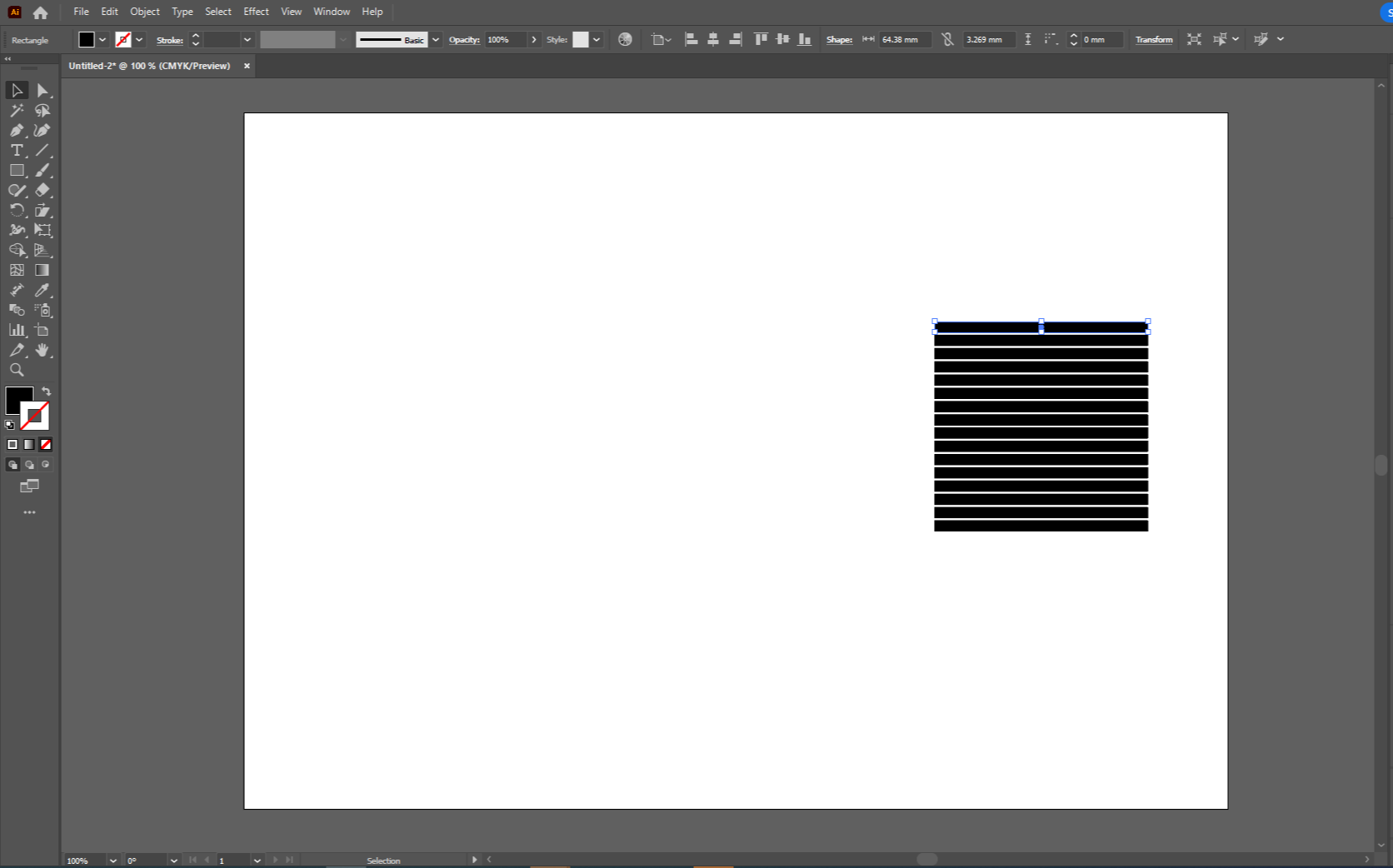
그리고 OK 눌러주시면 됩니다.

이렇게 두꺼운 스트라이프가 15줄 생긴 것을 확인할 수가 있습니다.
(안 읽으셔도 됩니다만, 원리를 말씀드리자면^^,,,
지금 만들어진 15개의 사각형이 '모양'으로서 현재 기능하는 것은 아닙니다.
설정이 들어간 오브젝트로서의 기능을 하고 있기에
메인이 되는 모양만 슬쩍 건드려주면 전체 오브젝트가 반응하게 됩니다.
이 원리로 이제 두께가 얇아진 스트라이프들을 만들어 볼겁니다.)
2. 두께가 각기 다른 스트라이프 만들어주기

