일러스트레이터 아이콘 / 일러스트레이터 반짝이 / 일러스트레이터 별 / 일러스트레이터 도형 툴 / 일러스트레이터 스케일 / Y2K 아이콘 / 일러스트로 아이콘 만들기 / 일러스트 다양한 도형 만들기

안녕하세요! 그래픽 디자이너 윤호야입니다 :)
오늘은 일러스트레이터를 활용하여 다양한 반짝이와 별 도형들을 만들어보는 시간을 가져볼까 합니다.
특히, 이런 반짝이와 별 아이콘은 밋밋한 작업에 양념처럼 툭툭 잘 스며들어서
밀도도 높이고, 장식적인 요소를 많이 추가해줘요.
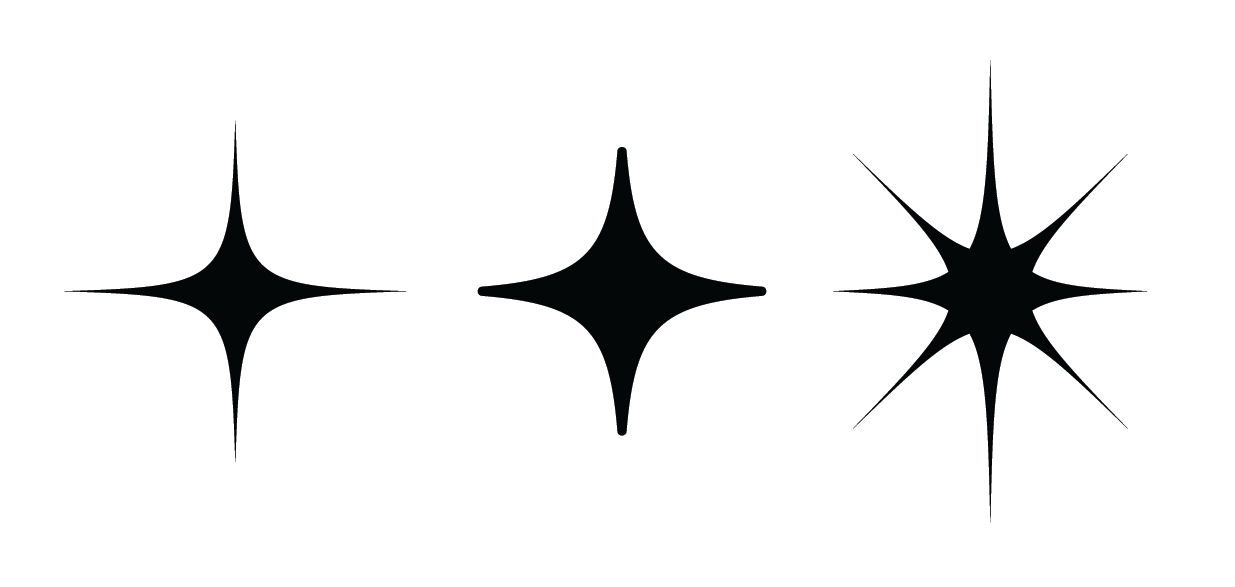
썸네일에 나와있는 모든 아이콘을 다 만들어 볼 수 있도록
포스팅에 꽉꽉 채워 넣었으니 도움이 되면 좋겠습니다 :)
1. 일반적인 별 모양 만들어보기

가장 간단한 '별' 만들어 보기입니다.
5개의 팔을 가진 이런 별 모양은 정말 초 간단하게~! 만들 수 있습니다.


