일러스트레이터 망점화 / 일러스트레이터 하프톤 / 일러스트레이터 비트맵 / 일러스트레이터 블러 / 일러스트레이터 빈티지 효과 / 일러스트레이터 스프레이 효과 / 일러스트레이터 가우시안 블러

안녕하세요, 그래픽디자이너 윤호야입니다 :)
요즘 일러스트로 블러+망점화 그래픽을 표현한 방식이
Y2K 무드의 의류나 제품 디자인에서 많이 보이고 있는데요.
실제로도 제 블로그를 통해 빈티지 그래픽 제작 방식을 많이 찾아보시는 것 같더라구요.
오늘은 정말 기존 방식보다 훨씬 더 쉽고 간단하게
일러스트레이터 상에서 블러와 망점화를 표현하는 방법입니다 :)
제가 올해 초에 올린 방법은
컬러 하프톤 효과를 이용하여 알맹이 크기로 명암을 표현한 방식인데요,
https://designer-hoya.tistory.com/11
3분컷! 일러에서 블러+하프톤 적용하기 (일러스트레이터)
포스터 만들기, 하프톤 기법, 일러스트레이터 블러, 간단한 포스터 만들기, 심플한 포스터, 감각적인 포스터 만들기 안녕하세요! 그래픽 디자이너 윤호야입니다 :) 오늘은 저어엉말 간단하게 포
designer-hoya.tistory.com
해당 방법보다 조금 더 쉬운 버전이니 한번 시도해보시고,
원하시는 룩이 안 나온다면 상기 링크를 통한 방법으로도 한번 시도해보시길 바라겠습니다 :)
그럼, 포스팅 시작하겠습니다 !
1. 가우시안 블러 효과 내는 법


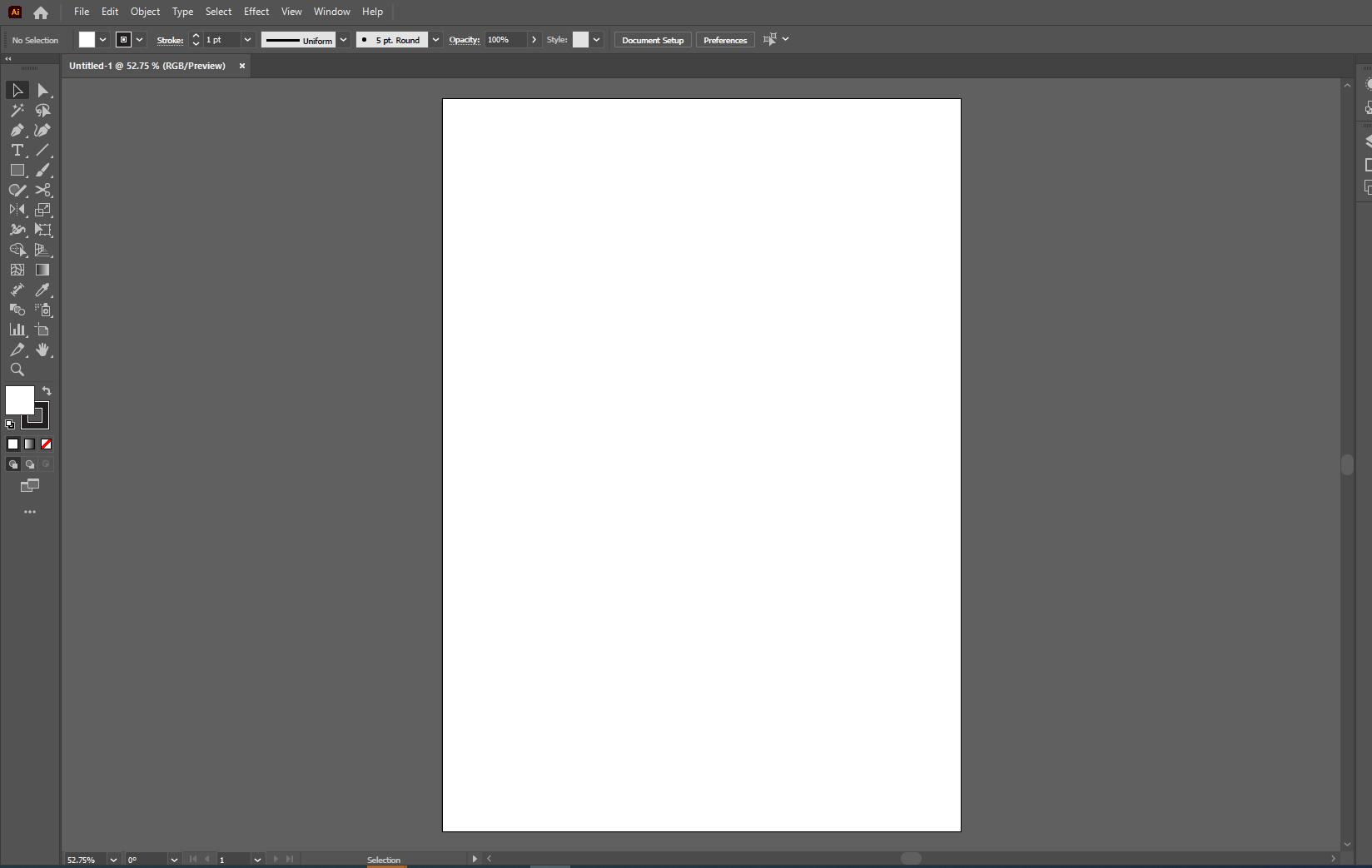
저는 A4(210*297mm)로 대지를 가져왔는데요, 대지크기 상관 없이 열어주시면 되겠습니다.