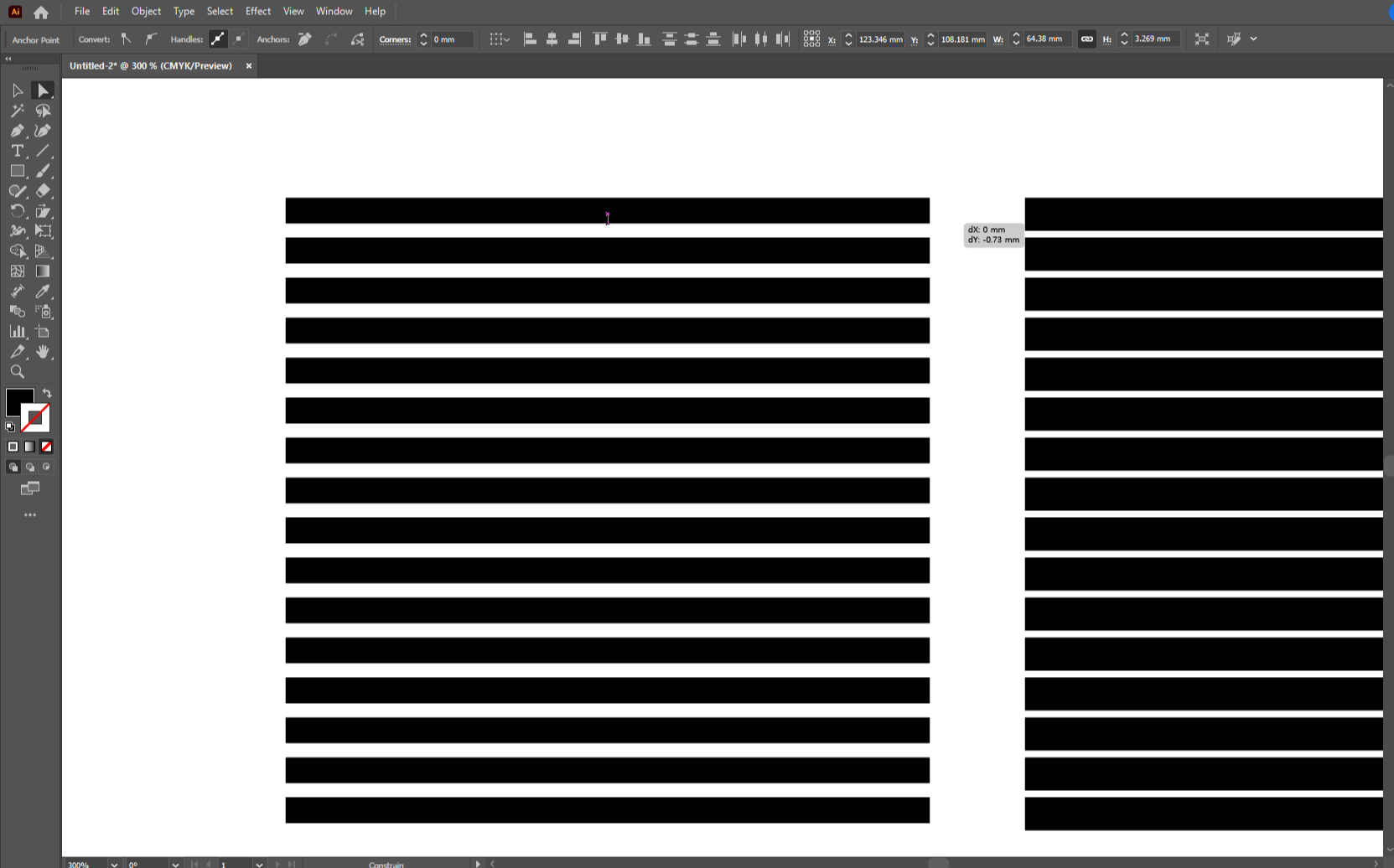
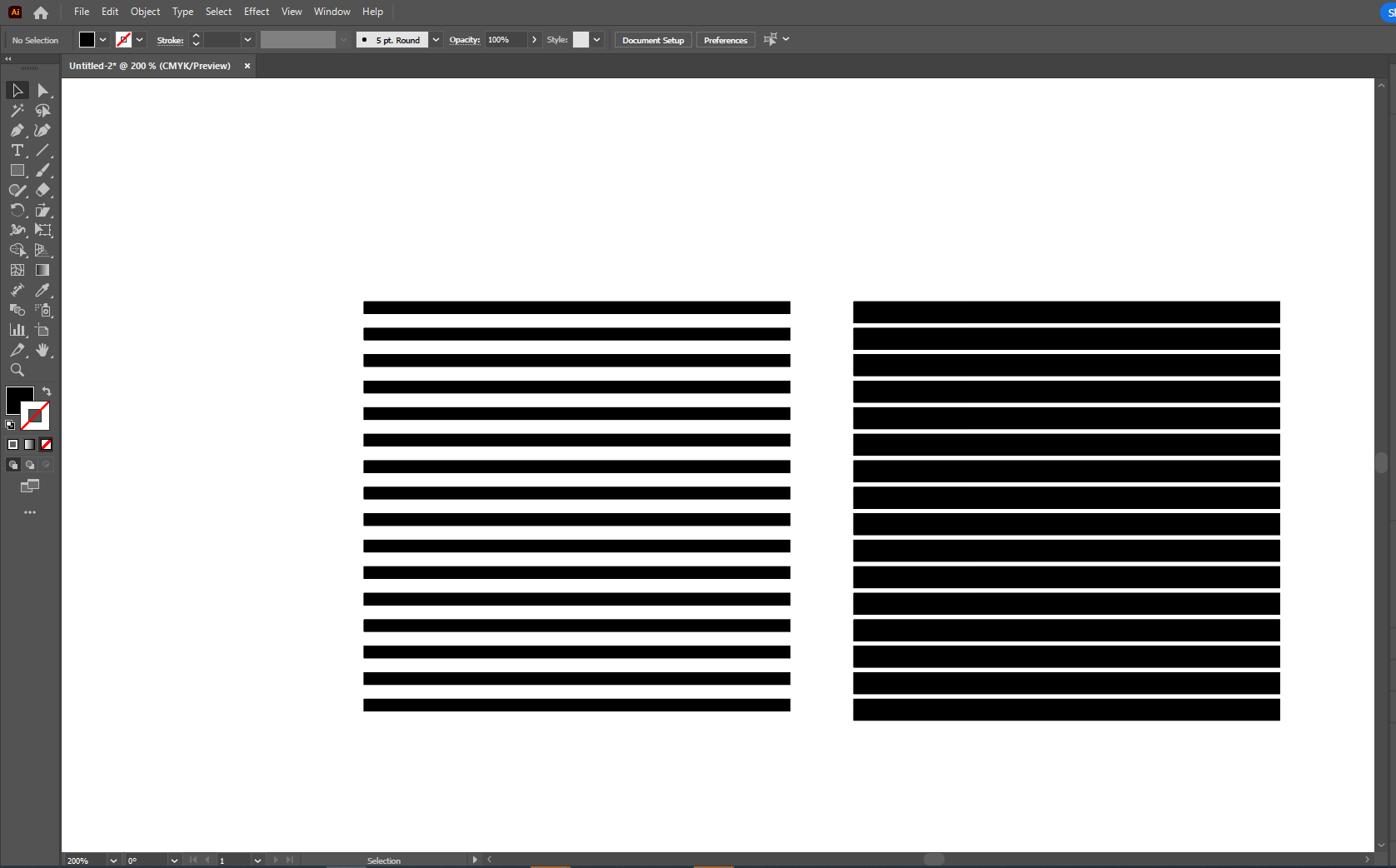
수평 맞춰서 왼쪽으로 하나 더 복사해줄게요.
복사는 Alt + Shift 누르고 왼쪽으로 마우스 드래그 해주시면 됩니다.