자, 아무 대지나 열어주시구요.
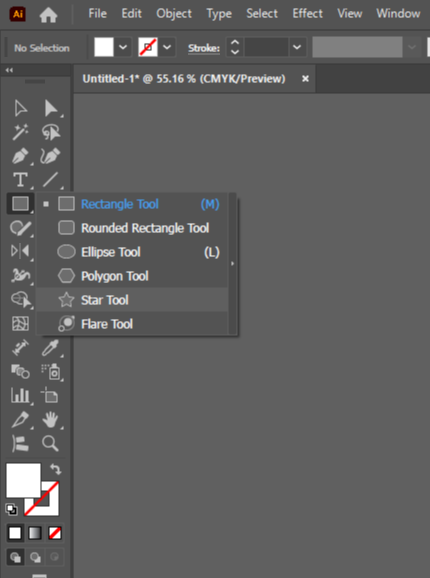
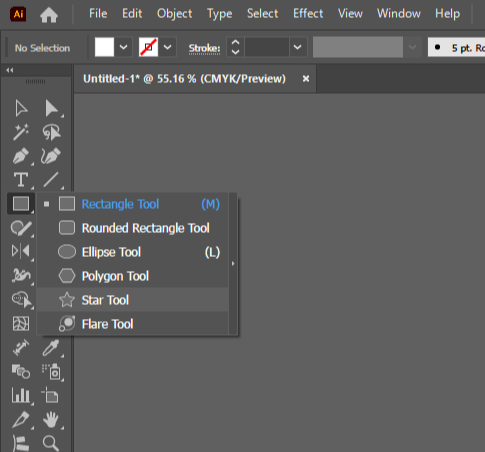
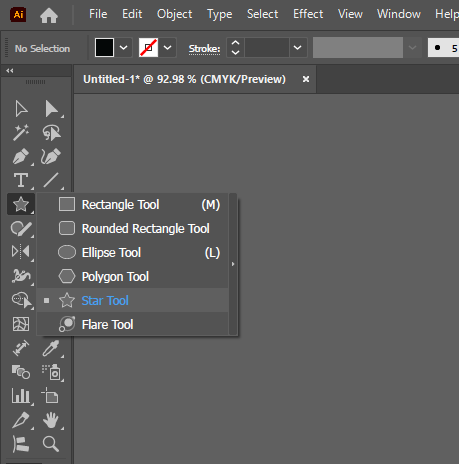
툴바에서 도형툴을 꾹 눌러주시면 숨겨져있던 Star Tool(별) 도형 툴이 나오게 됩니다.
클릭해주시구요.


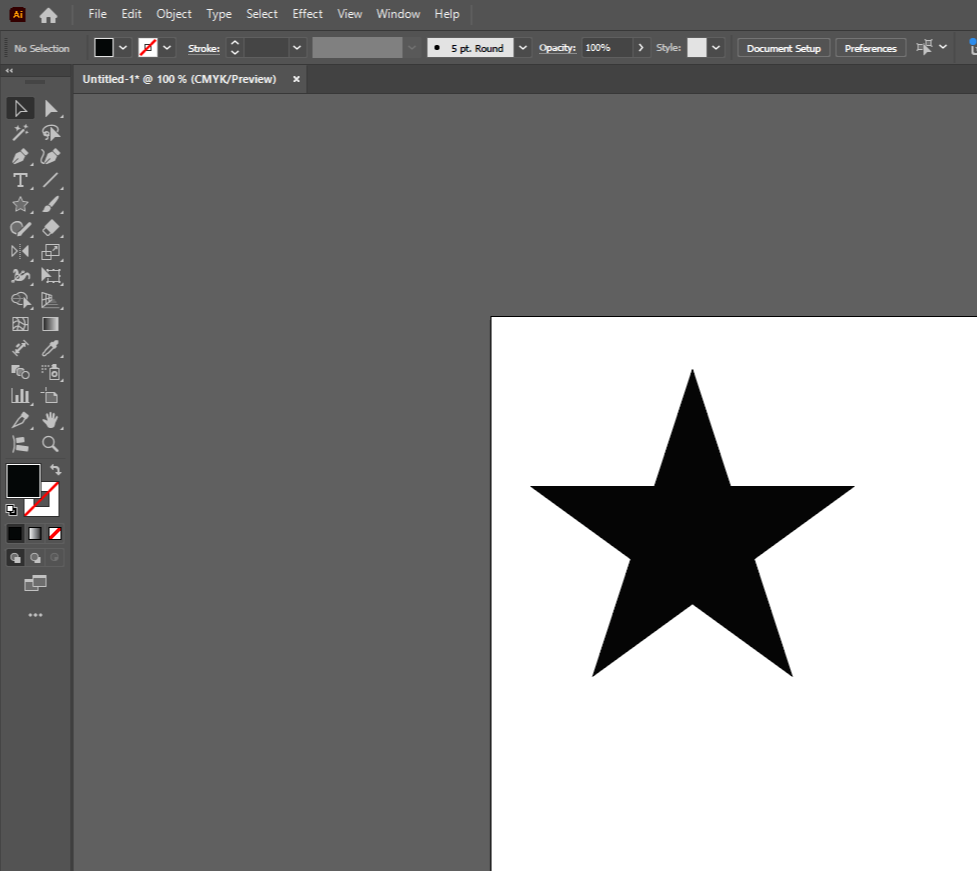
Shift를 누른 상태로 원하는 지점에서 마우스를 클릭하여 쭉 당겨보시면
이렇게 별 모양이 나오게 됩니다.

