일러스트레이터 3D, 3D 부풀리기, 3D 스티커 만들기

안녕하세요, 그래픽디자이너 윤호야입니다 :)
오늘은 초간단으로 일러스트레이터 내의 3D 기능을 이용하여서,
초간단 하트 로고를 만들어 볼까 해요.
설명이 조금 길지만, 다 어렵지는 않은 것들이니
한 번 따라해보시고 로고 한번씩 만들어보셨음 좋겠습니다!
1. 하트 만들어 주기
자 먼저 Ctrl+N로 국룰 사이즈인 A4 대지를 불러와 줍시다!
저는 CMYK로 색상 설정을 한걸 포스팅을 쓰는 지금에서야 알아챘지만..
여러분은 RGB로 설정해주세요!^^

대지에 까만색 사각형 깔아주신 후, Ctrl+2로 잠궈주세요!
하트는 아주 초간단하게 만들 수 있습니다. 브러쉬만 이용해준다면요!
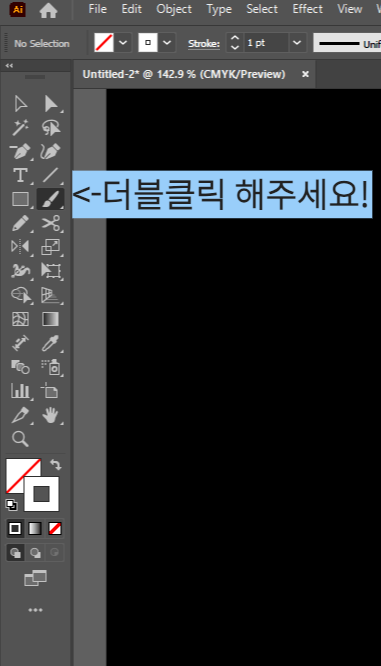
좌측 도구 패널에서 브러쉬 아이콘 더블클릭 해주시면,
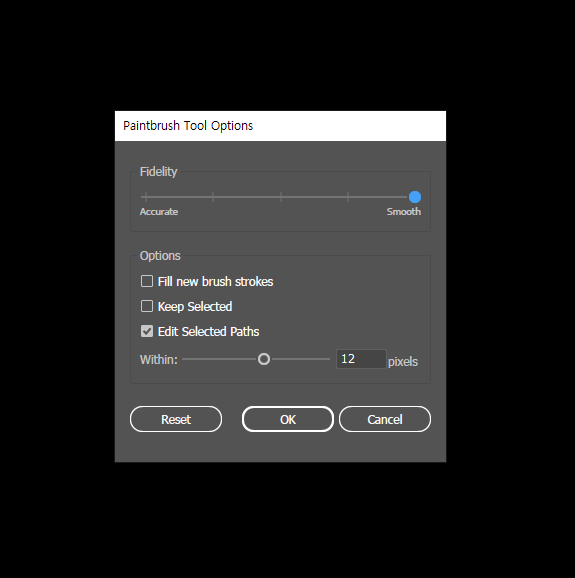
페인트브러쉬 툴 옵션 창이 나타나게 됩니다.


여기서 다른 걸 설정하실 필욘 없고,
Fidelity(정확도)만 Smooth 최고로 당겨주세요. 선이 우둘투둘해지는 것을 방지해줍니다.
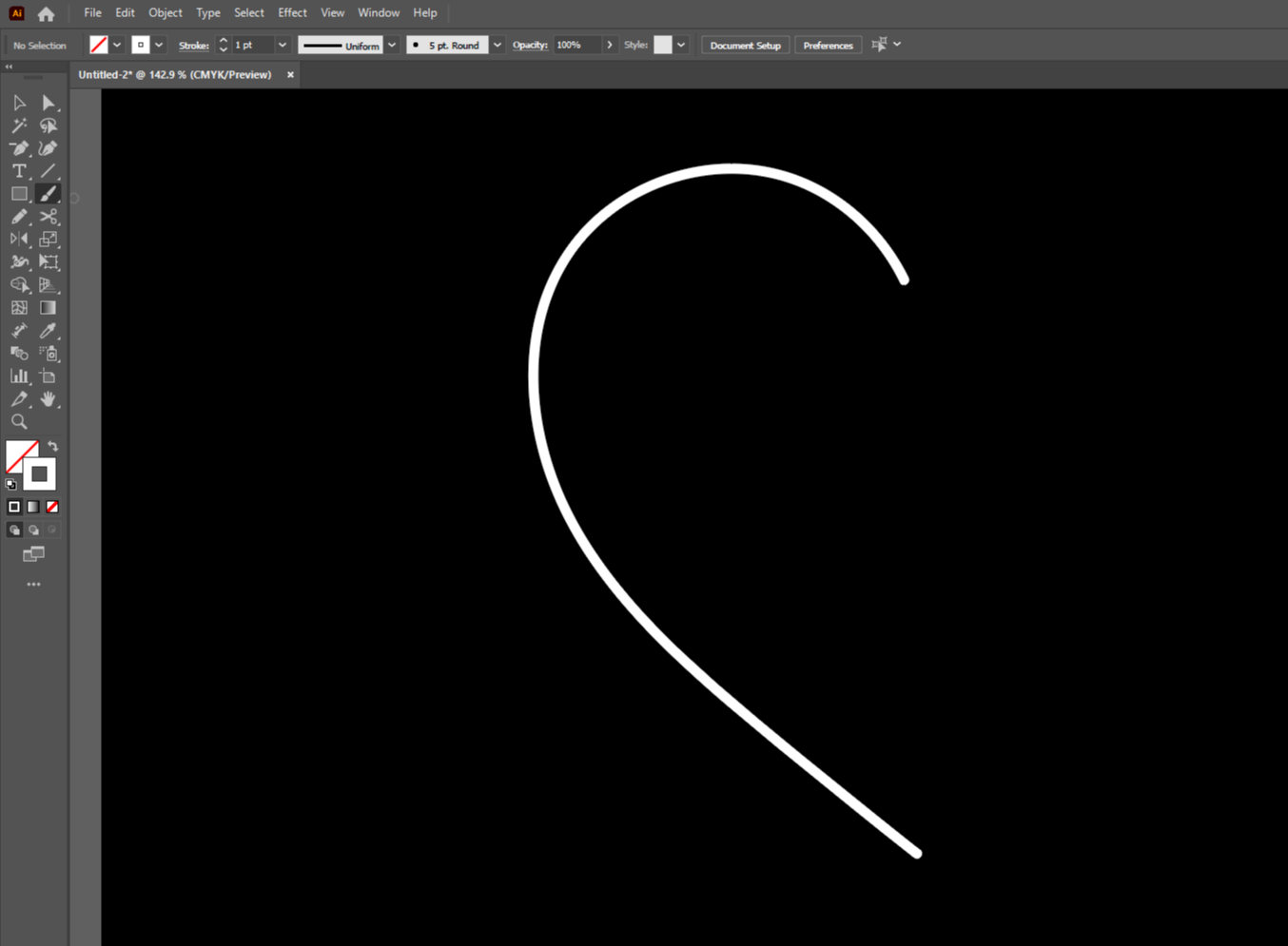
그리고 대충 하트의 절반만 그려주세요!

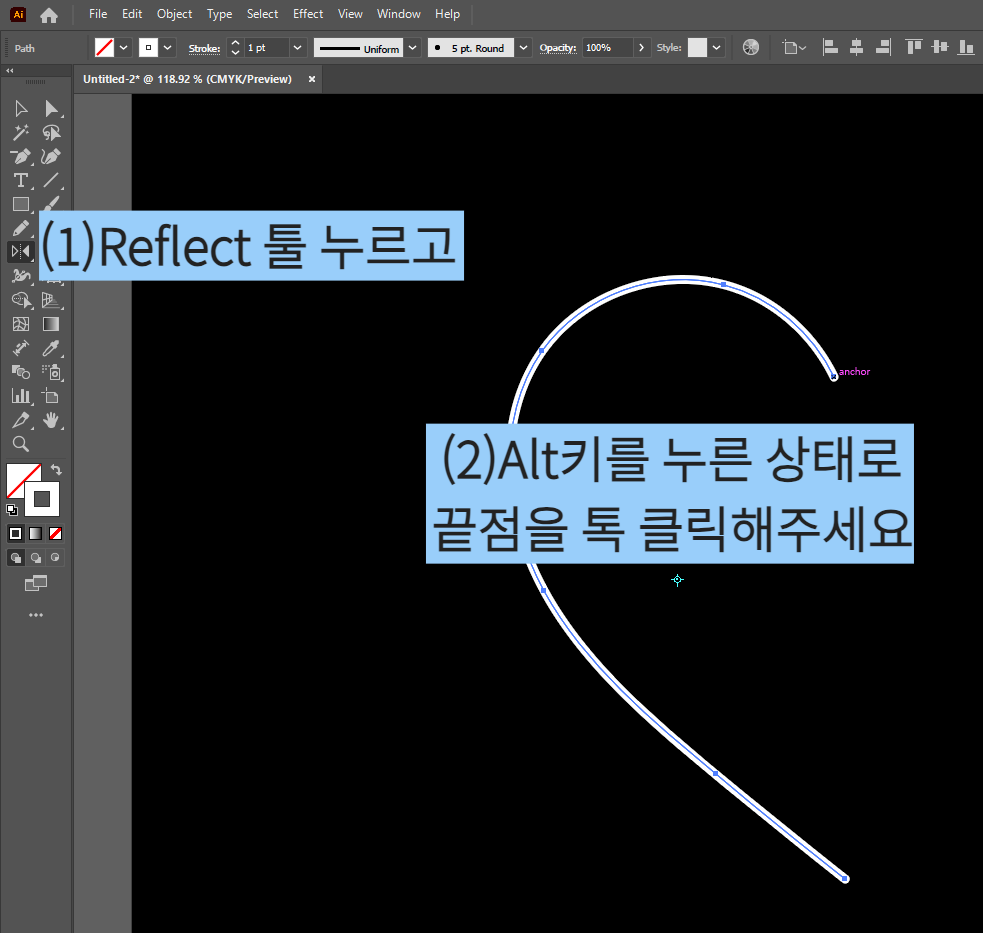
그리고 이걸 좌우반전 해줄 겁니다.
(1)좌측 도구패널의 Reflect 툴 눌러주세요 (안보인다면 왼쪽 7번째 아이콘 꾹 누르면 >|< 툴 나올겁니다!)
(2) Alt키 누른 상태에서 하트의 골이 될 중간 부분이자, 선의 끝 점을 클릭해주세요
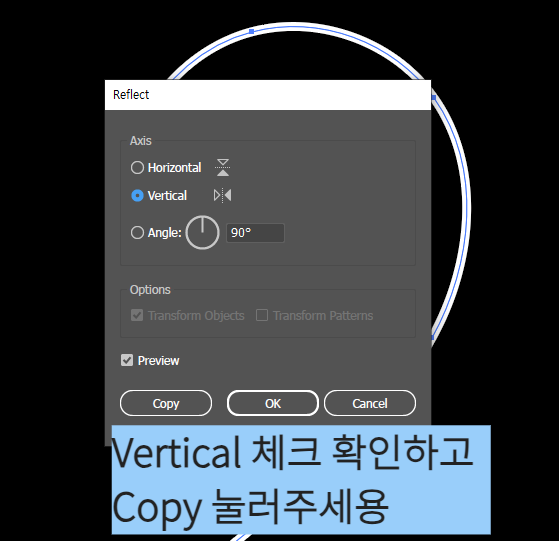
(3) Reflect 창이 뜨면, Vertical(수직) 체크해주시고 Copy 눌러주세요


