하트 로고 만들기, 심플한 로고 만들기, 일러 초보 로고 만들기

안녕하세요! 그래픽 디자이너 윤호야입니다.
오늘은 완전 레트로 느낌의 하트 로고를 만들어보고자 합니다!
(저번 포스팅도 하트 로고였는데,, 제가 요즘 하트에 빠졌나봅니다 허허)
간단하게 가게 및 브랜드 로고로 활용하여도 좋고,
작게 옷에 포인트로 프린팅, 자수하여도 정말 예쁜 디자인입니다.
Offset Path(오프셋 패스)와 Pathfinder(패스파인더) 실습한다고 생각해보시고,
한번 쯤은 따라해보셨으면 좋겠습니다!
그럼 포스팅 시작하겠습니다~!
1. 일러스트레이터로 하트 만들어주기
자 우선, 일러 열어주시구요, 대지 사이즈는 일단 A4 사이즈로 설정하여 열어볼까요?
그리고 바로 하트 그려줍시다! 하트 그리는 법은 정말 자유지만,, 하트를 그리는 방법을 정 모르시겠다면,


지난 포스팅의 하트 그리기를 참고해주시면 되겠습니다~!
(바로 Step 1에 하트 그리기 있어요!)
https://designer-hoya.tistory.com/13
3D툴 없이 일러에서 3D 하트 로고 제작하기 (일러스트레이터)
일러스트레이터 3D, 3D 부풀리기, 3D 스티커 만들기 안녕하세요, 그래픽디자이너 윤호야입니다 :) 오늘은 초간단으로 일러스트레이터 내의 3D 기능을 이용하여서, 초간단 하트 로고를 만들어 볼까
designer-hoya.tistory.com
2. 적절한 폰트 찾아서 레터링 써주기
그리고 하트위에 레터링을 써주시면 되는데,
그 중 가시성을 위해서 두께감이 있는 폰트 사용해주시는 것을 추천드립니다.
저는 레트로한 느낌을 위해서, 올드 스쿨 캘리그라피 서체 중 하나인 Froadmile 서체를 사용하였습니다.
https://www.dafont.com/froadmile.font?text=Froadmile
Froadmile Font | dafont.com
www.dafont.com
Dafont 내에서 다운 받을 수 있고, 100% Free 폰트로 나와있는 것을 보니, 상업적으로도 사용가능해 보이네요.
그리고, 좌우로 약간씩 삐져나올 만큼의 너비를 가지도록 레터링 작성해주시면 더 좋습니다!
너무 짧은 것보단 적당히 긴 편이 예쁘게 나오더라구요,

자, 이제 작성 완료하셨으면,
Object-Expand로 확장 진행해주시면 됩니다~

(혹시 Expand가 바로 활성화가 되지 않는다면 Expand Appearance 먼저 눌러주시고 다시 시도해보세요)
그리고 V키와 A키를 적절히 활용하여 자간도 맞춰줍시다.
(필요하시다면 Shift+Ctrl+G로 그룹 풀어주시고, 수정 완료되면 다시 Ctrl+G로 그룹 지어주세요~!)