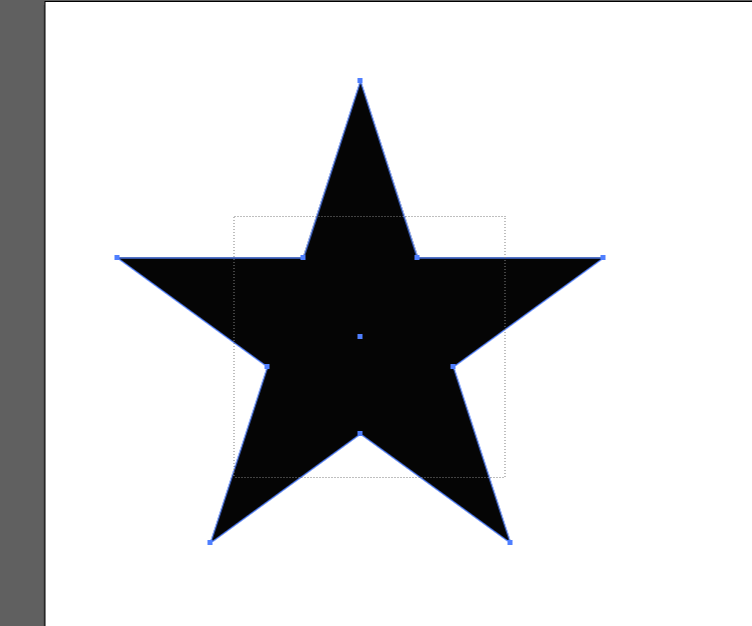
별을 조금 더 날씬하게 만들고 싶다면,
Direct Selection(직접 선택툴) 툴을 사용해주시면 됩니다.


별의 안쪽 꼭짓점을 태깅해주시면,
알아서 안쪽 꼭짓점 앵커가 이렇게 선택이 되는데요.