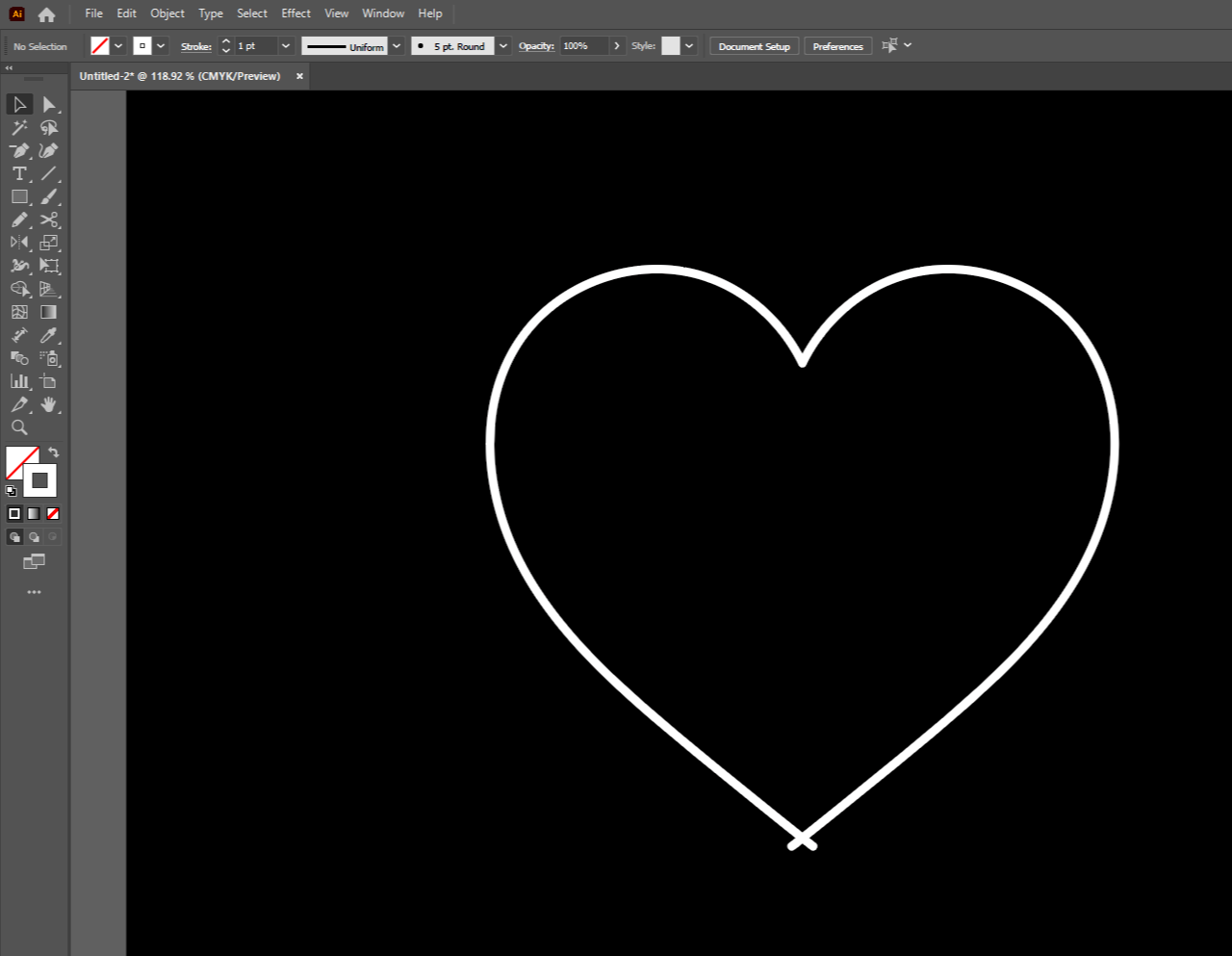
이렇게 얼추 하트의 모양이 나왔죠?
전체 선택해준 후, Ctrl+X 눌러서 선 -> 면으로 바꿔줍니다.


하트의 아래 끝 부분이 지저분하죠?
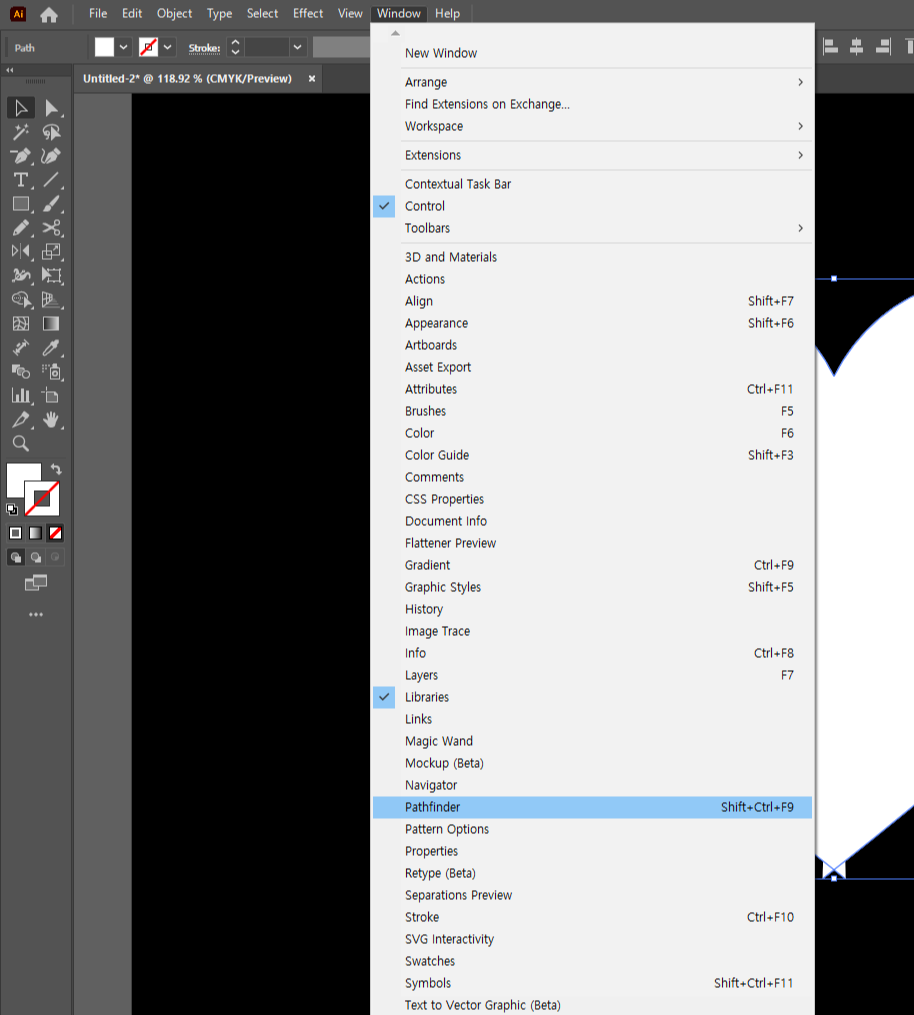
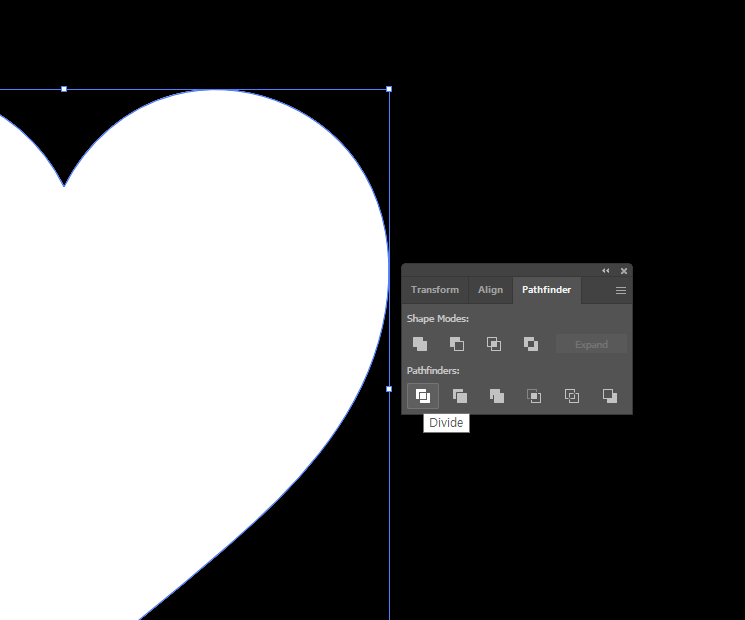
Windows - Pathfinder 로 패스파인더 패널 열어줍시다.