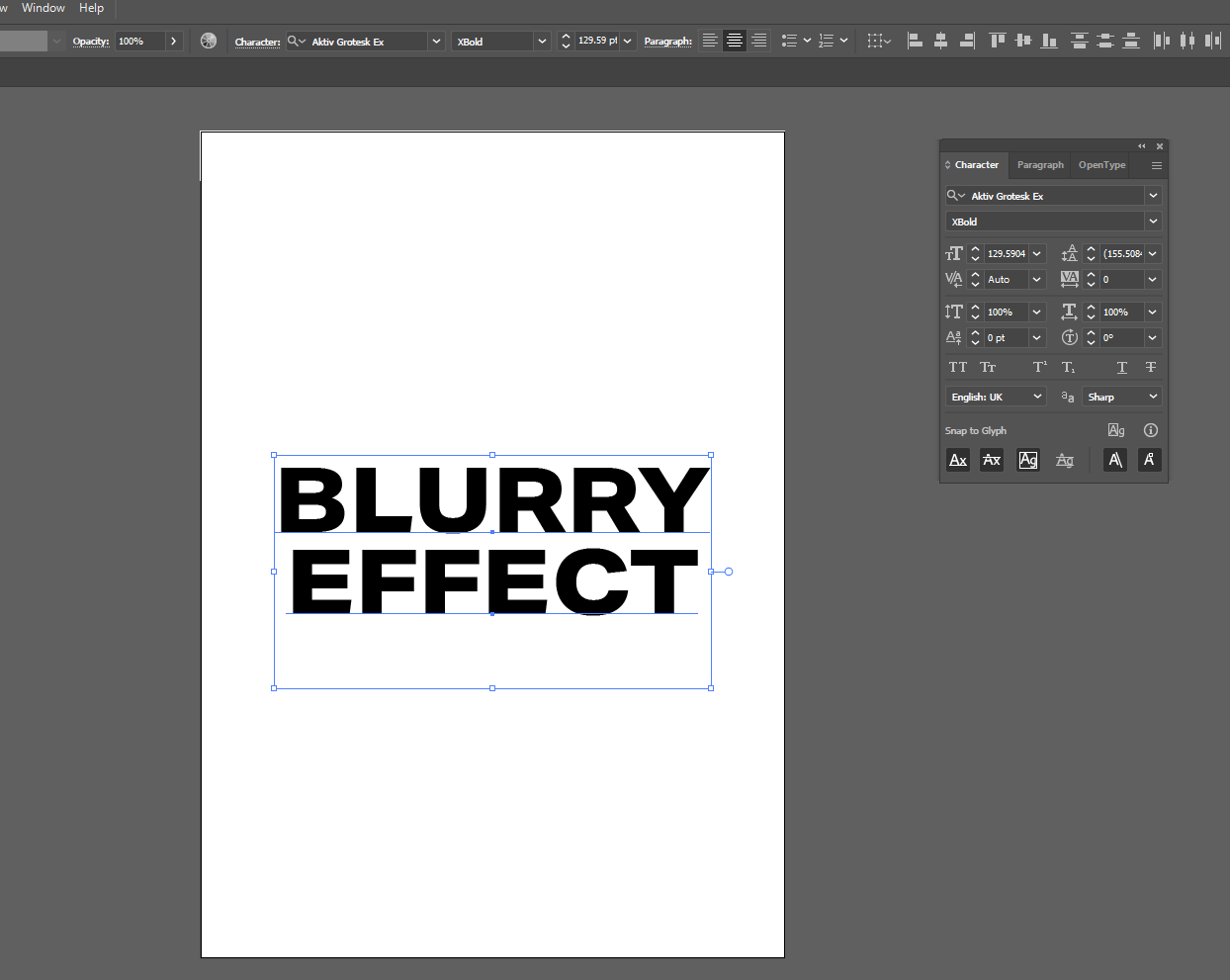
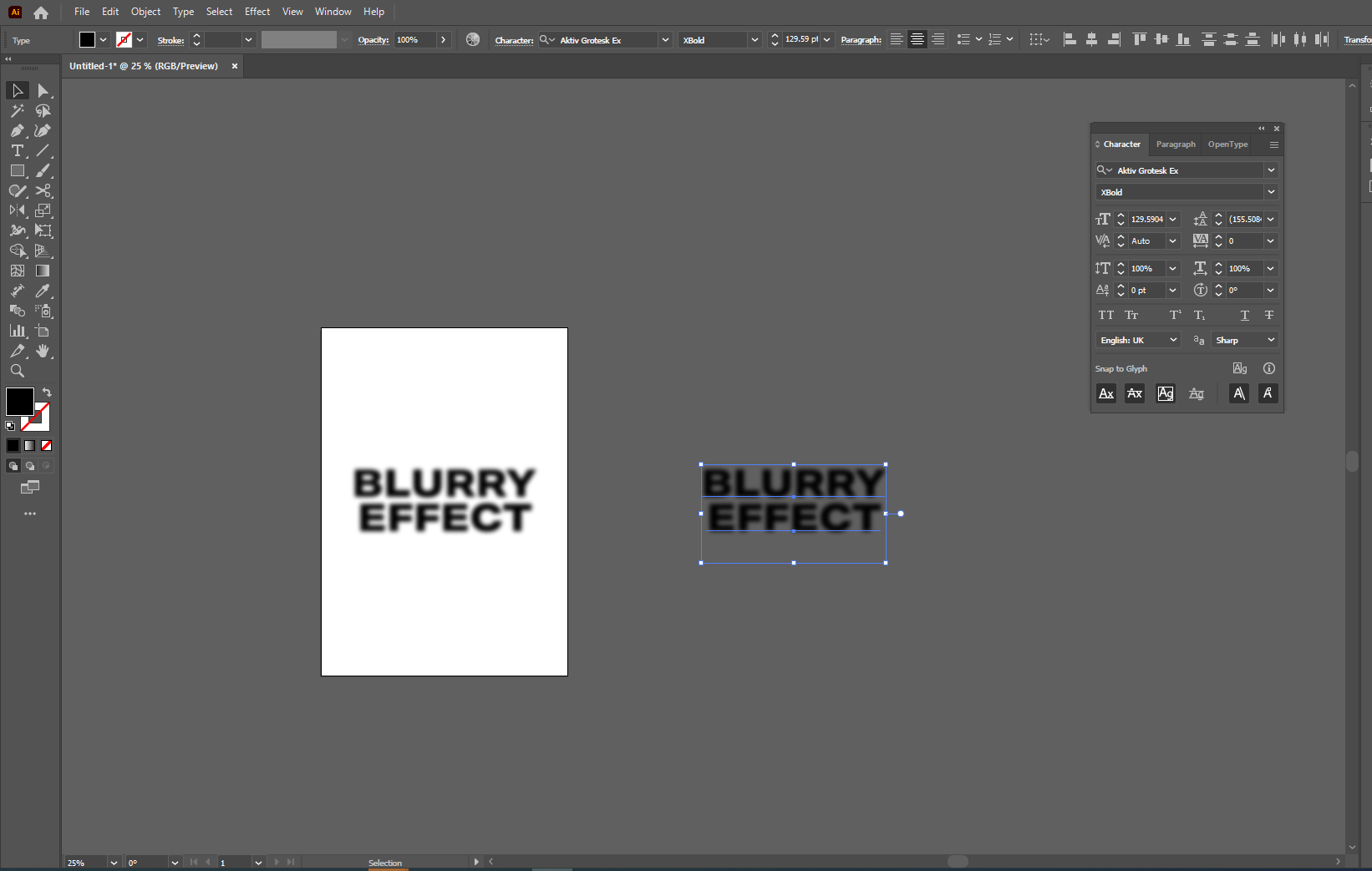
그리고 타입툴로 적당히 텍스트 입력해주시고,
Ctrl+T로 Charater(문자)패널 열어서 폰트 및 자간, 장평 설정해주세요.