이 상태에서 아무것도 하지마시고, 툴바에서 Scale 툴(단축키 S)을 눌러서
마우스로 안쪽 꼭짓점들을 별의 중심으로 당겨주시면 됩니다.
(Shift를 누른 상태로 진행해주셔야 고르게 줄여져요)
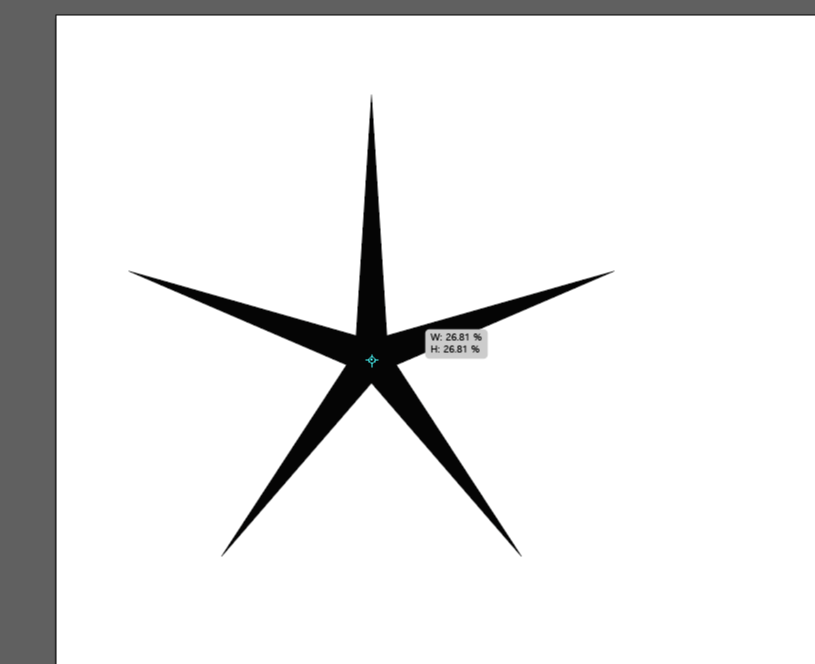
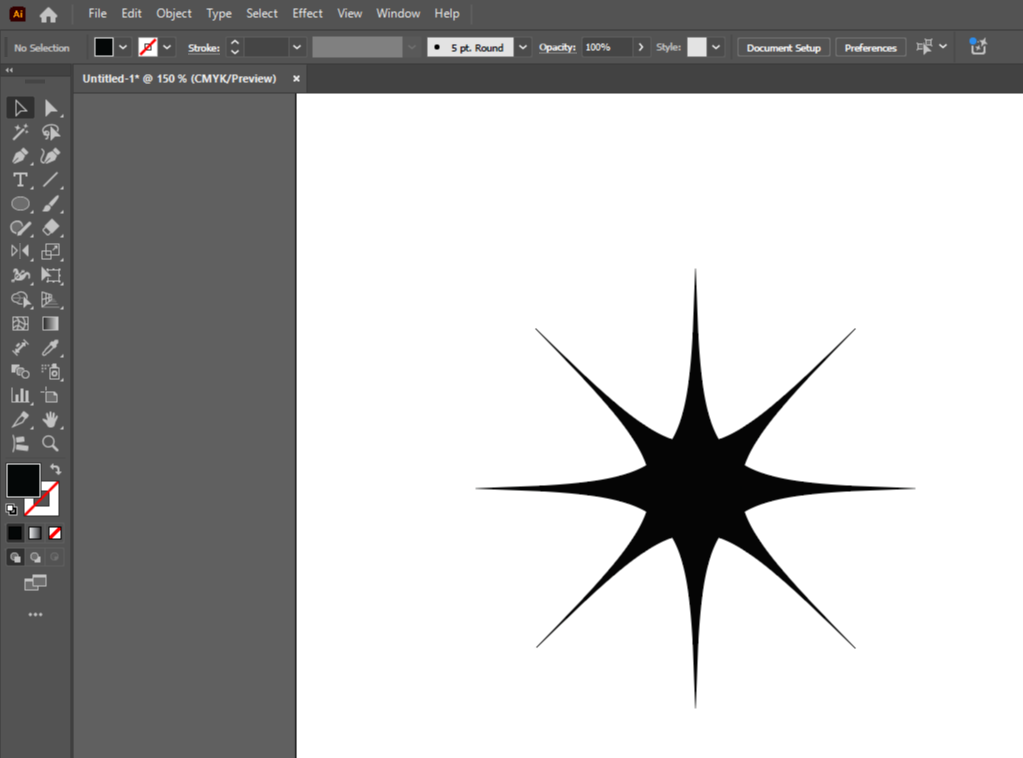
2. 성게같이 뾰족한 별들 만들어보기

자, 이렇게 별이긴.. 별인데 꼭짓점이 많은 별도 만들어볼 수 있어요.

자, 똑같이 Star Tool 눌러주시구요.


별을 만드는 와중에 키보드 화살표 ↑를 톡톡톡 누르시면
화살표를 누른 횟수만큼 꼭짓점의 수가 많아짐을 확인할 수 있습니다.

이렇게 성게 비스무리한 뾰족이도 만들 수 있어요.

1번과 똑같은 방법으로 얘도 다이어트가 가능합니다.
Direct Selection 툴(A)를 눌러주시고.


내부에 위치한 꼭짓점들을 선택해주시고,
Scale툴 혹은 'S' 눌러주신 후에

도형의 중심으로 마우스를 끌어보면 이렇게 다이어트가 됩니다!
3. 각진 반짝이들 만들어보기

얘네도 똑같이 Star Tool로 비벼볼 수 있어요.

똑같이 Star Tool 눌러주세요.


자, 별을 만들던 와중에 이번엔 화살표 ↓ 를 눌러서
꼭짓점 갯수를 줄여주시면 이렇게 4개의 팔을 가진 별이 완성이 됩니다.


Direct Selection(직접선택툴)로 안쪽 꼭짓점 잡아주시고
Scale 툴 활용해서 줄이는 것은 이제 설명 안해도 따라 오실 수 있으시겠죠? :)
4. 곡선이 있는 반짝이들 만들어보기

이번엔 이렇게 곡선이 잘 살려진 반짝이를 만들어볼게요.

이번엔 Ellipse Tool(타원) 툴을 활용해볼게요.