Devide 눌러주세요!
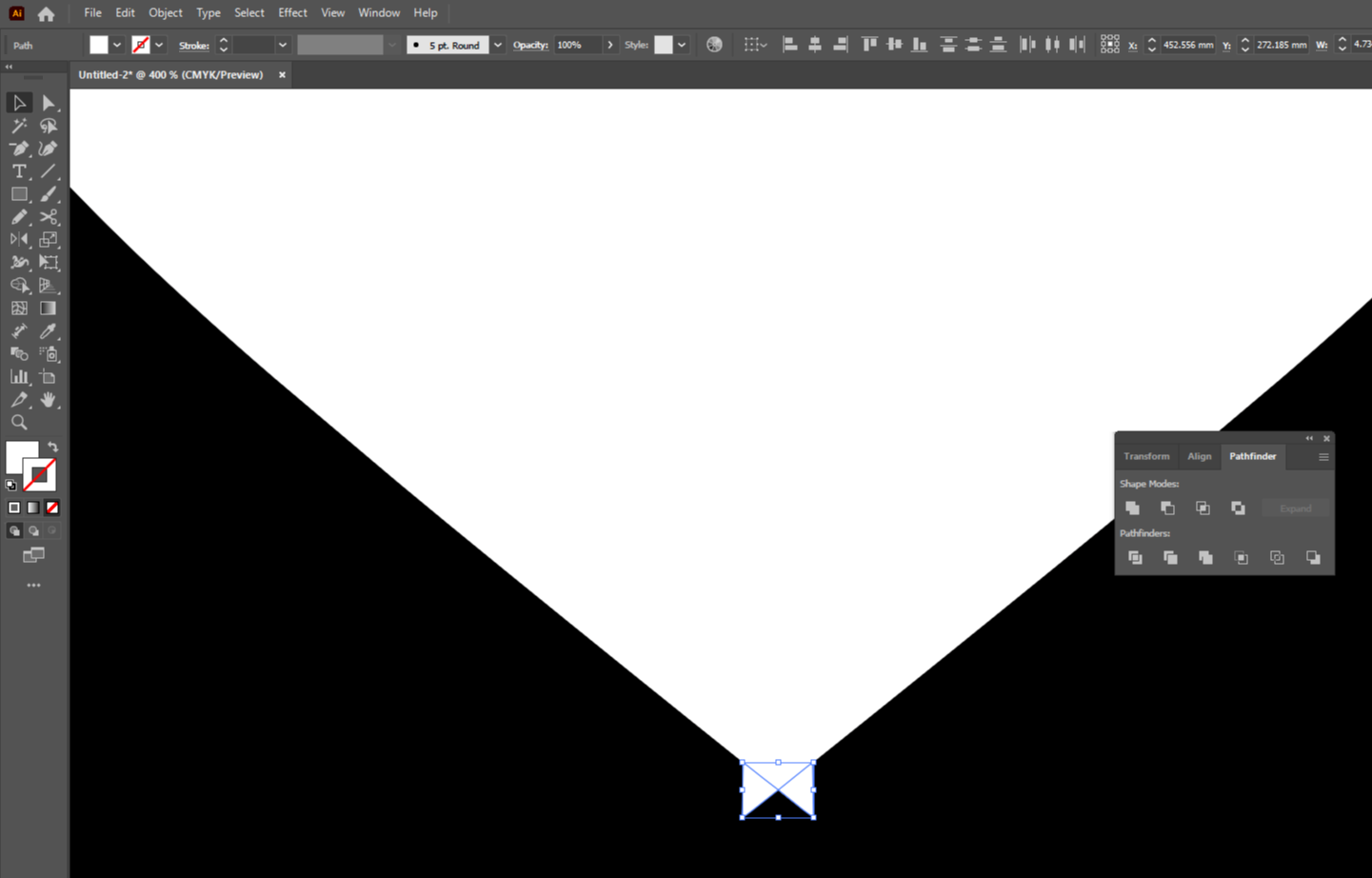
그리고 쭉- 확대해주시면 삐져나온 꼬랑지들이 나뉘어져 있는게 보이실 겁니다.
Shift+Ctrl+G로 그룹을 파바바박 풀어주신 후, V키 눌러서 꼬랑지들 선택 후, 지워주세요.


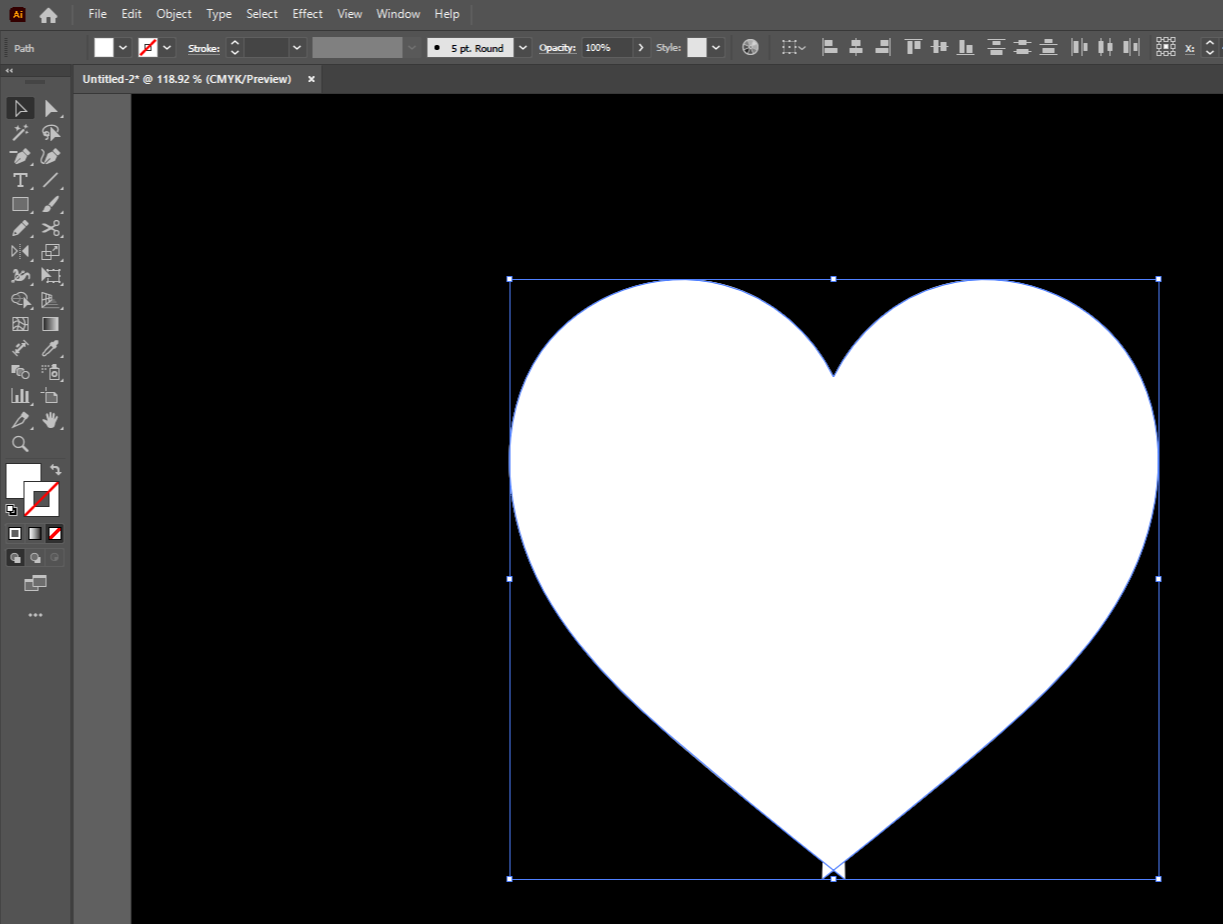
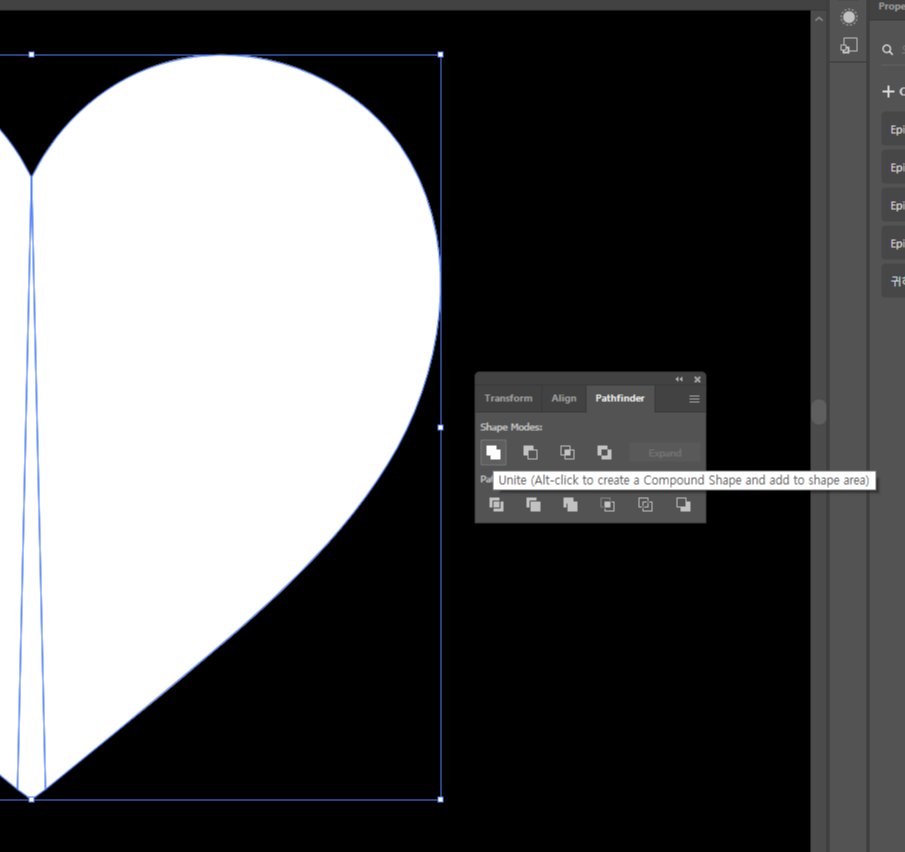
그리고 매끈하진 하트를 전체 선택하신 후, Unite로 합쳐주시면 되겠습니다.
2. 로고로 쓰이게 이름 박아주기
타입툴로 하트 안에 로고가 될 이름을 써주시면 됩니다.
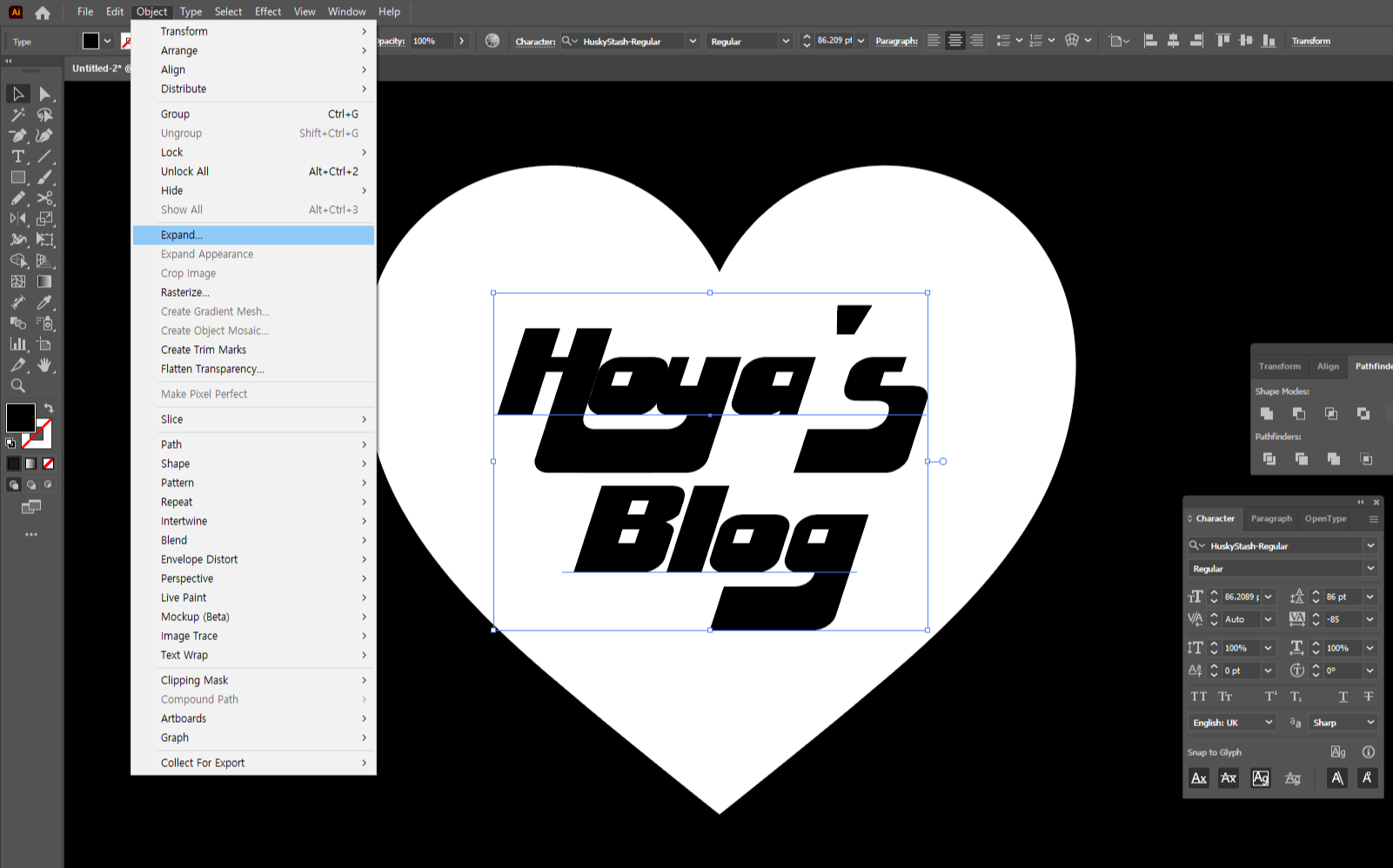
그리고, Object-Expand (바로 적용 안될 시엔 Expand Appearance 먼저 시행해주기) 해서 폰트 확장해주세요.