자 이렇게 확장 및 수정이 완료 되었으면, 텍스트에 테두리를 쳐줄겁니다.
3. Offset Path(오프셋 패스) 활용하여 글자 테두리 만들어주기
물론 팔레트로 테두리를 치는 방법도 있지만,
그렇게 되면 테두리가 자기들끼리 겹쳐서 글자 일부분이 잘리는 현상이 발생하곤 합니다ㅠㅠ
그럴 때 딱 쓰기 좋은 기능이 바로 Offset Path(오프셋 패스)인데요.
말 그대로 패스 바깥쪽으로 패스를 설정해준다는 뜻입니다.
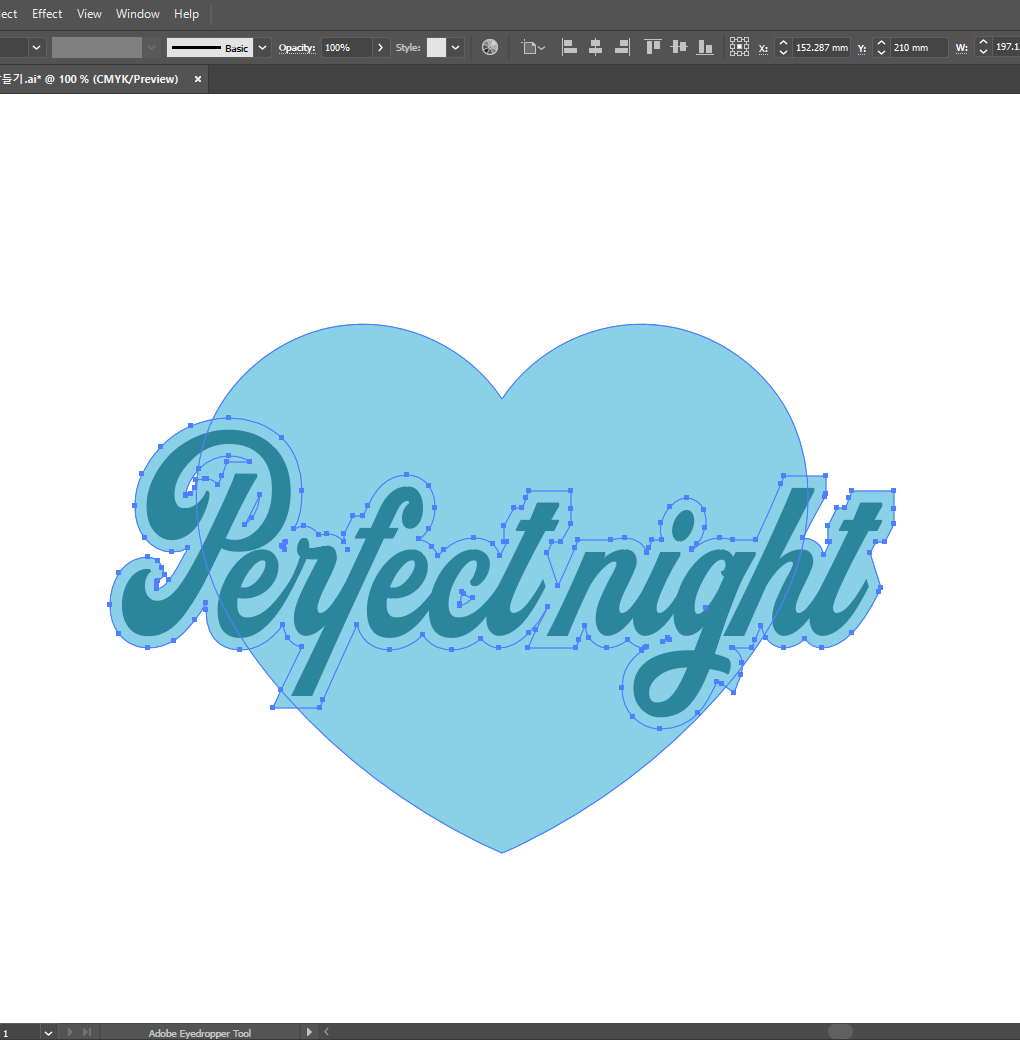
테두리 쳐줄 글자를 선택하신 후, Object-Path-Offeset Path 눌러주세요!


저는 3mm 정도로 테두리를 잡아주었구요,
이 상태(테두리 활성화 된 상태)로 바로 i키(스포이드 툴) 눌러서 뒤의 하트와 컬러 맞추어주세요!

4. 패스파인더로 깔끔하게 뜯어주기
자 이제 썸네일에서 본 것 처럼 중간 글자는 뚫려있는 도안이기에,
글자 부분을 다 뚫고, 패스를 깔끔하게 만들어줄 차례입니다.
먼저, 전체 선택 하신 후, 패스파인더 패널에서 Devide 눌러서 다 뜯어주세요!
(패스파인더 패널 없으시다면, Windows - Pathfinder 로 열어주시면 됩니다)

그리고 Y키(마법봉)으로 바깥 색깔만 선택해주신 후 밑으로 잠시 빼주세요!

바로 패스파인더 패널에서 Unite 눌러서 합쳐줍시다!

그리고 위쪽에 남아있는 패스들 지워주세요!
(자꾸 멀쩡한 패스도 선택이 된다면 Shift+Ctrl+G로 그룹을 풀어주신 후 지워주세요)