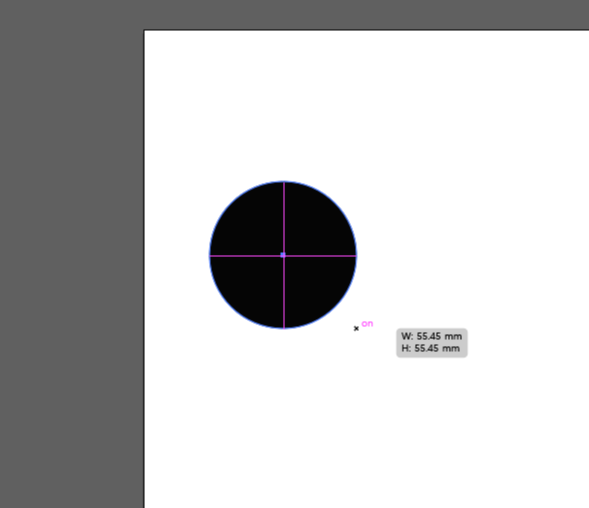
Shitf를 누른 상태로 타원을 만들어주시면,
이렇게 정원이 만들어집니다.

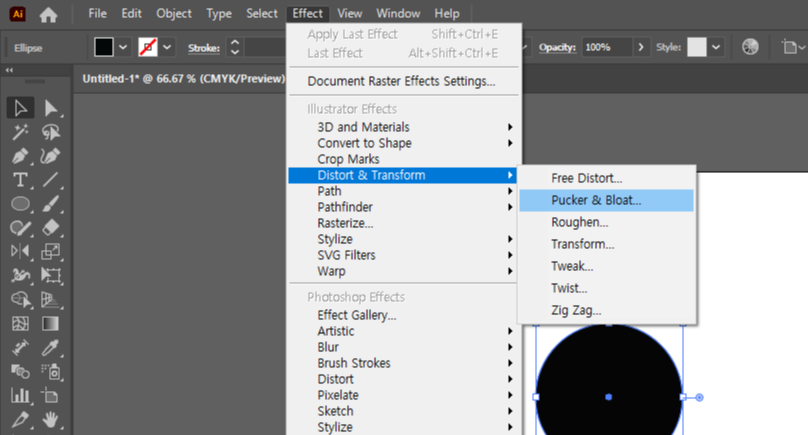
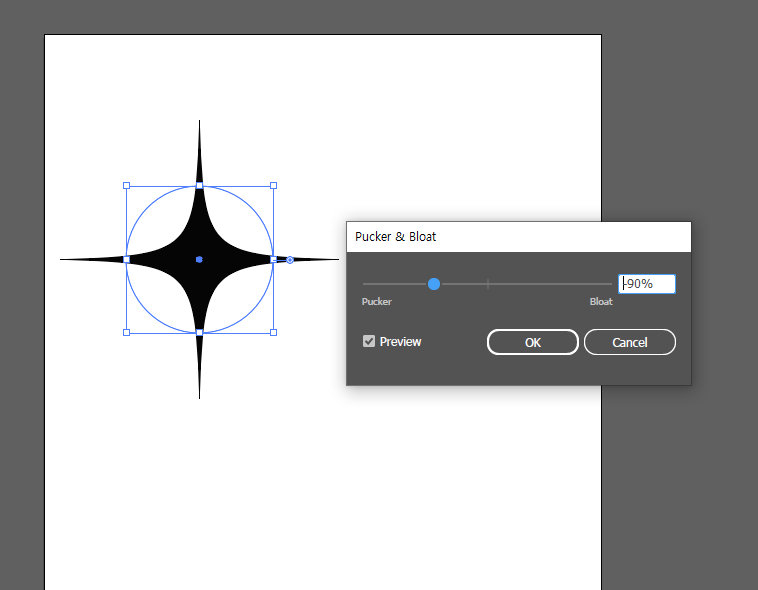
Effect - Distort & Transform - Pucker & Bloat 를 눌러주세요.
(아마 한글판으론 왜곡과 변형 - 오목과 볼록..? 이었던걸로 기억하네요)

Preview(미리보기) 켜준 상태로 수치를 음수로 어느정도 맞춰주시면
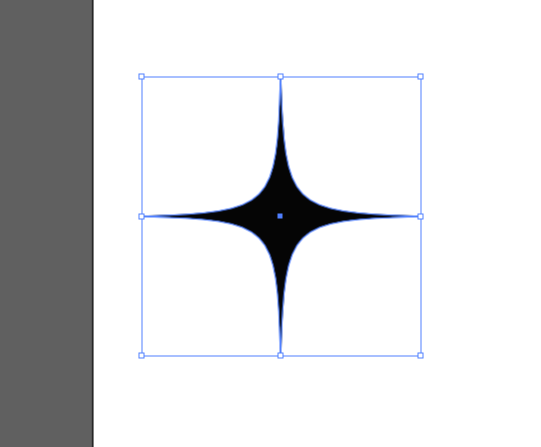
이렇게 오목~ 한 반짝이가 만들어집니다. (저는 60정도 추천합니다)
적당히 맞춰졌으면 OK 눌러주세요.