여기서 약간의 폰트 변형을 주고 싶으신 분은
그룹 풀고, V키와 A키 활용하여 변형해주시면 됩니다.
자 이제 다시 또 흰색만 뜯어볼까요?
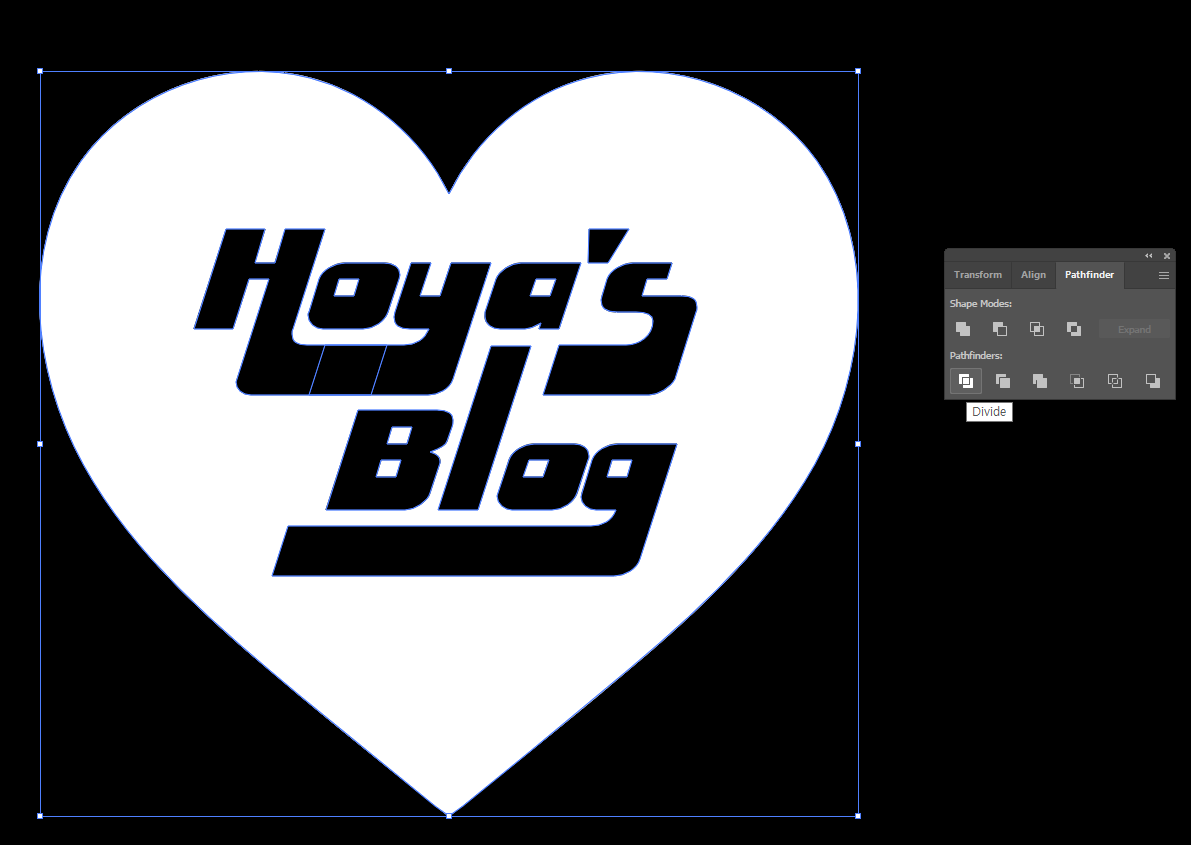
전체선택하신 후 패스파인더 패널에서 Divide 눌러주세용.

그리고,
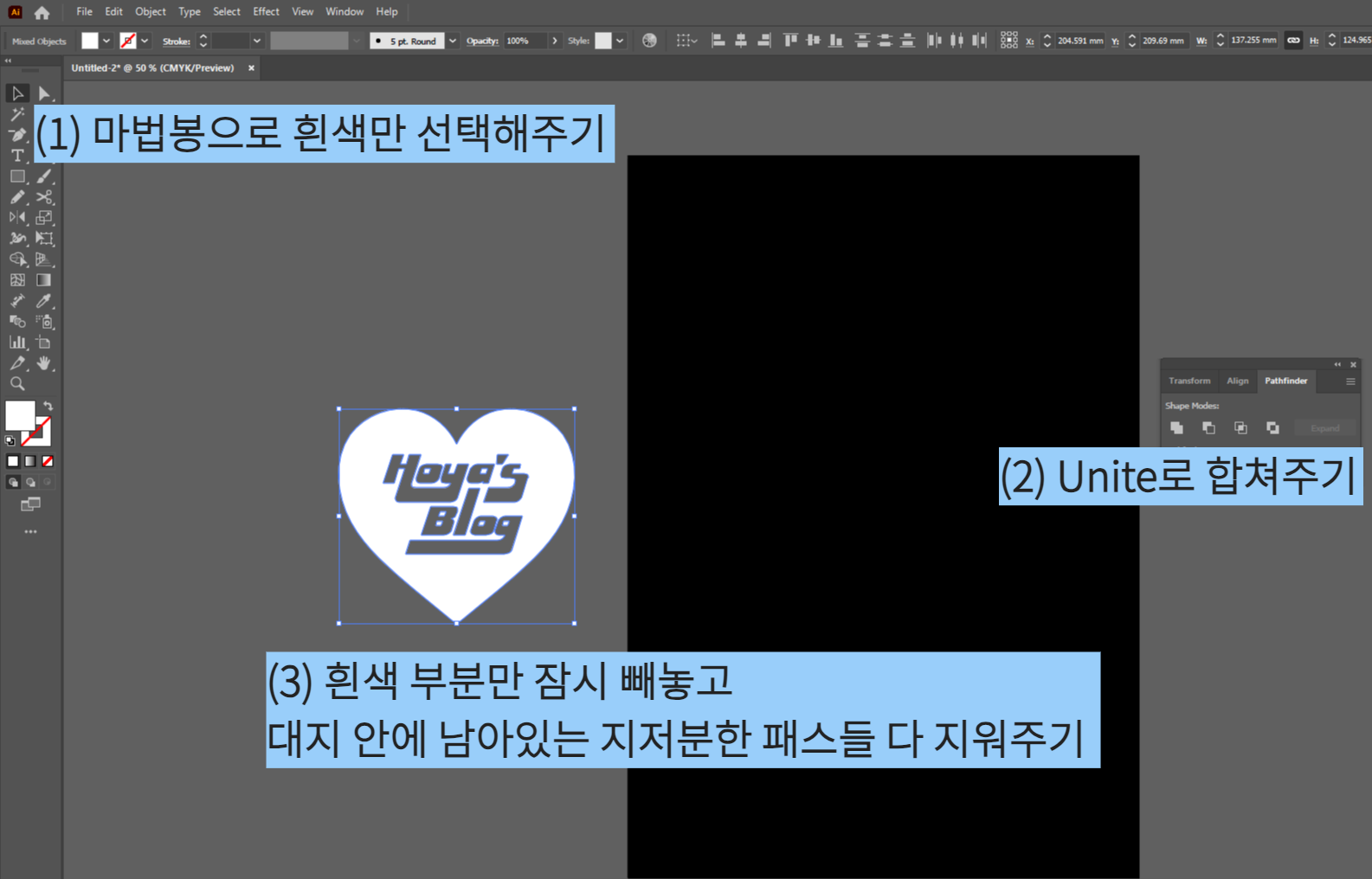
(1) 마법봉으로 흰색만 선택하시면 흰색 패스만 선택됩니다.
(2) 패스파인더 패널의 Unite로 합쳐줍니다.
(3) 합쳐진 흰색 패스는 대지 밖으로 잠시 빼두시고,
(4) 대지 안에 남아있는 투명, 검은색 패스 다 지워주세요.