이때, 추후 원활하게 망점화를 진행해주시려면
글자색을 까만색(#000000)으로 맞춰주시는 게 중요합니다. 이때 미리 설정해두세요 :)


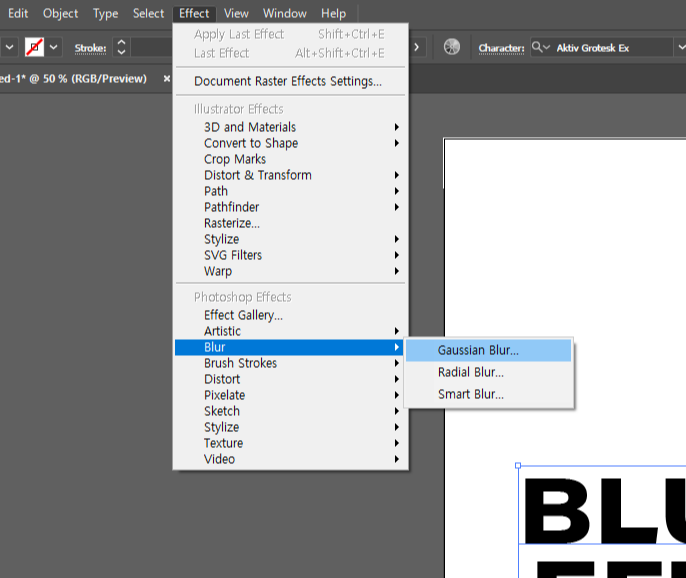
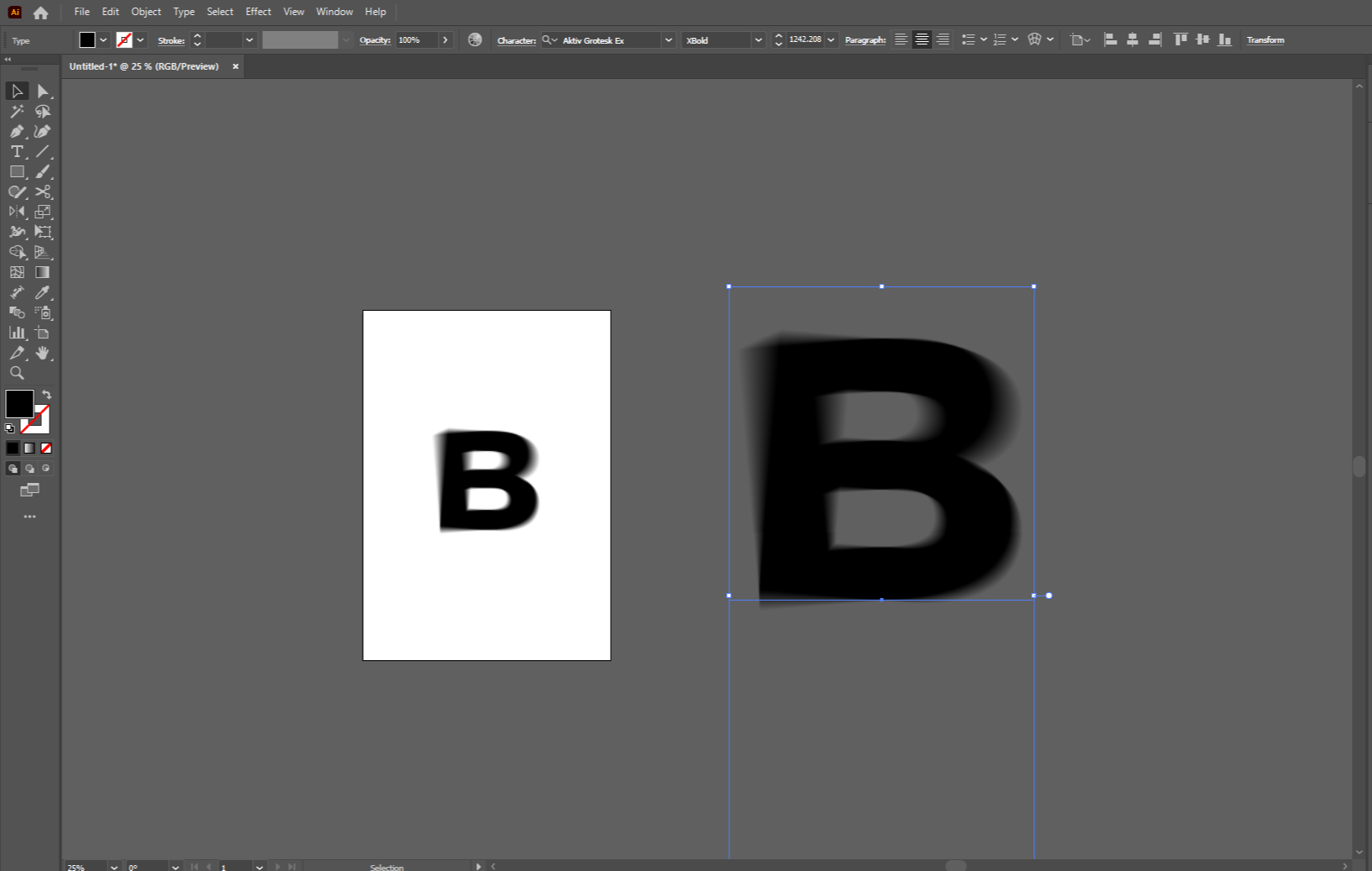
그리고 가우시안 블러를 먹여주겠습니다.
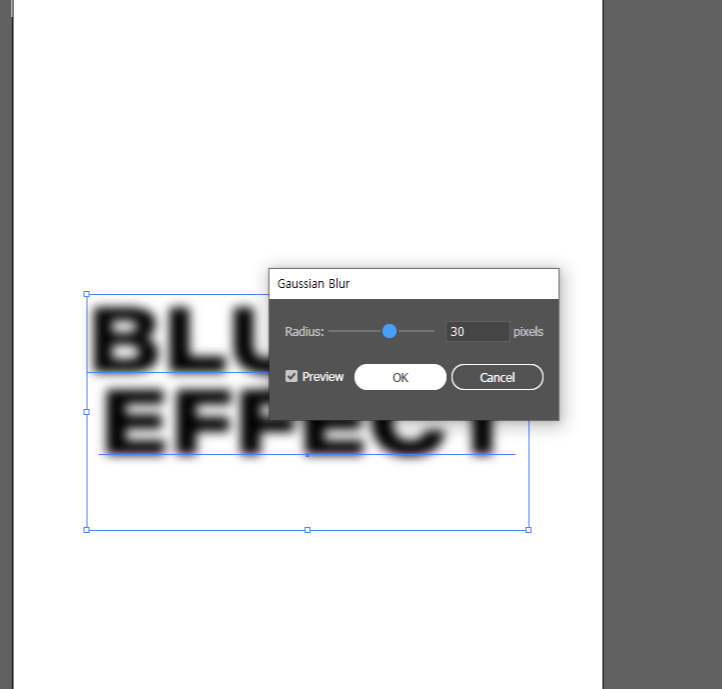
Effect - Blur - Gaussian Blur 눌러주세요.
블러 설정 패널이 뜨면, Preview(미리보기) 체크해주시고,
Radius (양)을 설정해가시면서 원하는 블러 양을 설정하시고 OK 눌러주세요.


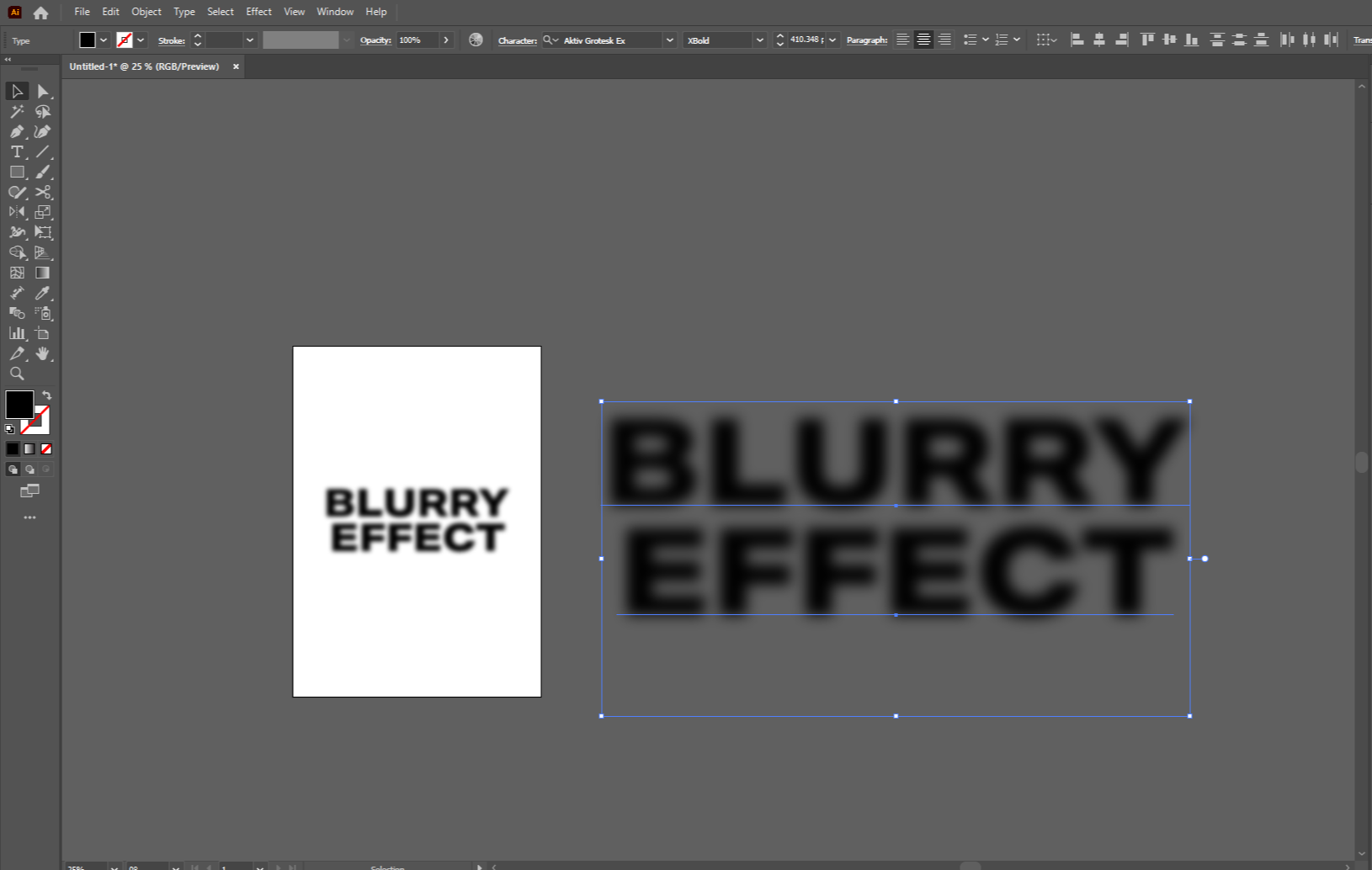
비트맵으로 망점화 및 래스터화 해줄때, 크기가 작으면 픽셀이 잘 깨집니다.