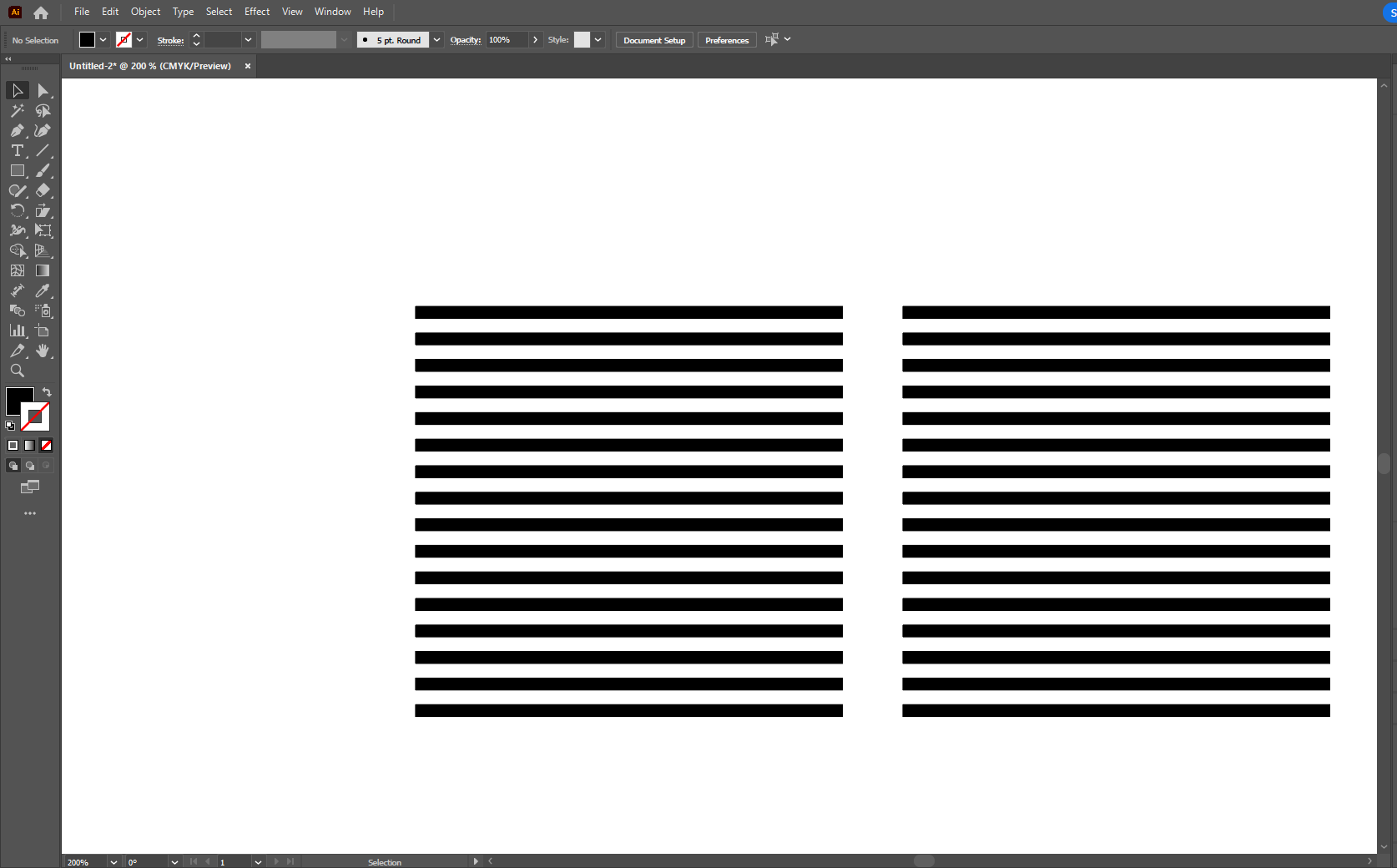
주우욱 확대해주시고,
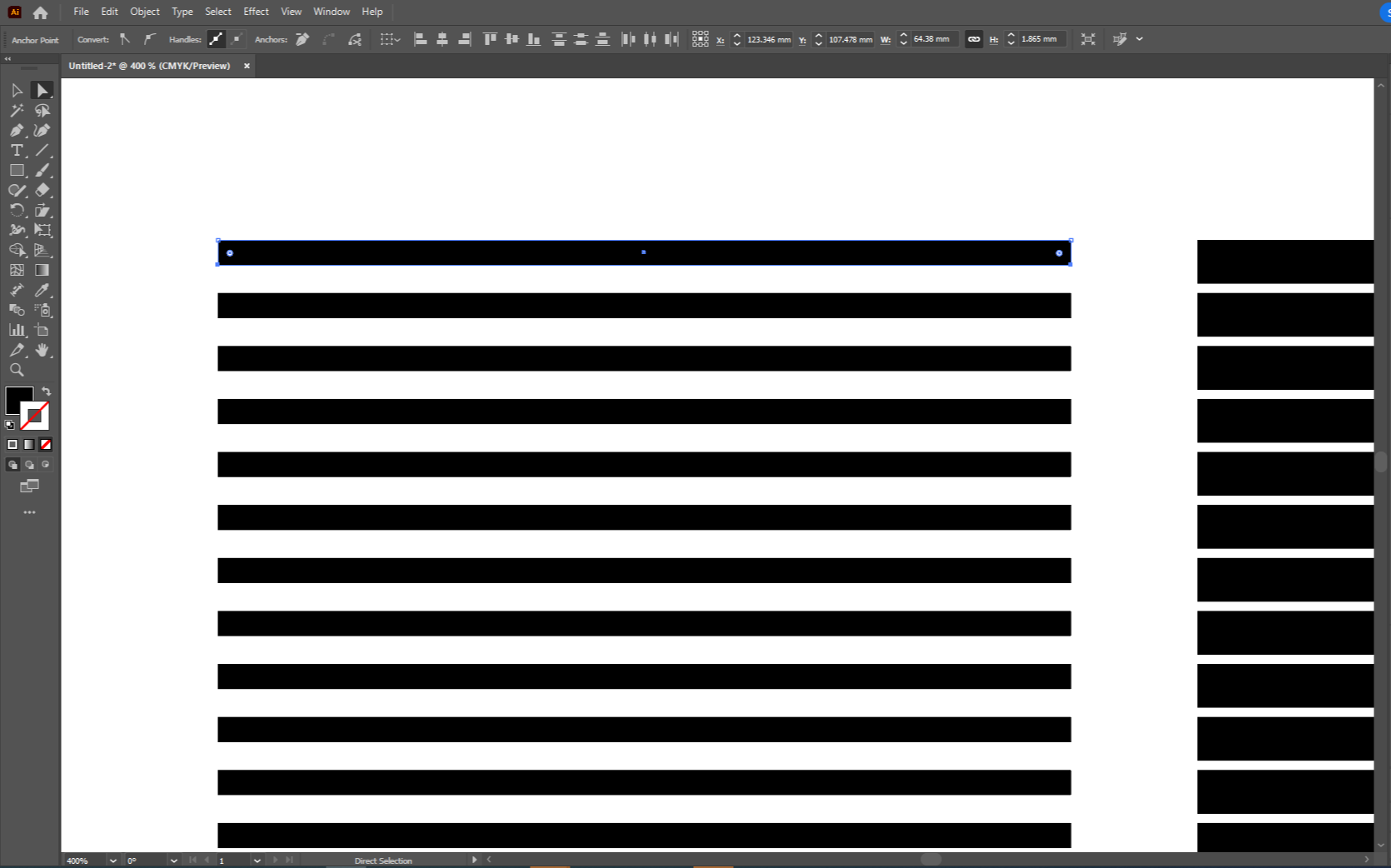
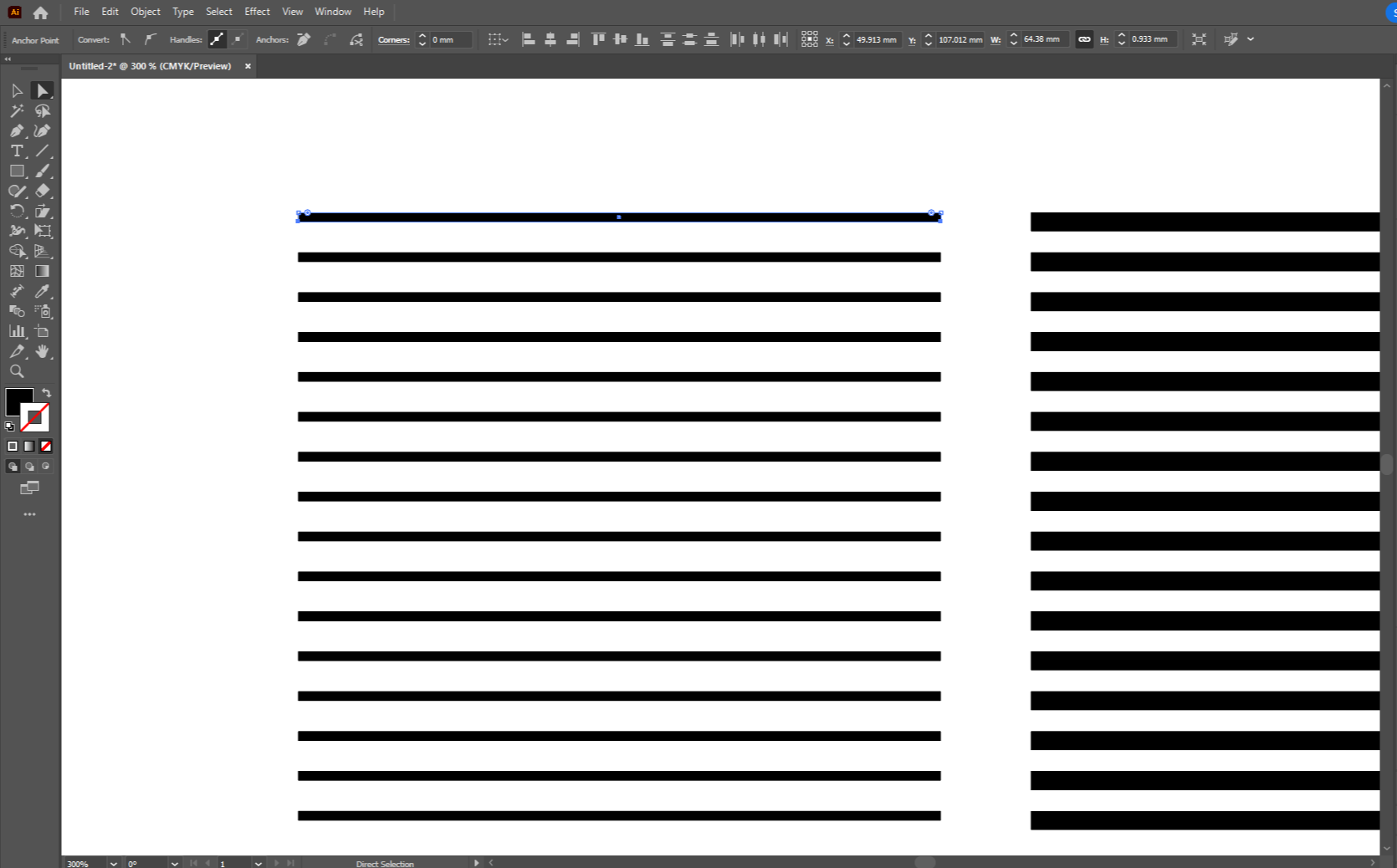
'직접선택툴 Direct Selection (단축키 A)'로 맨 위 사각형의 아래쪽 앵커 포인트 두 개만 선택해주세요
(하나 누르고, Shift 누른 상태로 다른 한 점을 눌러야 복수 선택이 됩니다)