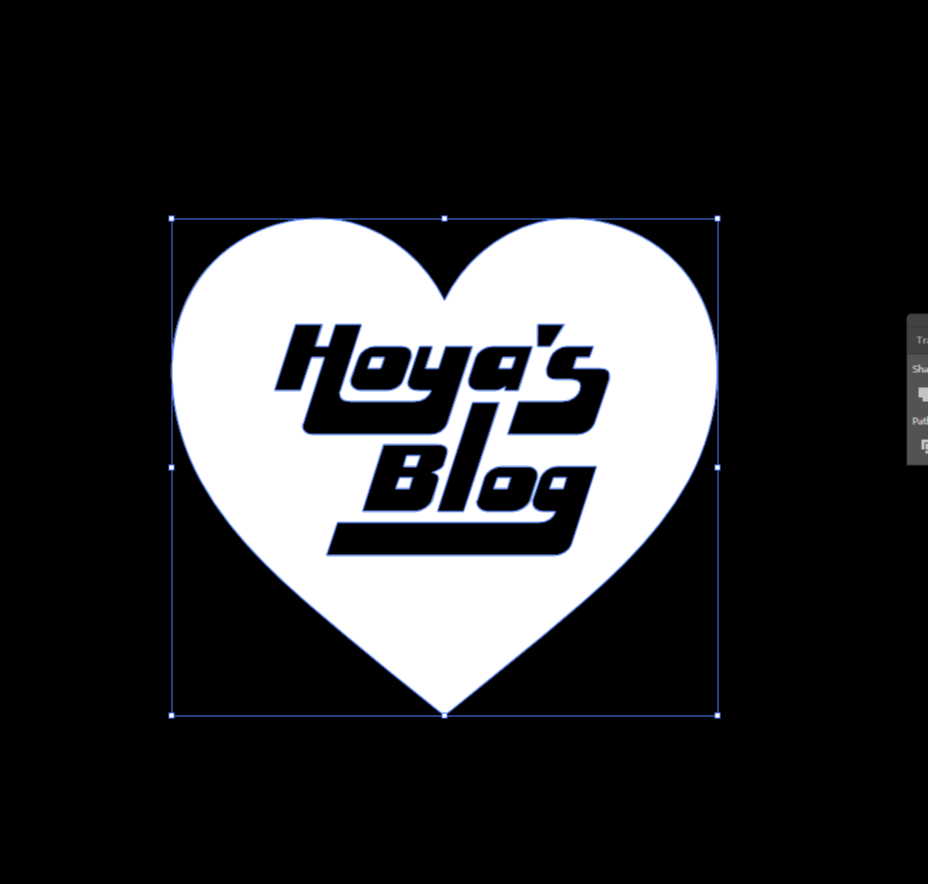
그러고 다시 깨끗해진 대지에 흰색 패스만 옮겨오시면 됩니다.
3. 3D 적용해주기
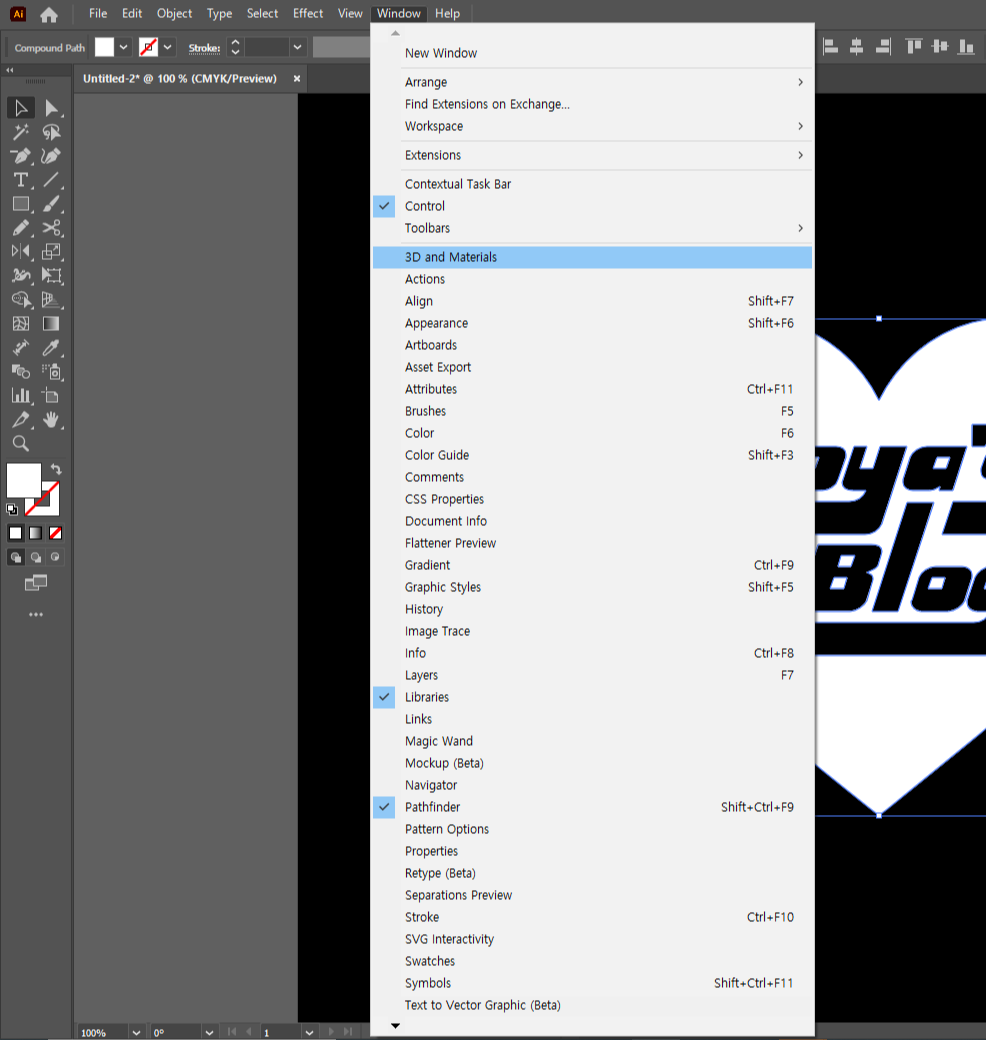
자 이제 Windows-3D and Materials 패널을 열어주세요.
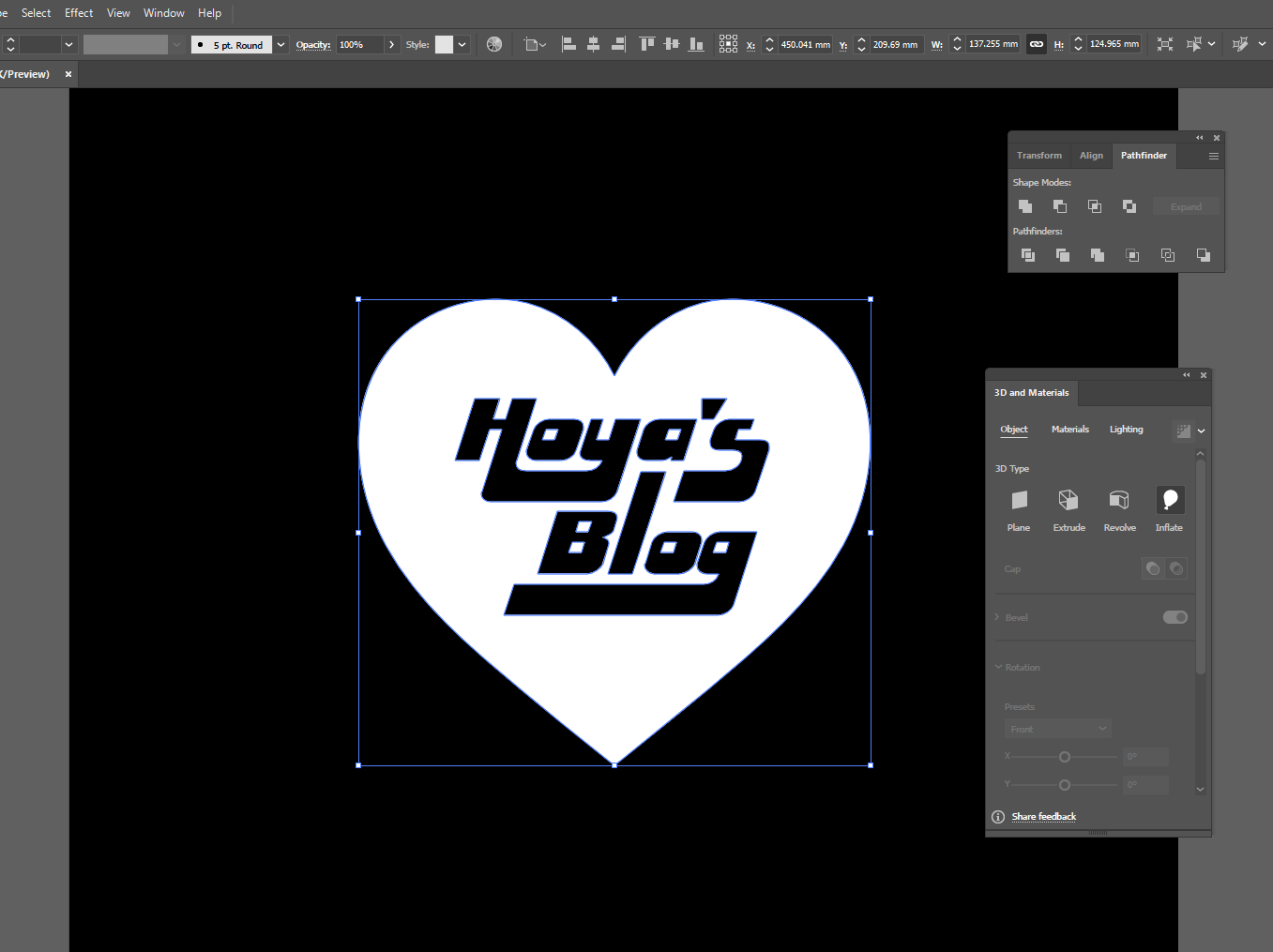
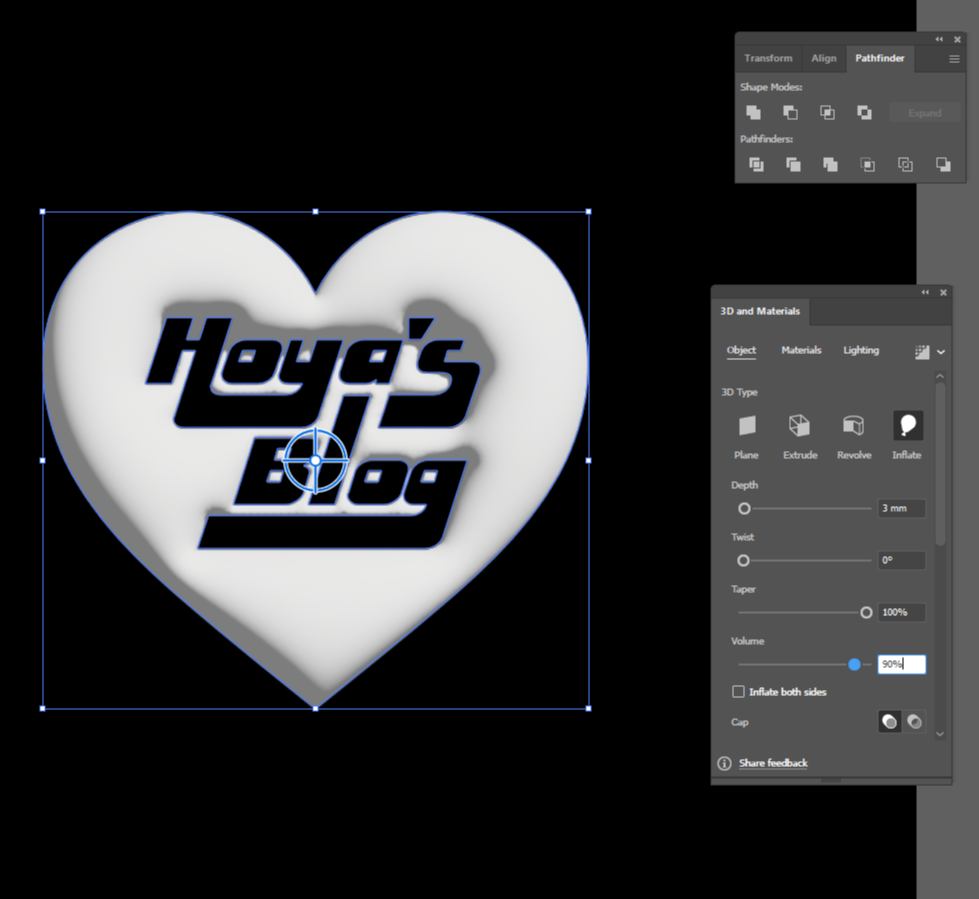
3D Type을 Inflate(부풀리기) 눌러주세요.