대지 밖으로 복제해 주신 후, 냅다 크기를 키워주세요!
크면 클 수록 잘 안 깨집니다..!

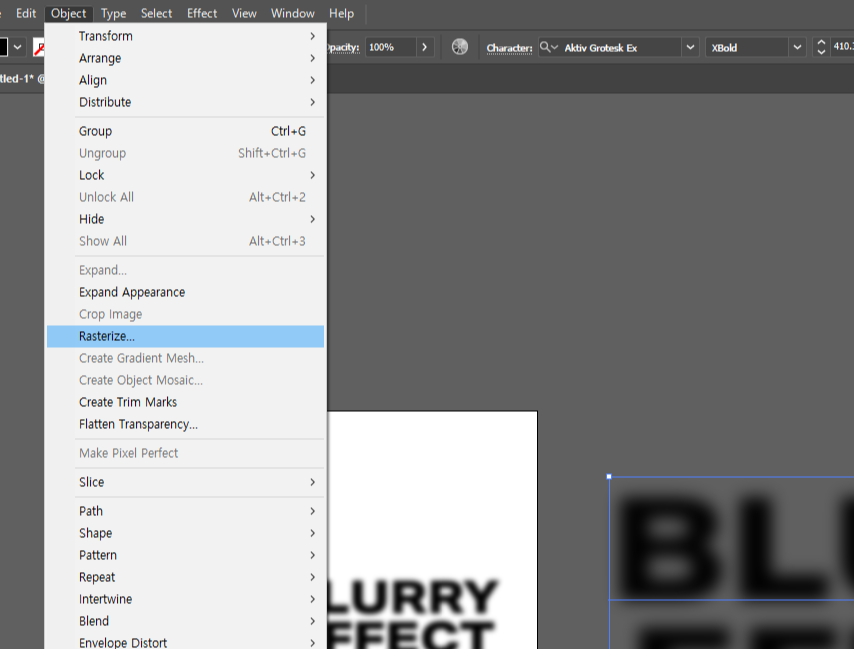
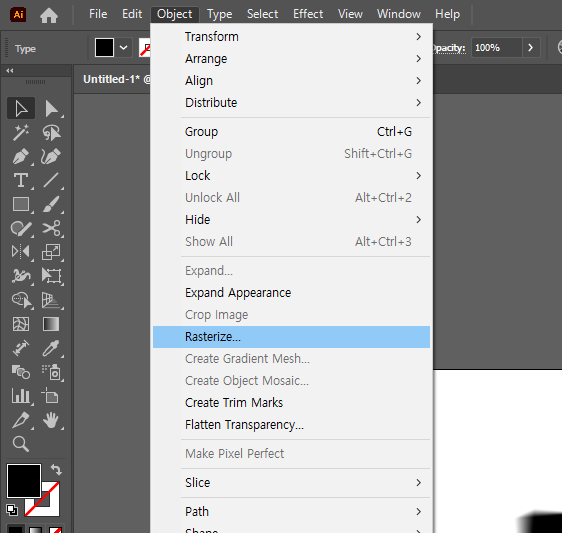
그리고 키워 준 오브젝트를 선택하신 후,
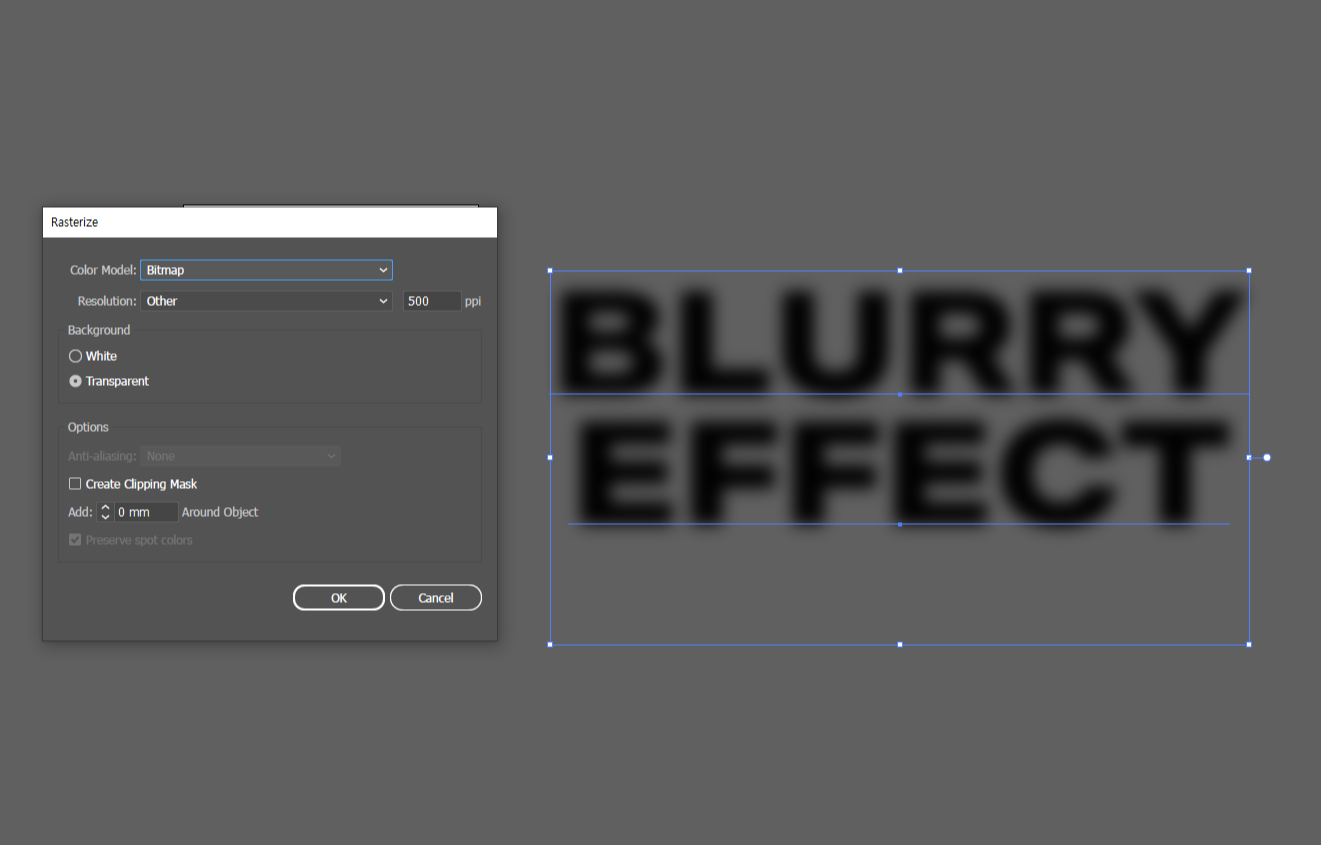
Object - Rasterize 눌러주세요!