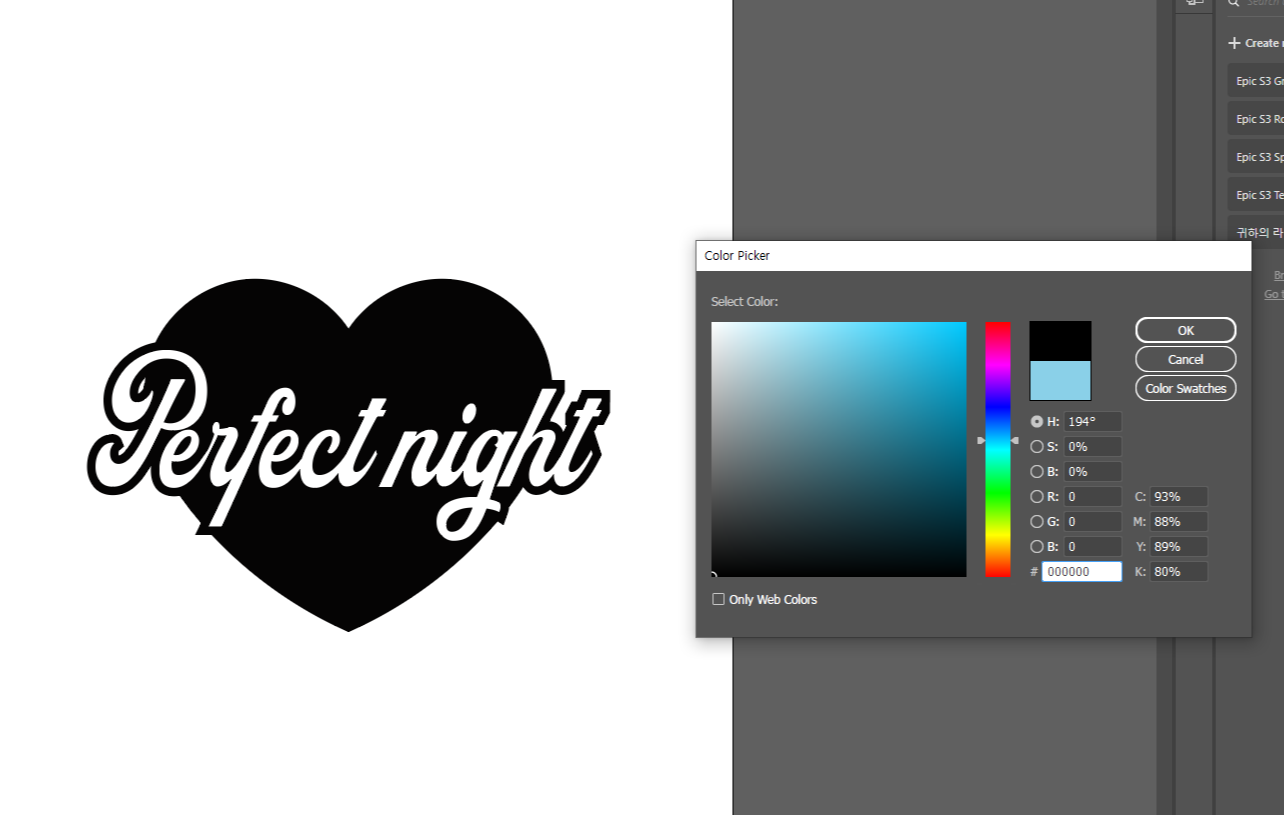
그리고 방금 예쁘게 합쳐놓은 도안을 대지 가운데에 올리고,
색상을 원하는 색상으로 맞춰주시면 되겠습니다.

로고 완성입니다!! 고생 많으셨습니다!!
이제 자유롭게 꾸며주시면 되는데, 저는 가장 간편하게ㅎㅎㅎ 할 수 있는 방법인 목업을 진행했습니다.
그 중 Mockup World의 종이백 목업 파일을 사용해 보았는데요.
https://www.mockupworld.co/free/paper-shopping-bag-with-colorful-handles-mockup/
Paper Shopping Bag with colorful Handles Mockup
This website uses cookies We inform you that this site uses own, technical and third parties cookies to make sure our web page is user-friendly and to guarantee a high functionality of the webpage. By continuing to browse this website, you declare to accep
www.mockupworld.co
배경, 종이백, 끈 색상 모두 변경할 수 있어서 제가 자주 쓰는 목업 파일입니다.
(개인적으로만 사용하신다면 얼마든지 무료로 사용 가능하구요)

그렇게 하여 완성된 작업은 이렇습니다!
되게 심플하지만 여러모로 만들어놓으면 눈에 확 띄는 디자인이 아닐까 싶은데요,
특히 요즘같이 레트로 느낌을 많이 찾는 클라이언트들이 많은 시점에 정말 유용하게 잘 쓰고 있는 타입의 로고입니다.
레터링을 바꿔주시거나, 하트가 아닌 다른 모양으로 변형해보시면서
독자 여러분만의 로고를 한번 쯤 만들어보셨으면 좋겠습니다!
다음 포스팅은 해당 도안을 이용하여 뭔가 재미난 것을 해볼까 합니다ㅎㅎ
다음 포스팅도 기대해주시면 감사하겠습니당
포스팅 읽어주셔서 감사합니다!
'일러스트레이터' 카테고리의 다른 글
| 일러에서 패턴 만들기 (AOP, 심리스 패턴) (일러스트레이터) (1) | 2024.02.27 |
|---|---|
| 일러스트로 실크스크린 도안 분판하기 (일러스트레이터) (2) | 2024.02.23 |
| 3D툴 없이 일러에서 3D 하트 로고 제작하기 (일러스트레이터) (2) | 2024.02.19 |
| 일러 복사-붙여넣기 안되고 파일 비정상적으로 무거울 때 해결 방법 (일러스트레이터 버전 충돌) (0) | 2024.02.17 |
| 3분컷! 일러에서 블러+하프톤 적용하기 (일러스트레이터) (4) | 2024.02.16 |