자 이제 설정값 맞춰주시면 되겠습니다.

Depth : 3mm
Twist : 0
Taper : 100%
Volume : 90~100%
로 맞추셨다면
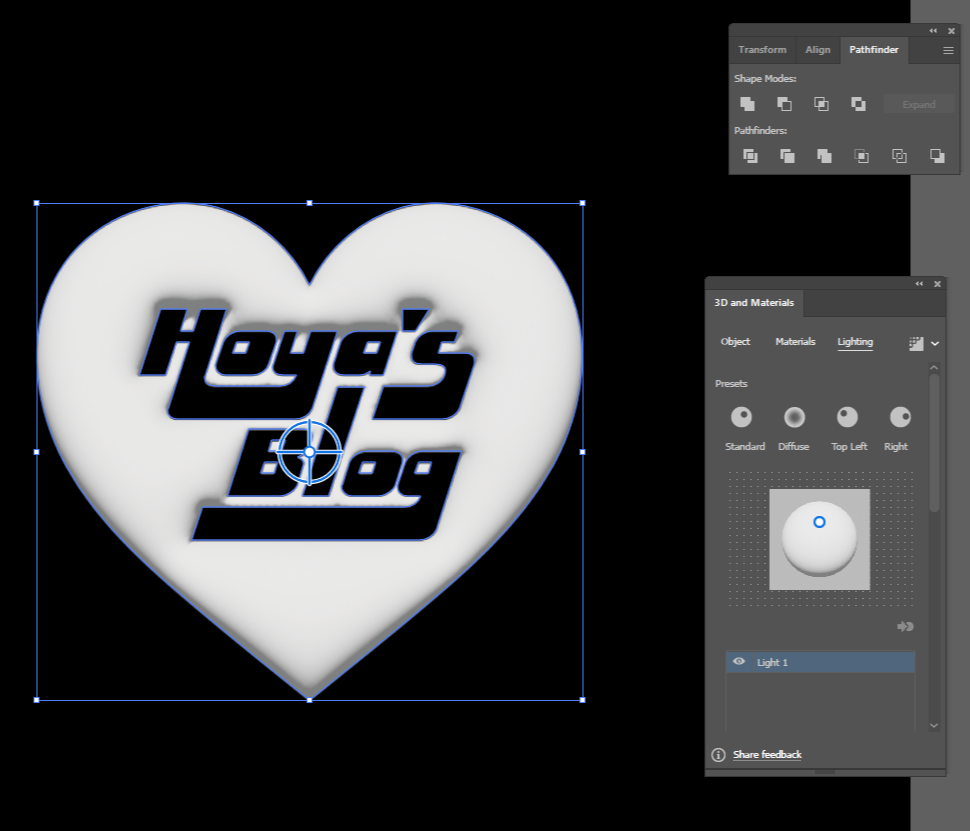
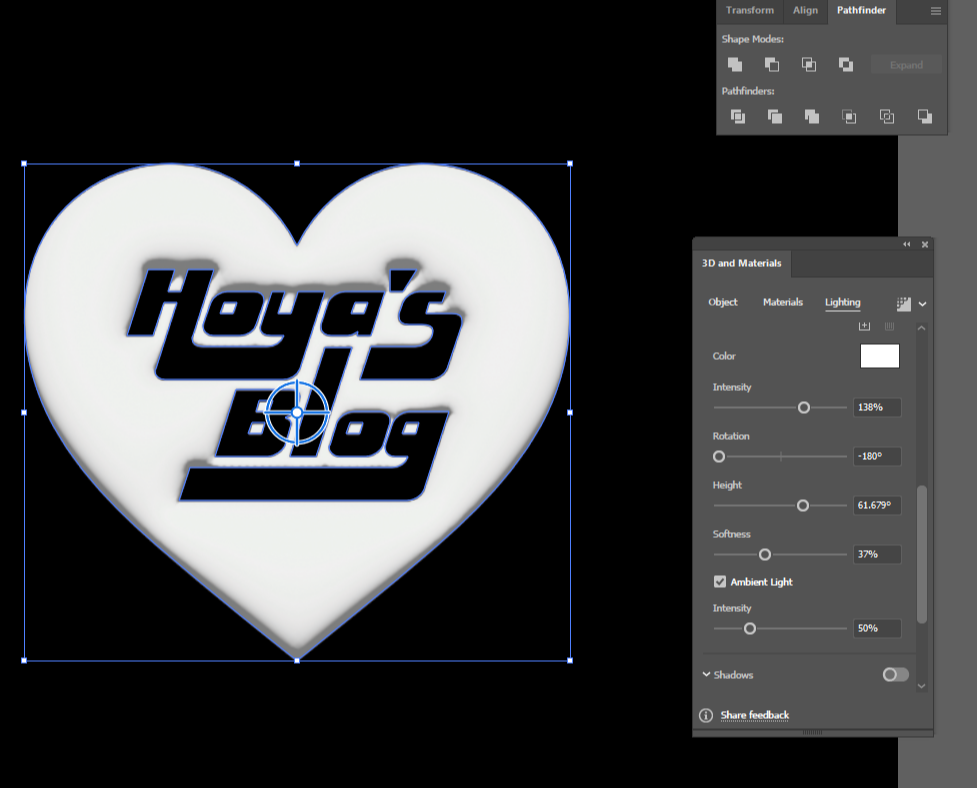
Lighting(조명) 눌러주세요!