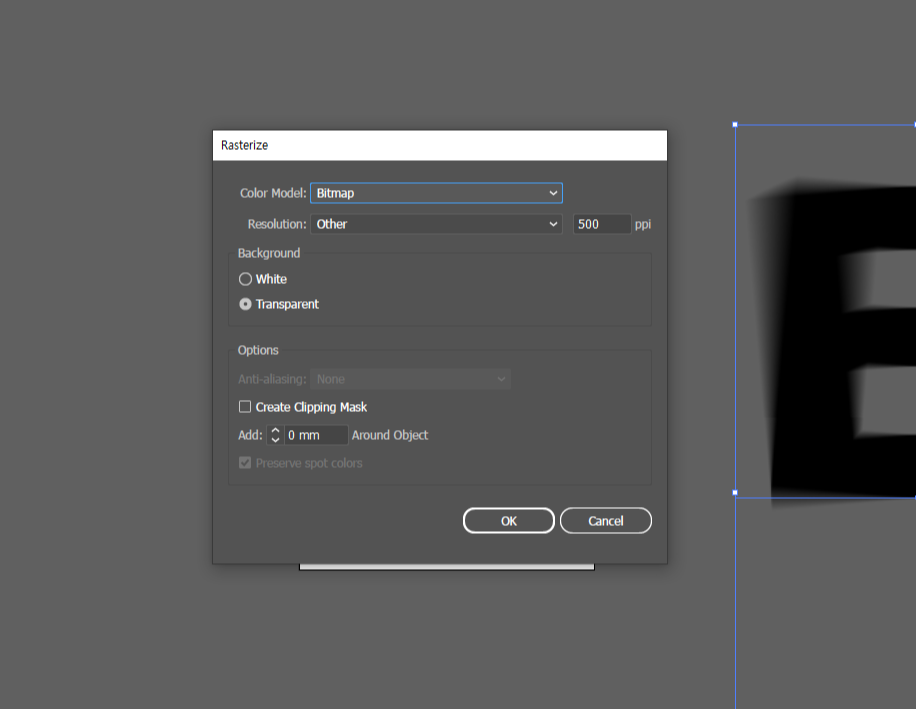
Color Mode(색상 모드)를 Bitmap(비트맵)으로 설정해주신 후,
Resolution(해상도)를 Other(그 외)로 설정하신 후 지정값을 500 으로 설정해주세요.
그리고 Background(배경)은 Transparent(투명)으로 설정해주시고
OK 눌러주시면 됩니다.