Shift 누른 상태로 약간 마우스 커서를 위로 드래그 해주시면
각 스트라이프가 높이는 같지만, 두께가 얇아지는 것을 확인할 수 있습니다.

이렇게 만들어졌으면 다 된 겁니다.
똑같은 방법으로 이거보다 더 얇은 스트라이프도 만들어줄게요.

아까 만든 스트라이프 또 복제해주시구요,


아까 진행한 방법과 동일하게 스트라이프 두께를 더 얇게 맞춰주시면 됩니다.

자 이제 높이는 똑같지만, 두께가 다른 스트라이프 3개가 생겼습니다 짝짝
3. 마스킹 이용하여 겹치기

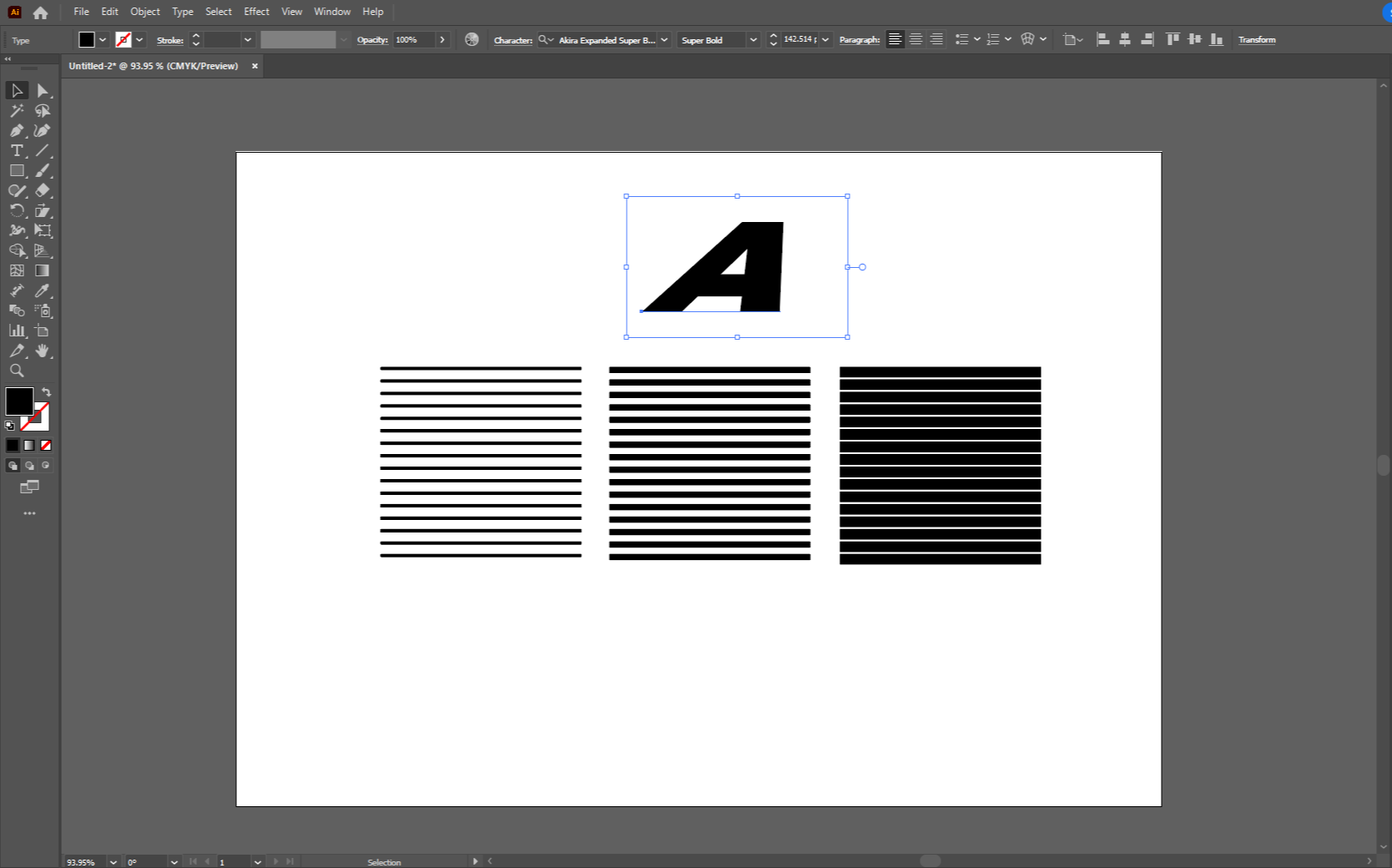
자 이제 메인 모양이 될 알파벳이나 모양 아무거나 입력해주세요.
저는 Akira 서체를 기울여서 스포티한 느낌을 내보았습니다.
여러분도 원하는 알파벳, 모양 아무거나 들고와주세요.
심플하고, 면적이 많을 수록(글씨체의 경우 두꺼울 수록) 시각적 효과가 좋습니다.
그리고, '글자 기울이기'가 필요하시다면 아래의 링크 참고해주세요!
https://designer-hoya.tistory.com/27
일러에서 10초만에 글씨 기울이기 (일러스트레이터)
일러에서 이탤릭체 만들기, 기울어진 글자 만들기, 일러스트레이터 기울이기 안녕하세요! 그래픽 디자이너 윤호야입니다. 오늘은 정말.. 정말.. 기초적이지만 업계에 발을 들이고 나서야 알게된
designer-hoya.tistory.com

Type툴로 글자를 쓰신 분은 모양으로 아웃라인 깨주셔야(확장)합니다.
Object -> Expand(확장) 진행해주세요.