이펙트가 적용된 상태론 수정이 힘들어서, 아예 모양으로 뜯어줄게요.
Object - Expand(Appearance) 해주시면 모양으로 뜯어집니다.


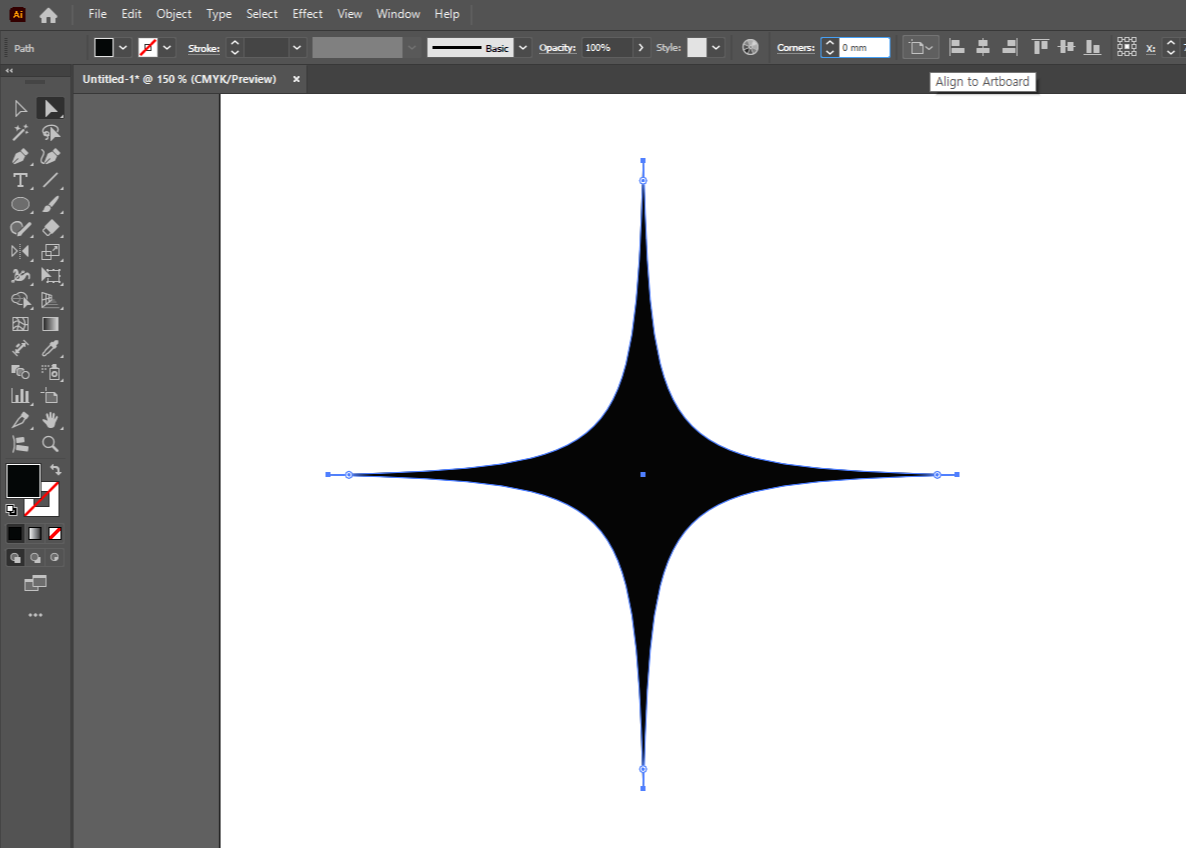
Direct Selection(직접선택툴) 혹은 단축키 A로 도형 전체를 선택해주세요.
(혹은 V키로 도형 선택한 후에, A키를 한번만 눌러도 알아서 전체 선택이 됩니다)

CC버전에서는 이 상태에서 바로 코너링을 해주셔도 되구요,
이하 버전에서는 이렇게 상단에서 코너값 조정하는 칸이 생기게 됩니다.
1mm정도만 주어도 이렇게 동글동글하게 수정이 되어, 뾰족한 느낌이 사라지게 됩니다.