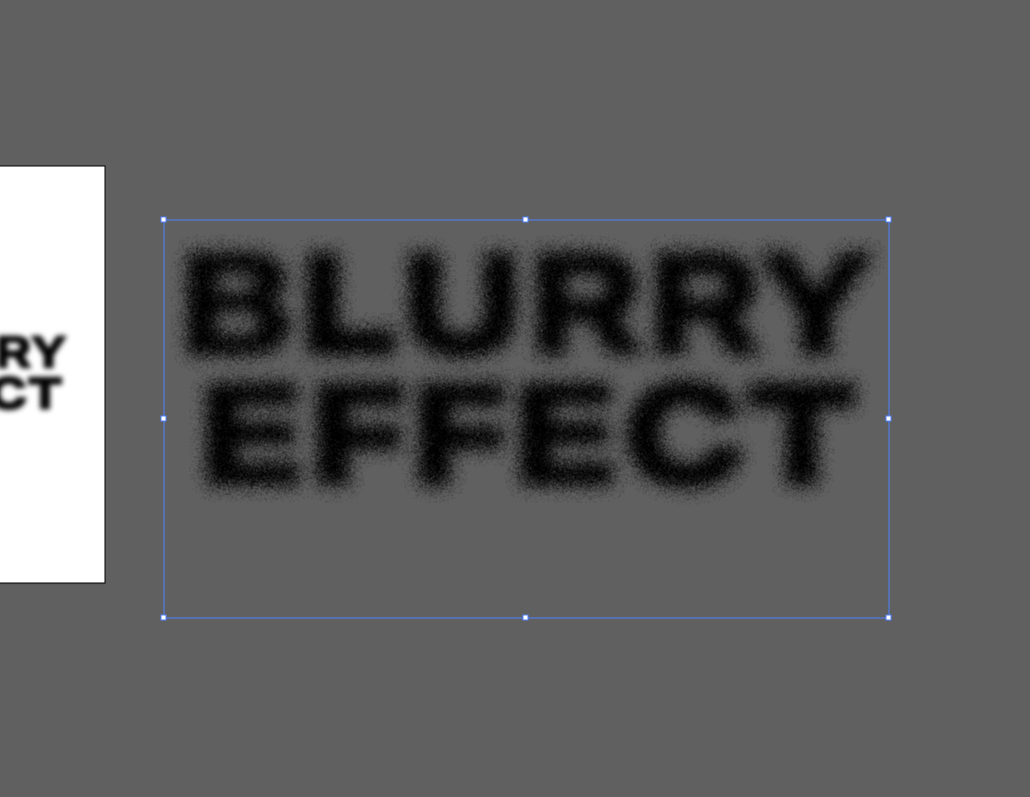
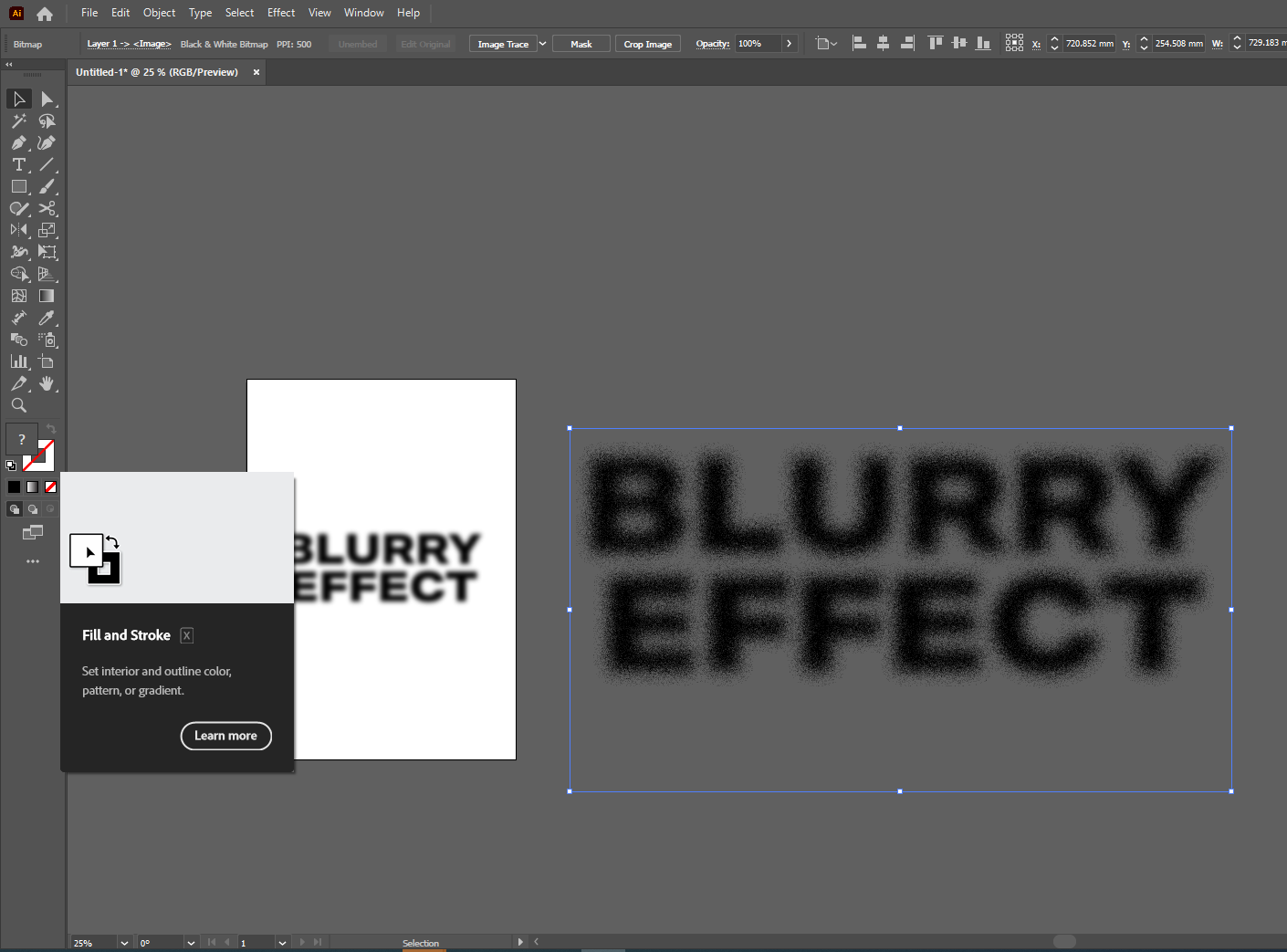
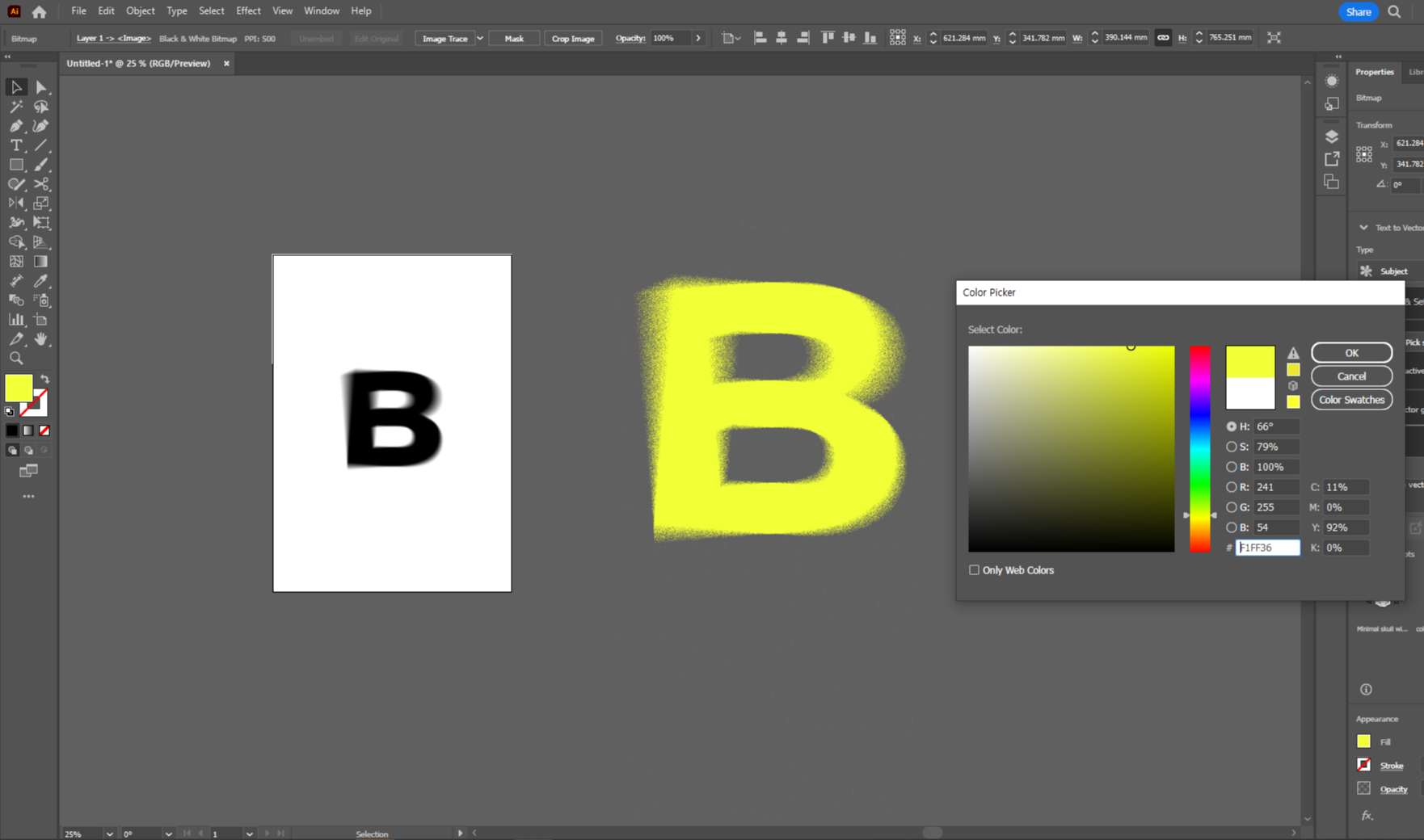
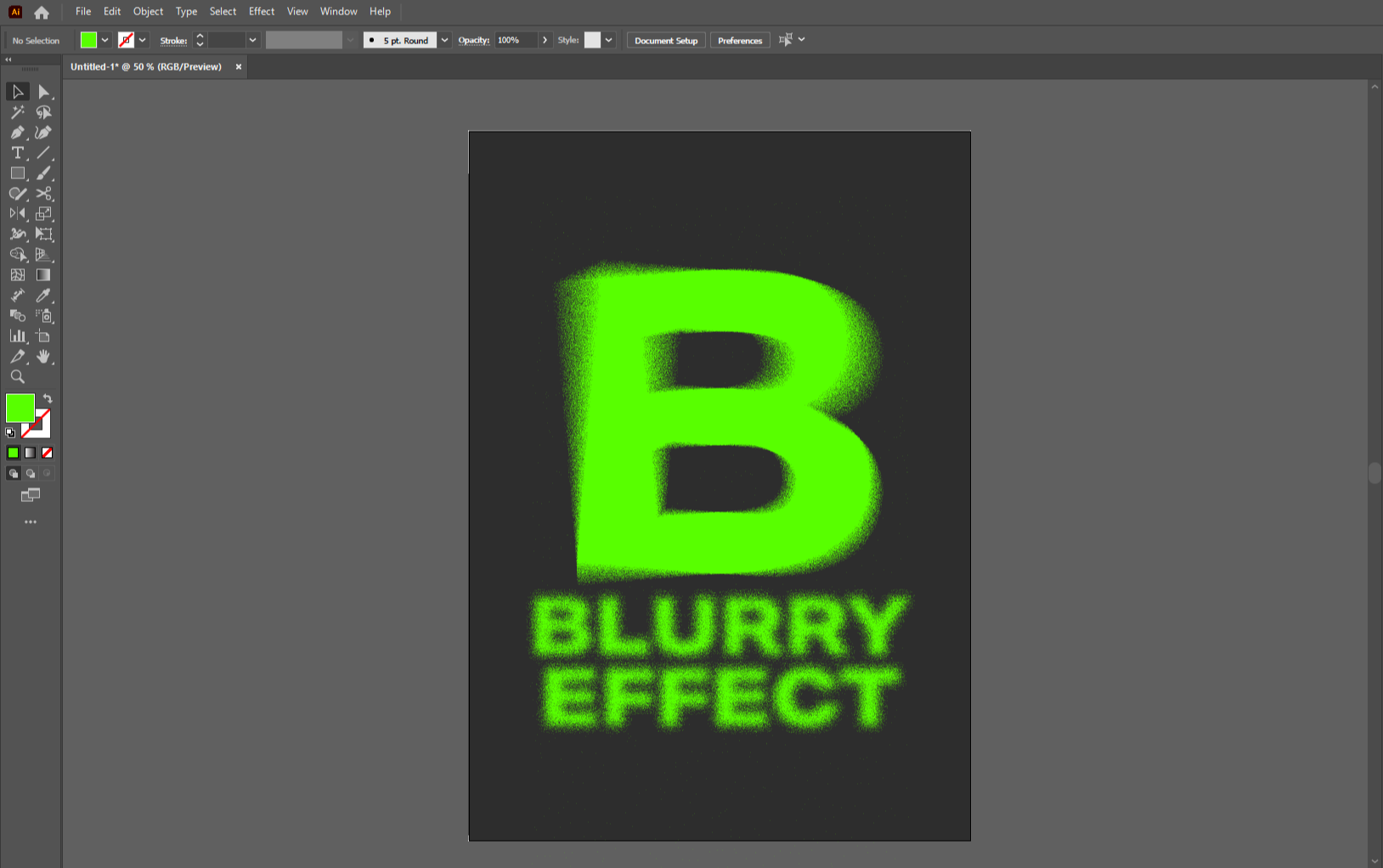
비트맵화 되면서 망점화가 완료된 모습입니다.