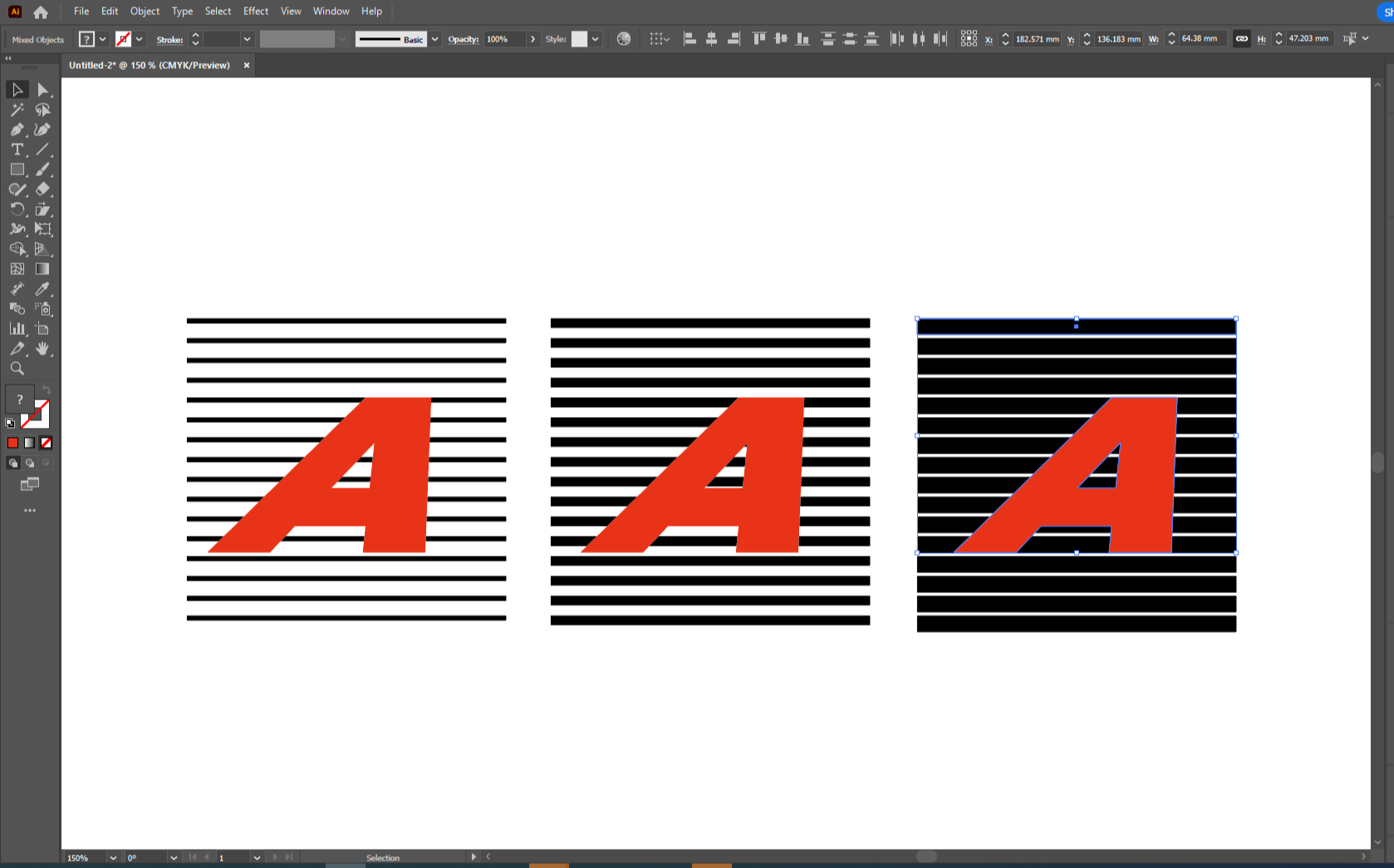
스트라이프도 까만색이고, 마스킹할 모양도 까만색인지라 도통 구분이 안되어서
일단 모양이 될 A 도안을 빨간색으로 바꿨습니다.
스트라이프들 위에 도안 3개 깔아주세요! (이때 수평 맞춰주셔야합니다)


한 세트씩 잡아주시고 Ctrl + 7 해서 하나씩 마스킹 처리해줄게요.
(오른쪽 클릭하여 Make Cliping Mask 해주셔도 됩니다)

3세트가 완성이 되면 이렇게 되었을겁니다.