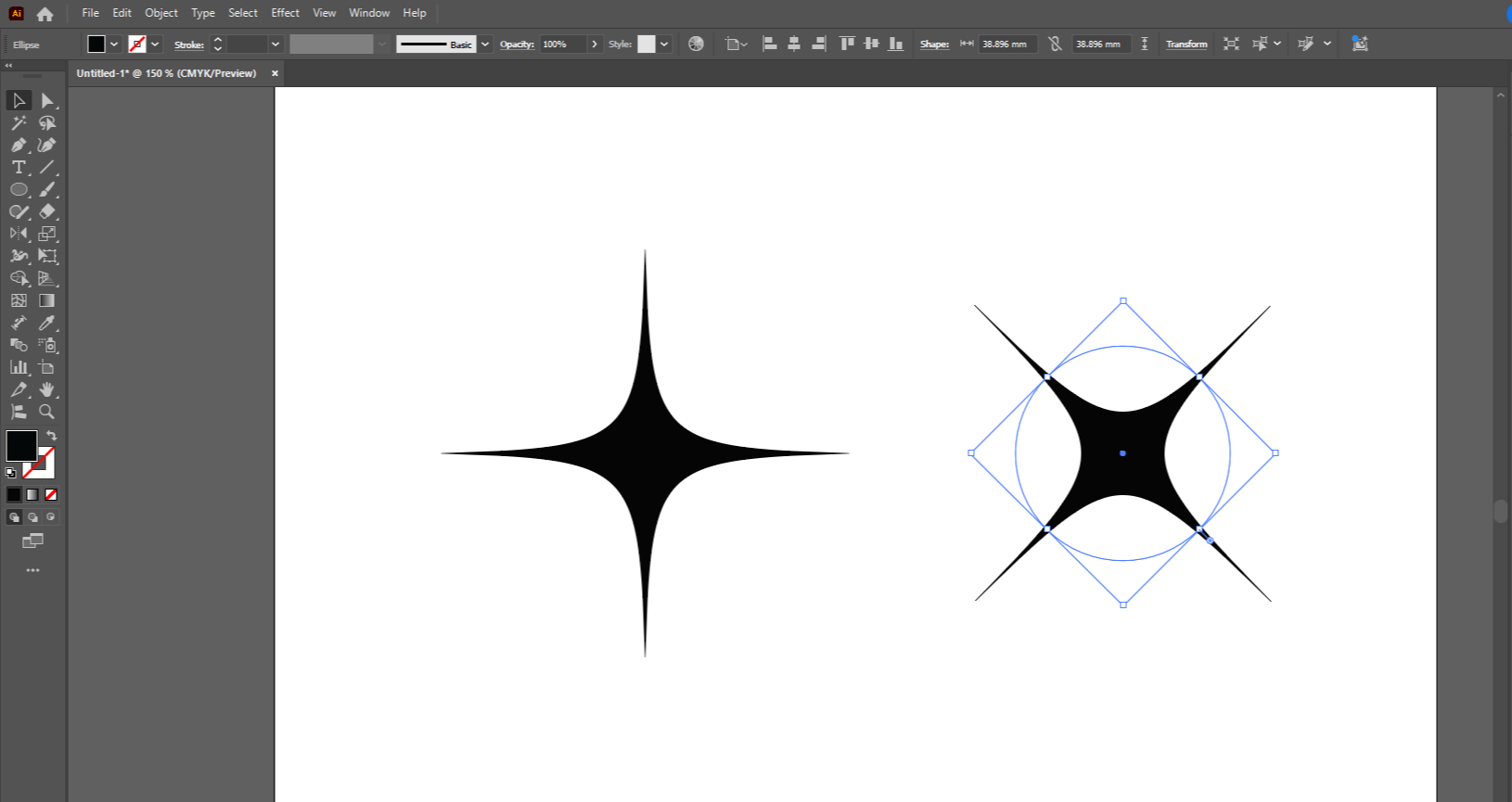
얘네를 겹쳐줄 수도 있는데요,
아까 만든 반짝이를 하나 더 복제하셔서, 45도로 회전만 시켜주세요.