라이팅 패널은 우선 조명을 상단 정중앙으로 맞춰주시고,
스크롤을 내리면 또 여러 설정값이 나옵니다
Intensity : 130~140%
Rotation : -180
Height : 60~70
Softness : 30~40%
~Ambient Light 체크해주시고~
하단의 Intensity 50%
설정해주시면 되겠습니다.
4. 렌더링 하기
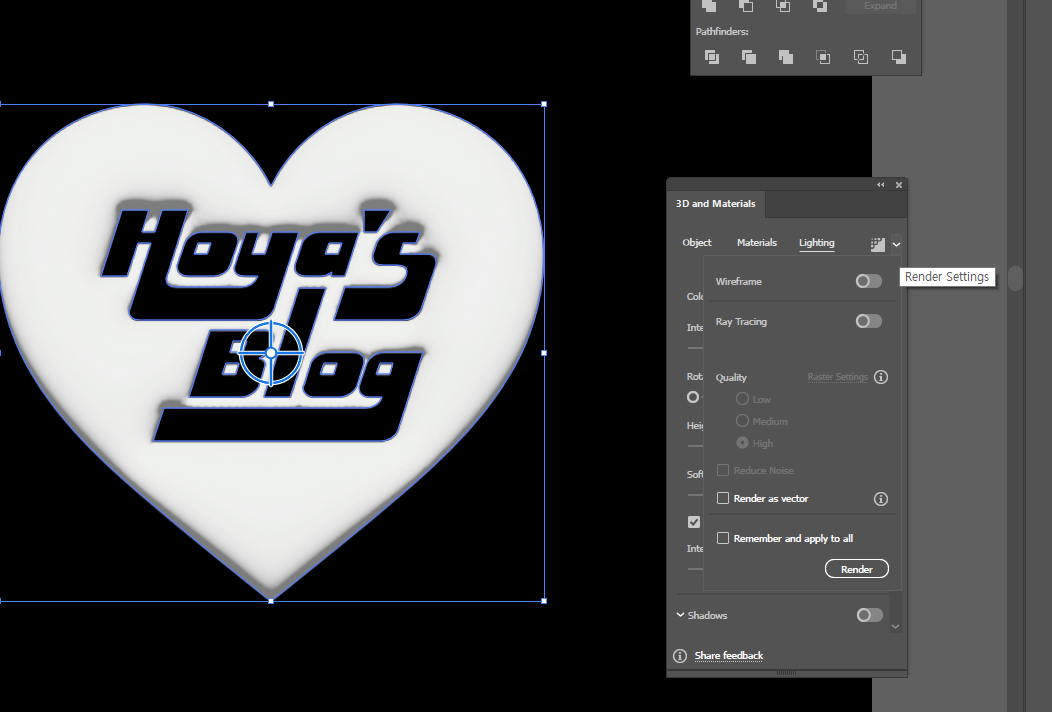
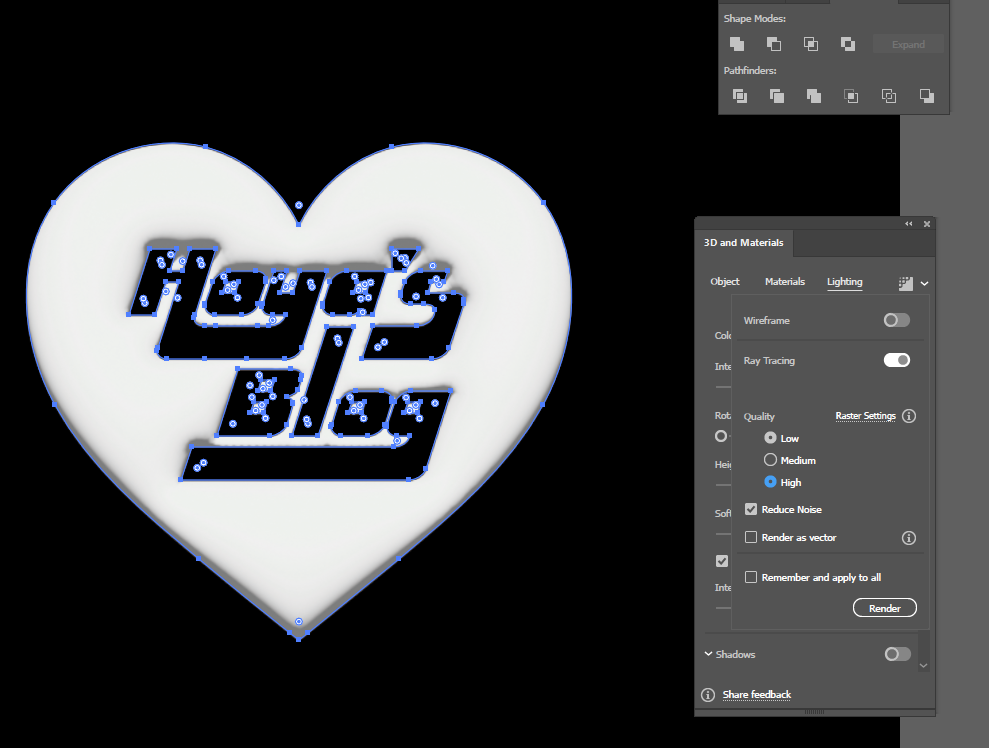
Lighting 버튼 옆에 보면 사각형 아이콘과 ▼아이콘이 있을텐데요,
▼아이콘을 눌러주시면 Render Setting (렌더링 설정)이 나옵니다.
Ray Tracing 켜주시고,


Quality는 무조건 Best로 맞춰주시고,
Reduce Noise 체크 안되어있다면 체크해주세요!
그리고 Render 버튼 눌러주시면 렌더링이 됩니다.
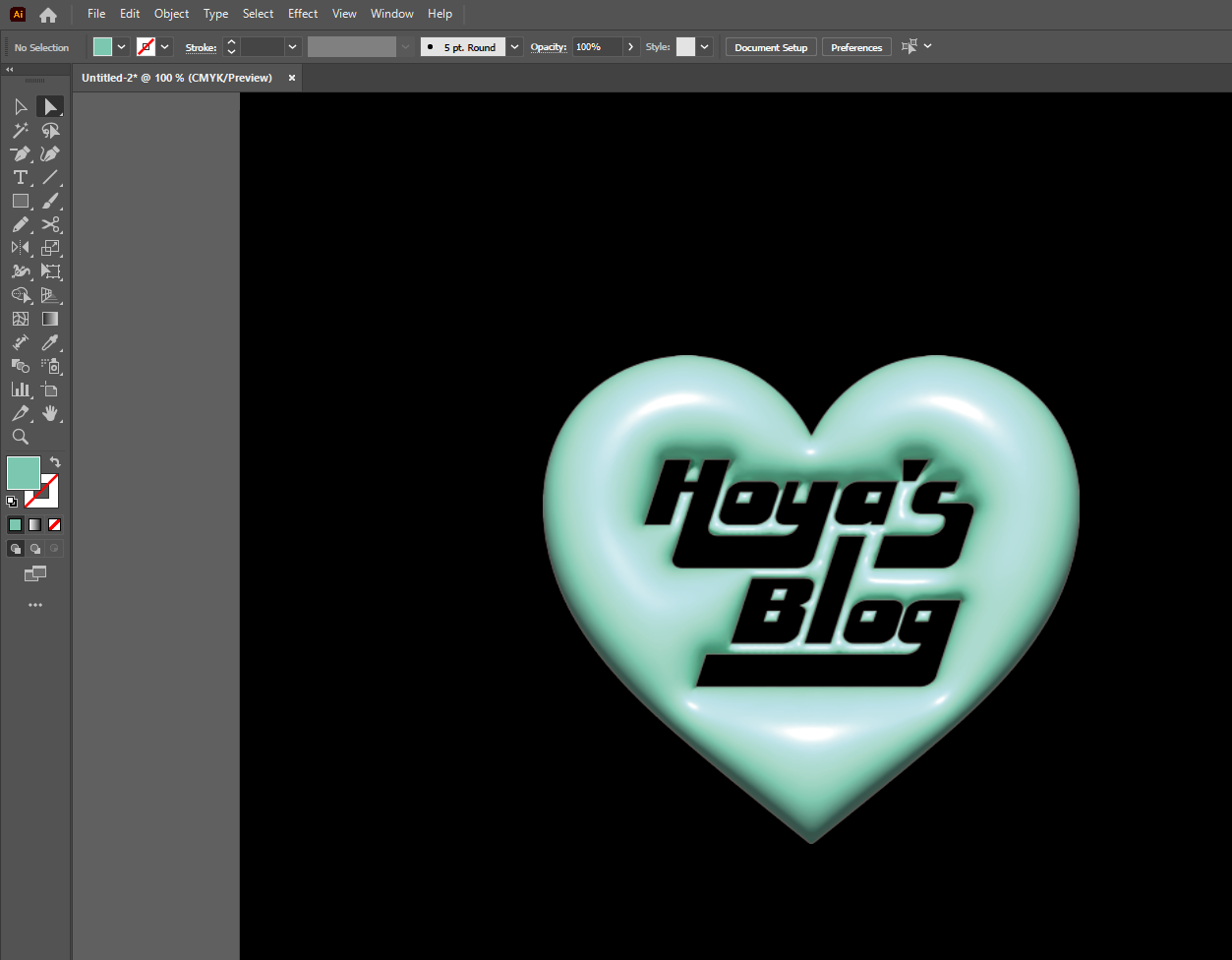
5. 로고 완성! 필요에 따라 꾸며주기
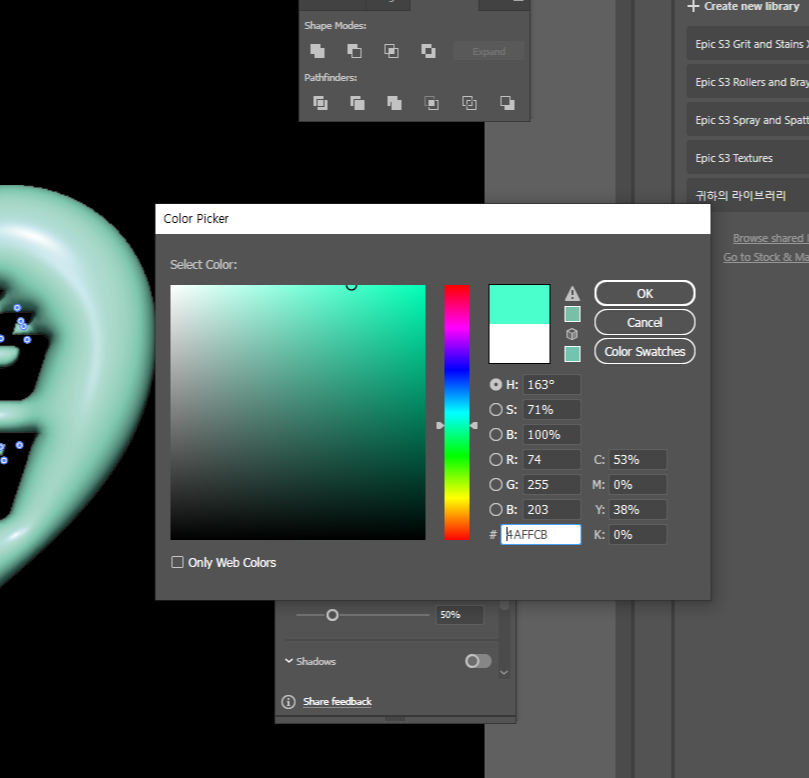
렌더링까지 완료되면, 색상도 변경할 수 있습니다.