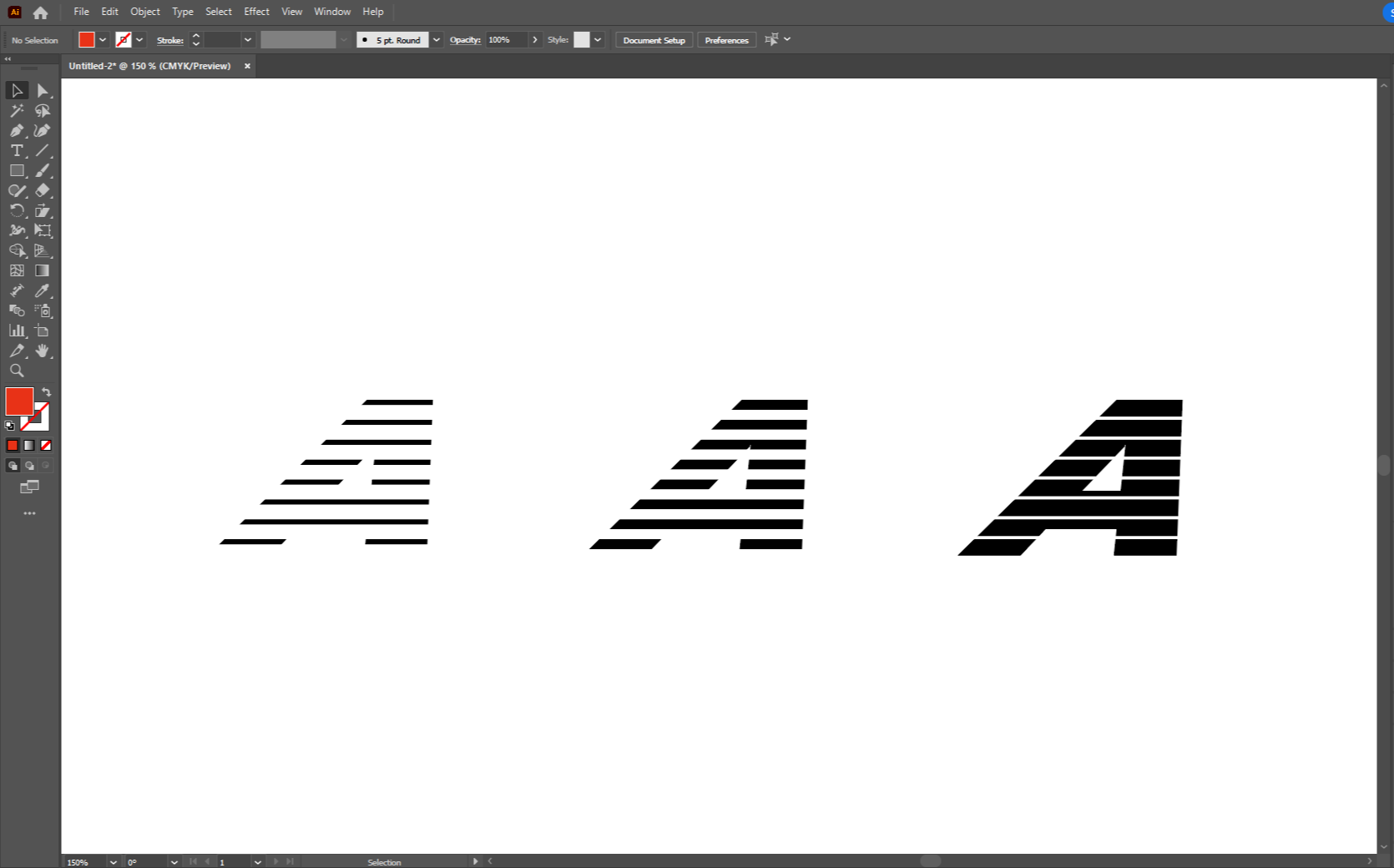
적당~히 겹쳐주세요.
이제 여러분이 원하시는 룩이 나왔습니다! (짝짝짝)
4. 오브젝트 깨주고(확장) 패스 정리하기


아까 말씀드렸듯, 지금 모양으로 기능하고 있지 않아서, 확장해주셔야 합니다.
Object - Expand Appearance 진행하신 후에,
Object - Expand 진행 추가로 하셔서 확장해주세요.


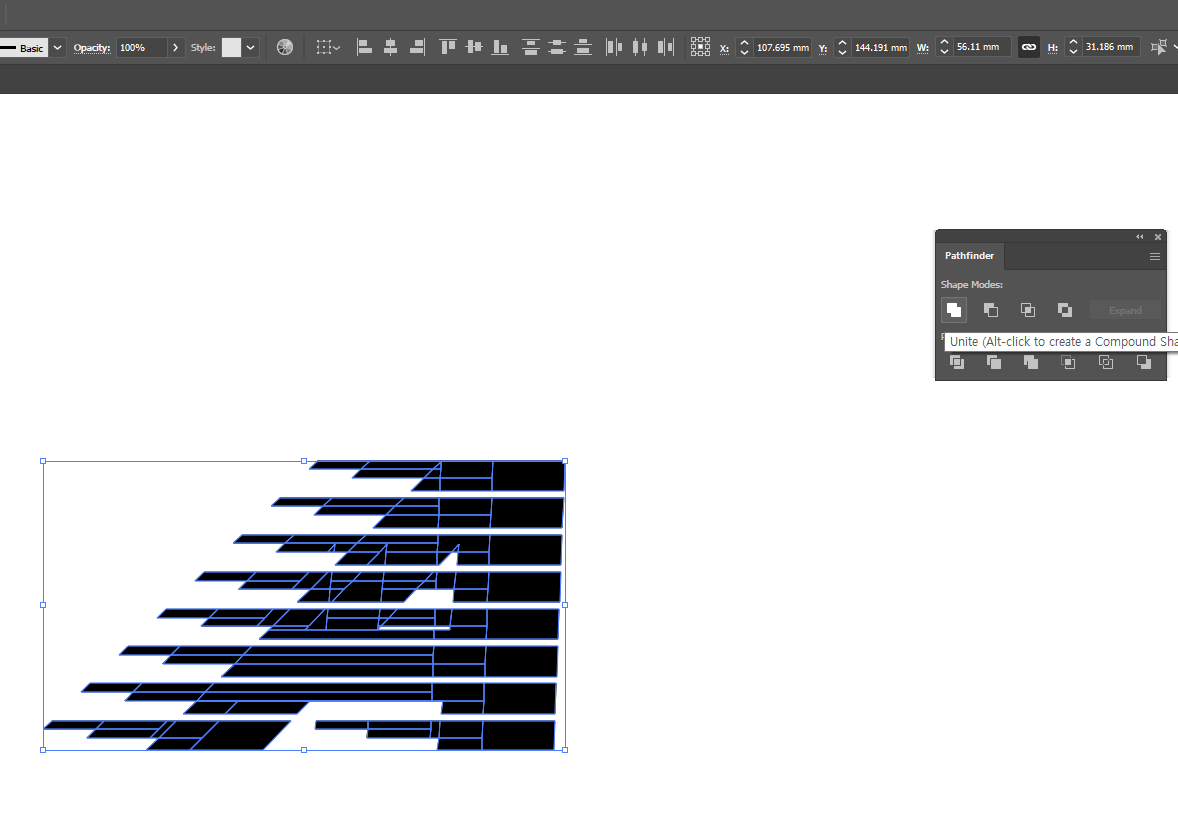
패스들이 막 겹쳐서 개판이니까 패스파인더로 정리해줍시다.
Windows - Pathfinder 로 패스파인더 패널 열어주시구요.
Divide로 쪼개주세요.