이러한 비트맵 이미지는 일러스트 상으로 컬러를 바꿀 수 있어서 참 편리한데요,
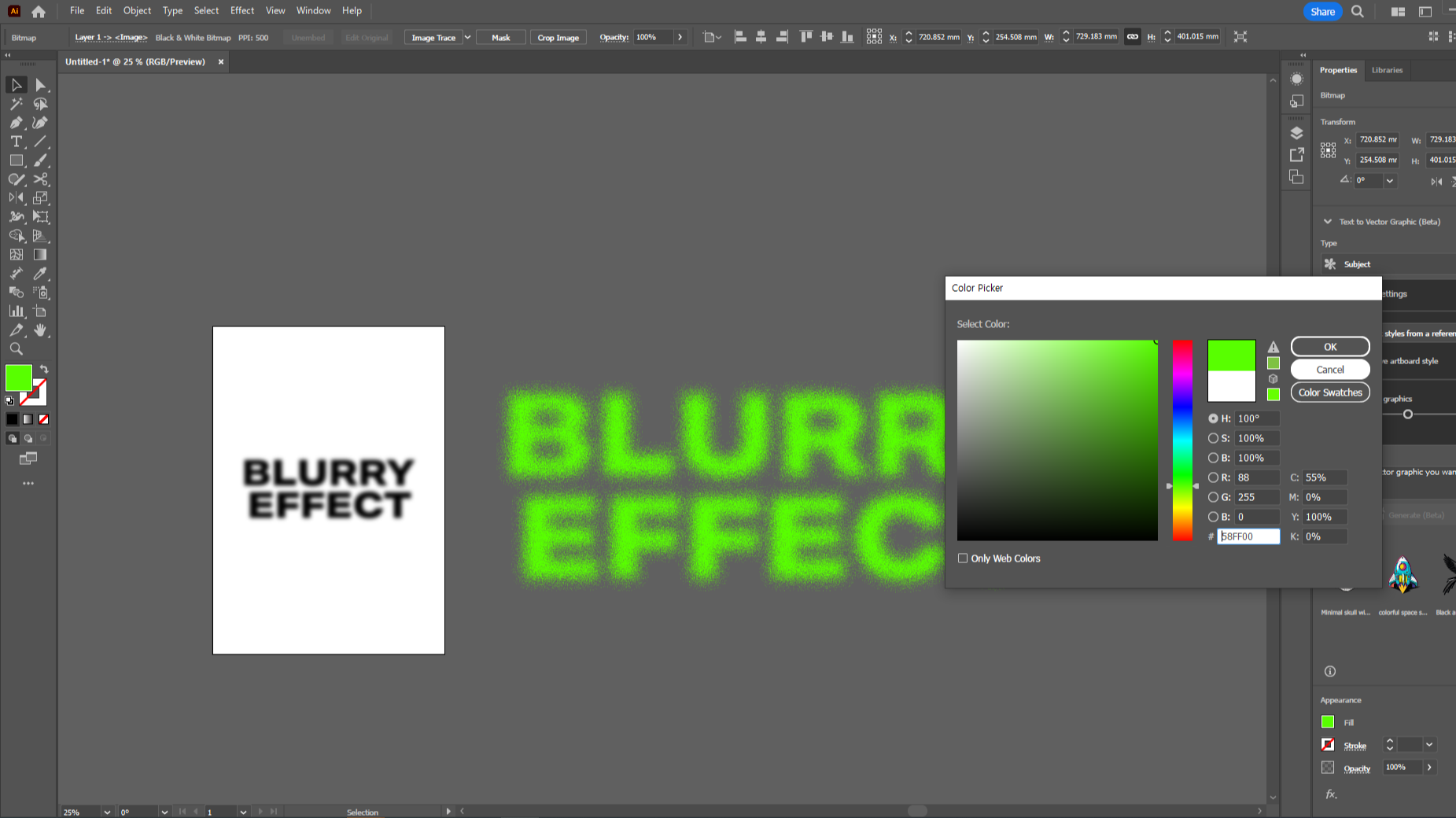
그냥 비트맵 이미지 눌러준 후, 색만 바꿔주시면 됩니다.


바로 이렇게 색상이 적용되고,
이러한 비트맵 이미지를 대지 위에서 작업을 진행해주시면 됩니다.
2. 래디얼 블러 효과 내는 법
위에서 가우시안 블러를 먹였다면,
이번에는 Radial Blur(원형 블러)를 먹여줄게요.
원리는 동일합니다!

래디얼블러는 블러가 굉장히 다이나믹하게 들어가서,
아예 저처럼 글자수를 파격적으로 줄여서 진행하시는 것을 추천드립니다.
(글자나 오브젝트 색상을 블랙(#000000)으로 설정하시는 것도 잊지 마세요!)


바로 지체할 것 없이 블러 먹여주겠습니다.
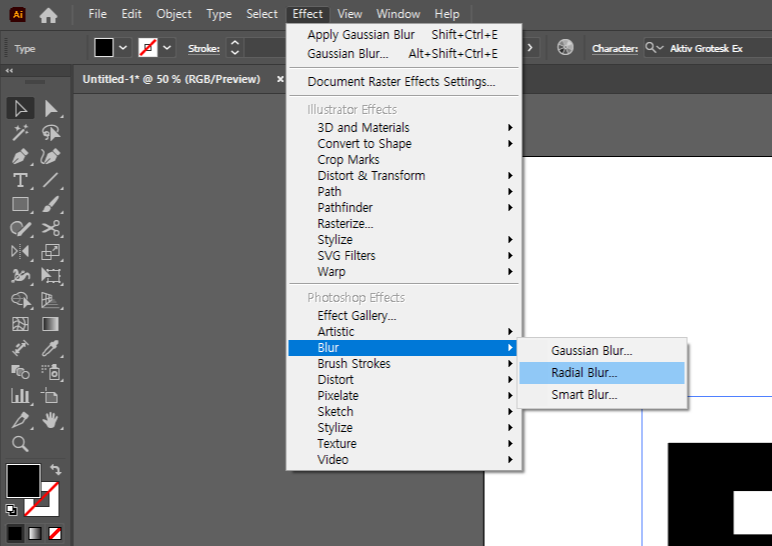
Effect - Blur - Radial Blur 눌러주세요.