마음에 드는 컬러로 바꿔주셨다면 이제 로고 작업이 끝났습니다.
여기서 저장하시고 끝내셔도 되고, 필요하시다면 포스터, 스티커 등 아트웍으로 꾸며볼 수도 있겠죠?
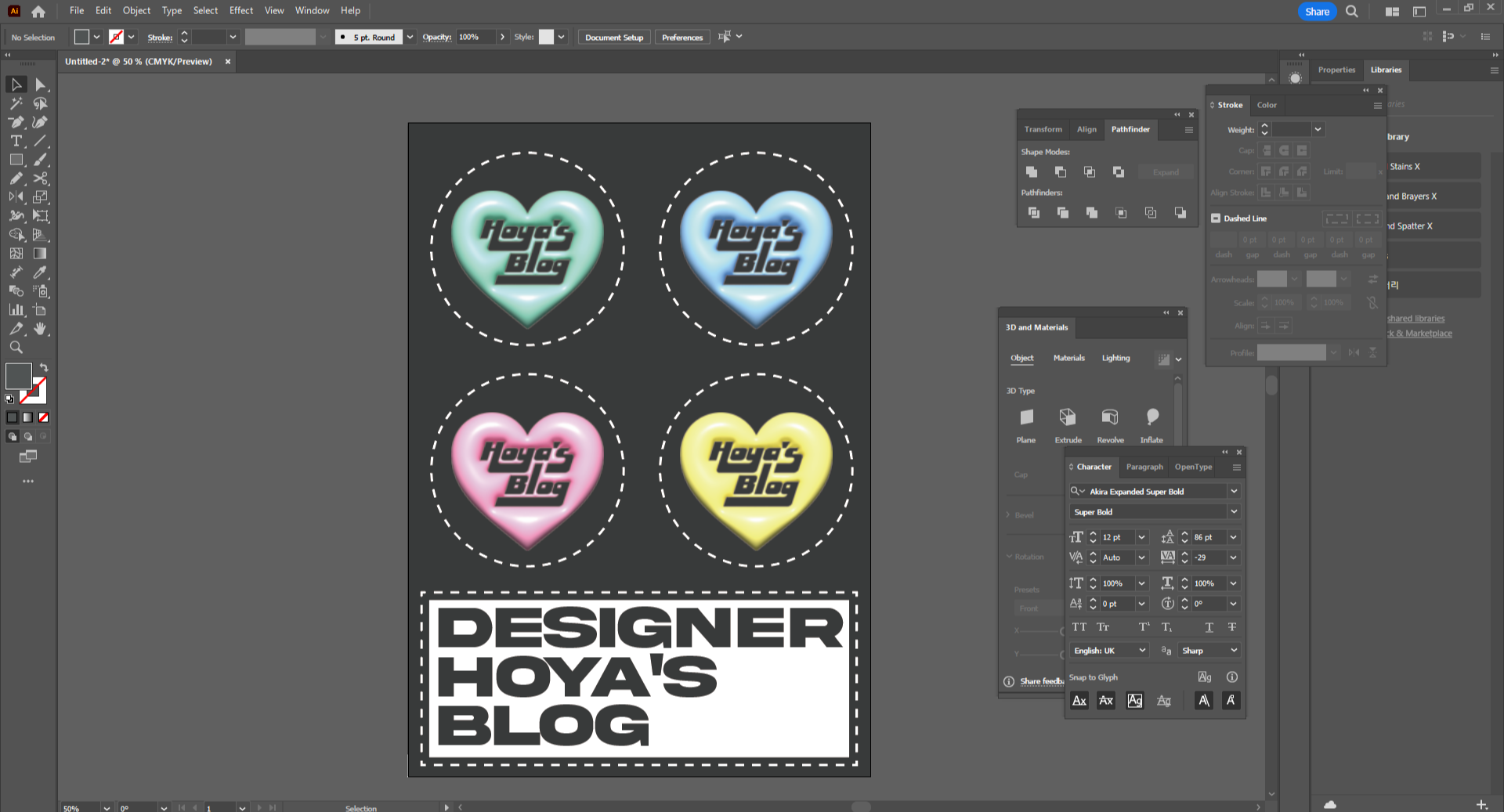
저의 경우엔 스티커로 상품화 한다고 가정하고, 스티커 세트를 만들어보았습니다.
레이아웃도 다양하게 짜주시고, 컬러도 잘 맞춰주시고 자유롭게 변형하시면 되겠습니다.

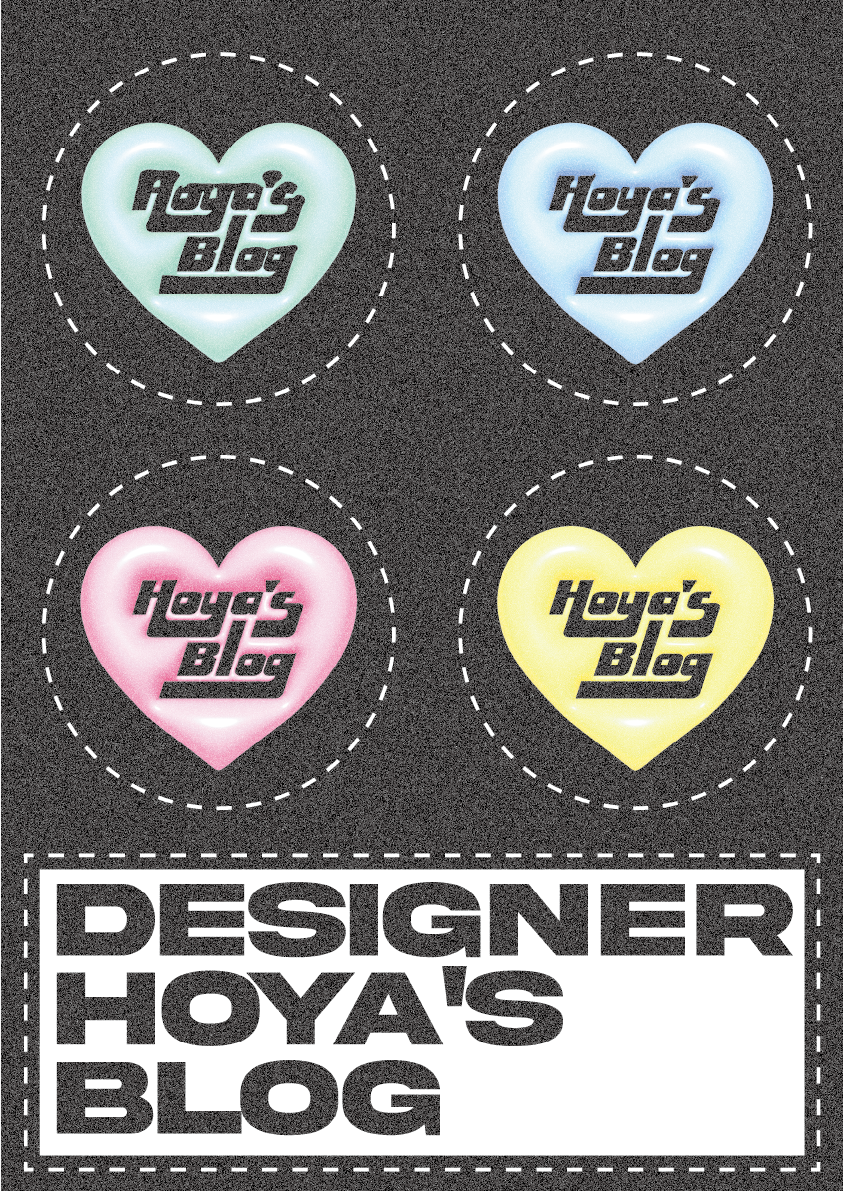
완성&응용작은 아래와 같습니다

자! 이렇게 저는 스티커를 만들어보았습니다.
쉽게 사용할 수 있는 일러스트레이터 프로그램만으로
이제 이렇게 3D까지 그럴싸하게 구현이 되어요.
(원래도 있었긴 했지만 퀄리티가 참 안 좋았죠..)
다만, 3D프로그램 돌릴 때처럼 CPU에 무리는 가긴 합니다..ㅠ
중간 저장본 만들어가면서 작업해주세요!
그럼, 오늘도 작업 잘 되는 하루 되세요~!
'일러스트레이터' 카테고리의 다른 글
| 일러스트로 실크스크린 도안 분판하기 (일러스트레이터) (2) | 2024.02.23 |
|---|---|
| 3분컷! 레트로 느낌의 하트+레터링 도안 만들기(일러스트레이터) (0) | 2024.02.21 |
| 일러 복사-붙여넣기 안되고 파일 비정상적으로 무거울 때 해결 방법 (일러스트레이터 버전 충돌) (0) | 2024.02.17 |
| 3분컷! 일러에서 블러+하프톤 적용하기 (일러스트레이터) (4) | 2024.02.16 |
| 계단처럼 꺾이는 타이포그래피로 그래픽 포스터 만들기 (일러스트레이터 아이소메트릭) (4) | 2024.02.07 |