그리고 마법봉으로 까만색 면적만 선택해서 옮겨주신 후에, 쓸모 없는 패스들은 지워주시구요.
Unite로 검정색의 쪼개진 모양들 합쳐주시면 됩니다.
5. 그럴싸하게 꾸며주기


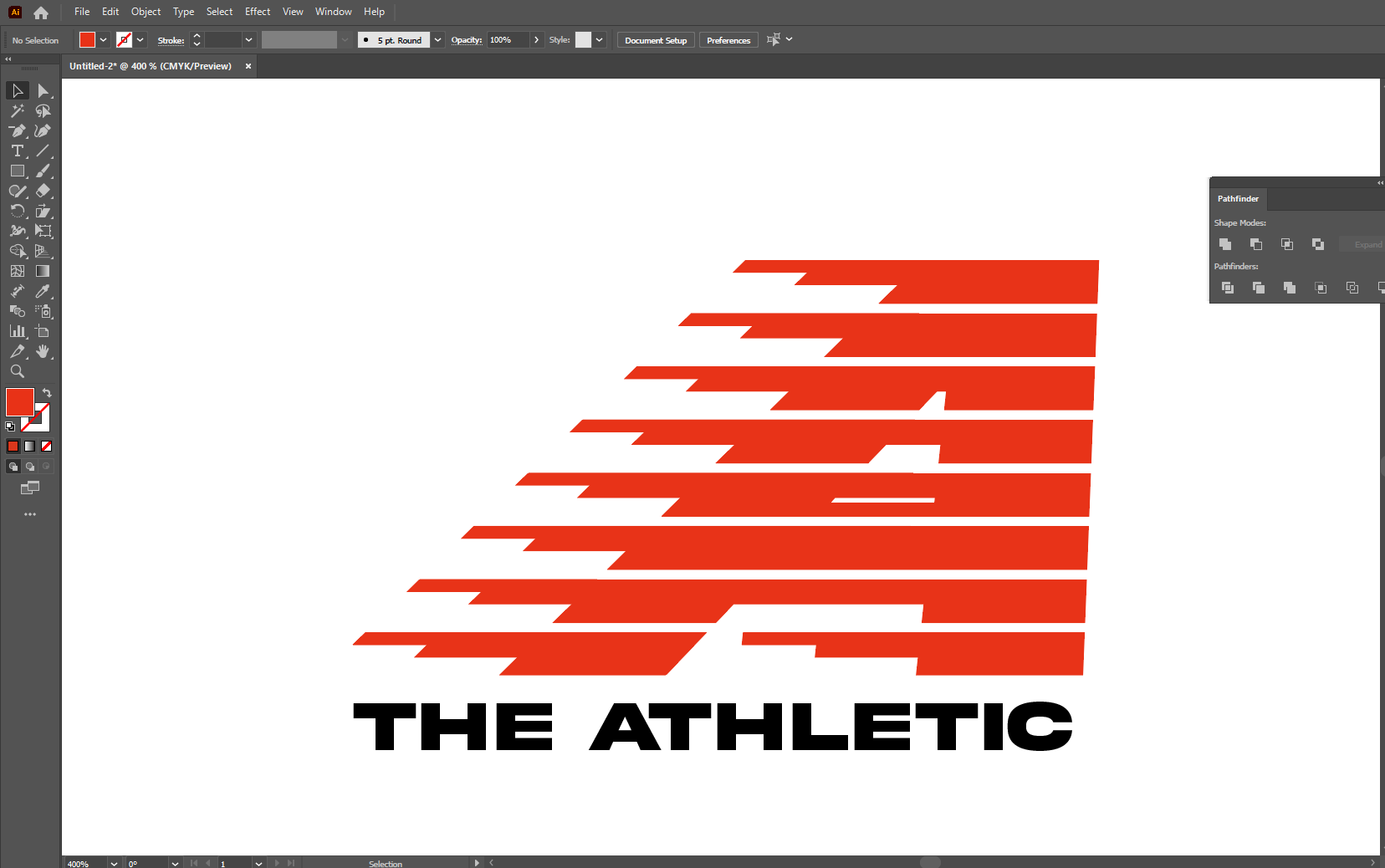
저는 스포츠 로고를 오마주 하는 컨셉이라서, 빨간색과 검정색을 이용하기로 했습니다.
메인 로고는 빨간색으로 맞춰주었구요,
하단에 브랜드 네임은 까만색의 볼드한 서체를 활용하였습니다.

완성은 이렇습니다!
제가 모든 스텝에 대한 설명을 장황하게 해서 복잡해 보일 뿐,
막상 해보시면 5분도 안 걸리는 작업입니다 (진짭니다)
그리고 스트라이프의 갯수, 밀도, 메인 모양의 바리에이션을 통해
수십 수백개의 시안 옵션을 뽑아낼 수 있는 아주 참한 기능입니다!
(시안 옵션 양 채울 때 아주 좋다는 얘기입니다 껄껄)
그리고, 오늘 포스팅에서 알려드린 Transform과 마스킹 기능은 너무나도 많이 쓰이는 기능들이기에,
실습 몇 번 해보시면 유용하게 사용하실 수 있을 겁니다!
오늘도 포스팅 읽어주셔서 감사합니다.더욱 유용한 포스팅으로 또 찾아뵙겠습니다!
'일러스트레이터' 카테고리의 다른 글
| 일러스트레이터 마스크, 마스킹 안될 때 / 글자에 마스킹하는 방법 (일러스트레이터) (1) | 2024.06.08 |
|---|---|
| 서로 붙는 타이포그래피 이렇게 해보세요 (일러스트레이터) (1) | 2024.05.15 |
| 일러 대지 정렬, 추가, 순서 변경 및 수정 방법 총 정리 (일러스트레이터) (0) | 2024.04.05 |
| 일러 각종 대지&화면 이상 해결 방법 (일러스트레이터) (0) | 2024.04.02 |
| 일러로 파도, 물결이 일렁이는 듯한 글자 만들기 (일러스트레이터) (2) | 2024.03.22 |