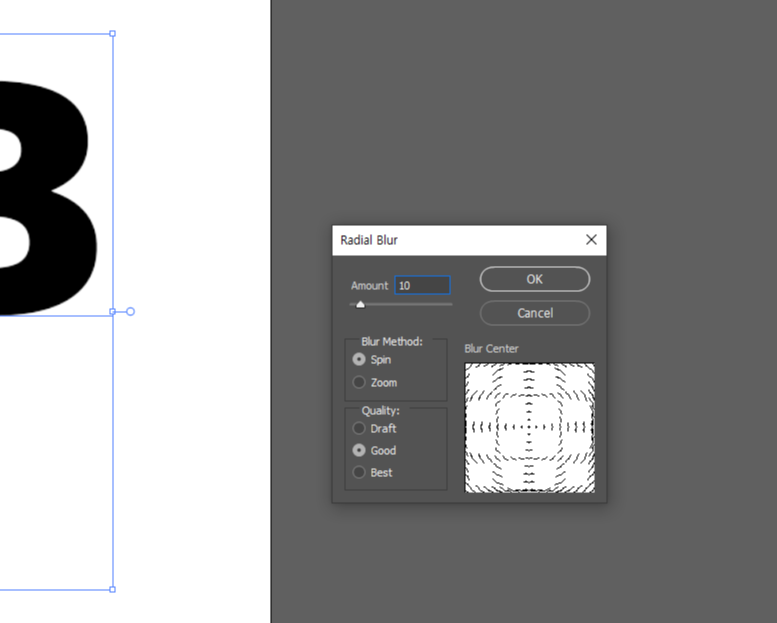
블러 조정 패널이 뜨면, 다른 조정 필요 없이, Amount(양)만 적당한 수치로 해주세요.
미리보기가 안되니 조금 불편하긴 하지만, 적용해보시고 이상하면 Ctrl+Z로 돌아가서 다시 진행하면 됩니다!
저는 10정도의 값으로 진행했습니다.


아까 가우시안 블러 먹인 후와 마찬가지로,
비트맵화 하기 위해서 대지 밖으로 꺼내서 냅다 키워주시구요.
Object-Rasterize 눌러주세요.

아까와 동일하게
Color Mode(색상 모드)를 Bitmap(비트맵)으로 설정해주신 후,
Resolution(해상도)를 Other(그 외)로 설정하신 후 지정값을 500 으로
Background(배경)은 Transparent(투명) 으로 설정해주시면 됩니다.


성공적으로 비트맵화 되었구요,
색상을 바꿔가시면서 대지 위에서 추가적으로 작업해주시면 되겠습니다!

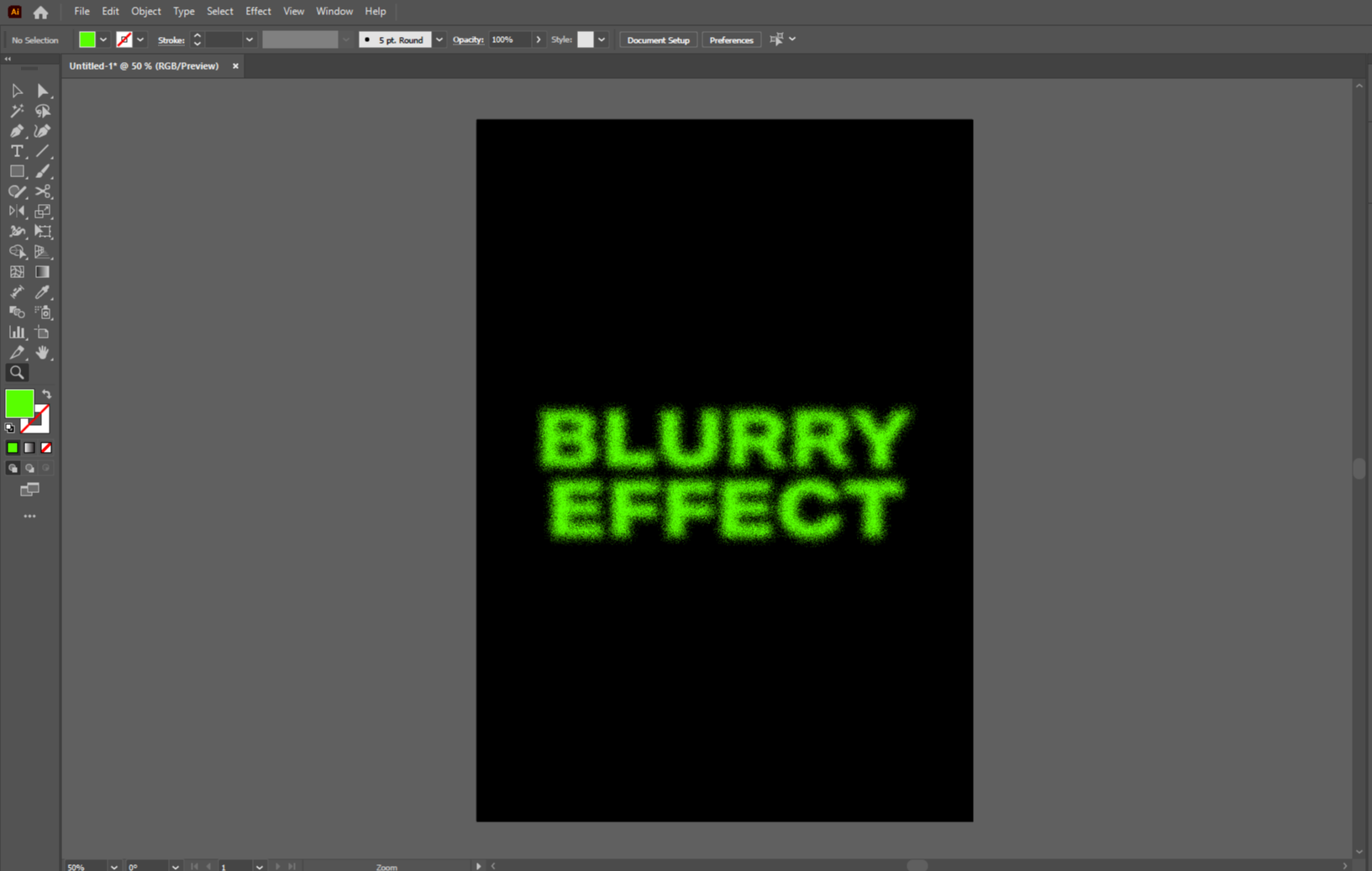
이렇게, 쉽고 간단하게 일러스트 상에서
블러와 망점화 작업을 진행해서 타이포 포스터 작업을 진행할 수 있습니다 :)
이렇게 스프레이 같은 효과를 내면서,
색상을 적게 사용하는 1도 도안으로도의 활용이 가능해서 참 효자같은 기능이기도 합니다.
컬러 하프톤과 벡터화를 진행하실 분들은 포스팅 상단에 걸어놓은
하이퍼링크 통해서 다른 방법으로 진행하셔도 무방합니다!
오늘도 포스팅 읽어주셔서 감사합니다.
작업 잘 되는 하루 되세요 :)
'일러스트레이터' 카테고리의 다른 글
| 여러 개의 오브젝트들 패스 따라서 정렬해보자! (일러스트레이터) (0) | 2025.01.27 |
|---|---|
| 원형으로 텍스트 쓰기, 원형 글씨와 와펜 만드는 법(일러스트레이터) (0) | 2025.01.27 |
| 복잡한 컬러를 일정한 톤으로 컬러 맞춰주기, 컬러 일괄 수정 (일러스트레이터) (0) | 2024.09.14 |
| 컬러 웨이 만들기, 일러스트 일괄 색상 변경법 (일러스트레이터) (0) | 2024.07.27 |
| 물결치듯 휘어진 체크 패턴 만들기 (일러스트레이터) (2) | 2024.07.23 |