이렇게 두개를 겹쳐주면 조금 더 팔이 많은(?) 반짝이가 완성됩니다.
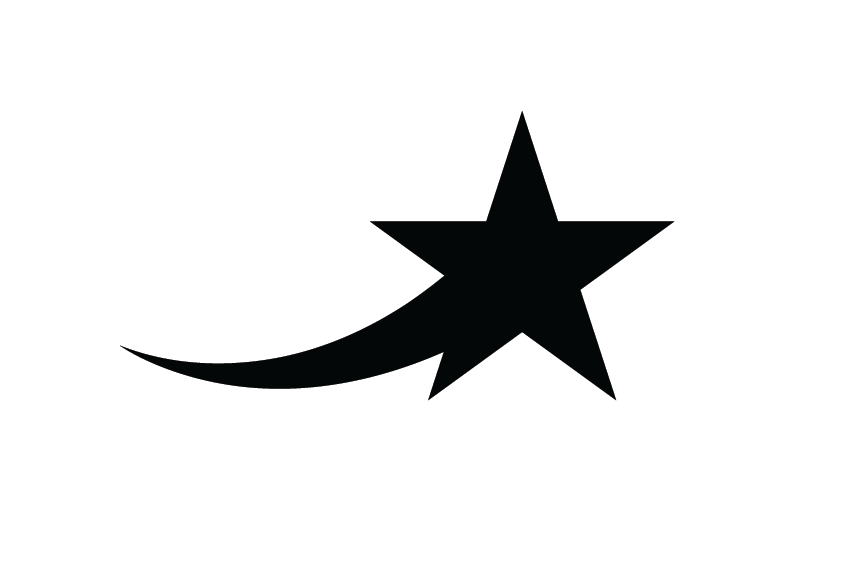
4. 혜성같이 꼬리 달린 별 만들어보기

이번엔 이렇게 혜성처럼 꼬리가 달린 별을 만들어볼게요!


Star Tool로 별을 만들어주시고,
바로 Pen(펜툴) 로 꼬리를 만들어줄게요.


이렇게 대충~ 깔끔하게 해주시기만 하면 됩니다.

저는 멍청하게 면색을 채운 상태로 펜툴을 써버리는 바람에,
Shift + X 를 눌러서 면/선 반전을 해주겠습니다.

Stroke 으로 바뀐 것을 확인하셨으면,
상단바에서 Stroke의 Uniform 을 바꿔줄게요.
사진처럼 서랍을 열어주시면 4번째에 Width Profile 4로 지정된 Uniform이 있습니다.
눌러주세요!

엥 이게 뭐야
라고 생각하지 마시고 패스 방향 반전을 해주시면 됩니다.


Object - Path - Reverse Path Direction(패스 방향 반전) 해주시면 됩니다!
그럼 이렇게 밖으로 갈 수록 얇아지는 Stroke이 만들어집니다:)


얘도 똑같이 지금 Stroke(선) 이기 때문에 모양으로 뜯어줄게요.
Object - Expand(Appearance) 해주시면 됩니다.

자! 이렇게 오늘 반짝이와 별을 마스터해보았습니다!
막상 한번 해보시면 초-간단해서 깜짝 놀라실 거예요,
(다만 제 설명이 길었을뿐..)
대충 Star툴이나 Pucker&Bloat로 대략적인 모양을 만들고, 직접 선택툴로 세부적인 모양을 다듬어준다!
라고 생각하면서 작업을 하시면 편할 것 같습니다 :)
아무쪼록 설 연휴 잘 보내시면 좋겠습니다! 그럼 이만!
'일러스트레이터' 카테고리의 다른 글
| 여백 있는 테두리 쉽고 간단하게 만들어 보아요 (일러스트레이터) (0) | 2025.02.06 |
|---|---|
| 둥그런 아치 모양으로 텍스트 만들기 총 정리 해보아요(일러스트레이터) (1) | 2025.02.01 |
| 여러 개의 오브젝트들 패스 따라서 정렬해보자! (일러스트레이터) (0) | 2025.01.27 |
| 원형으로 텍스트 쓰기, 원형 글씨와 와펜 만드는 법(일러스트레이터) (0) | 2025.01.27 |
| 일러에서 간단하게 블러+망점화 효과 내기(일러스트레이터) (3) | 2024.10.06 |



